
Adapting your App Icon to visionOS
Learn how to bring your App Icon in visionOS
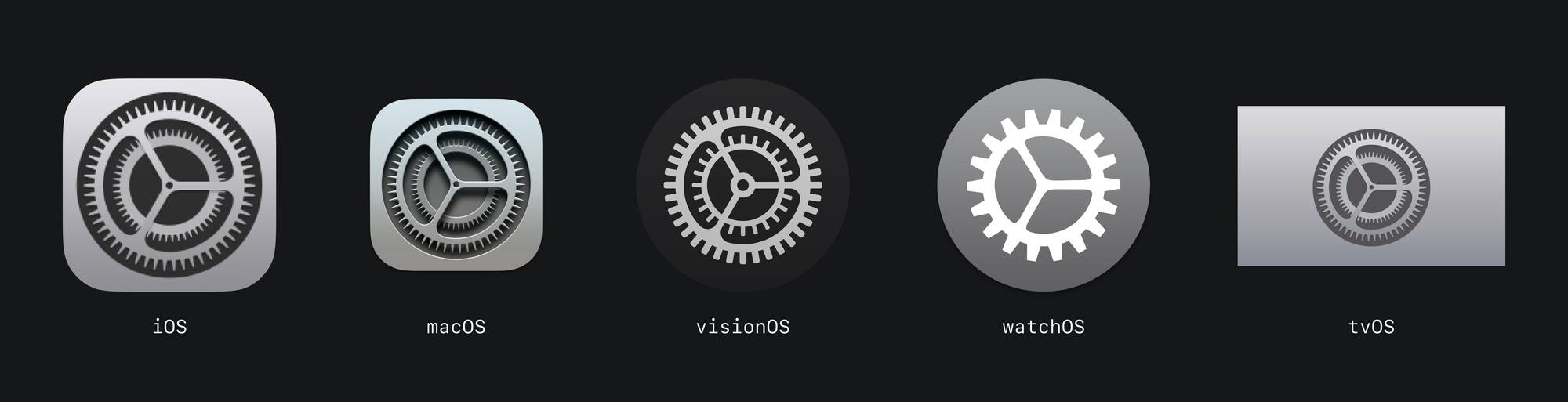
App Icons are the business cards for every application around the App Store. Having a multiplatform App means understanding the context in which the App Icon will be displayed.
When it comes to new technologies such as visionOS, be sure to have everything you need to efficiently adapt your app icon: the goal is to have a layered icon that can be input into the system to give a depth effect when the icon is selected by the eyes of the user.
visionOS
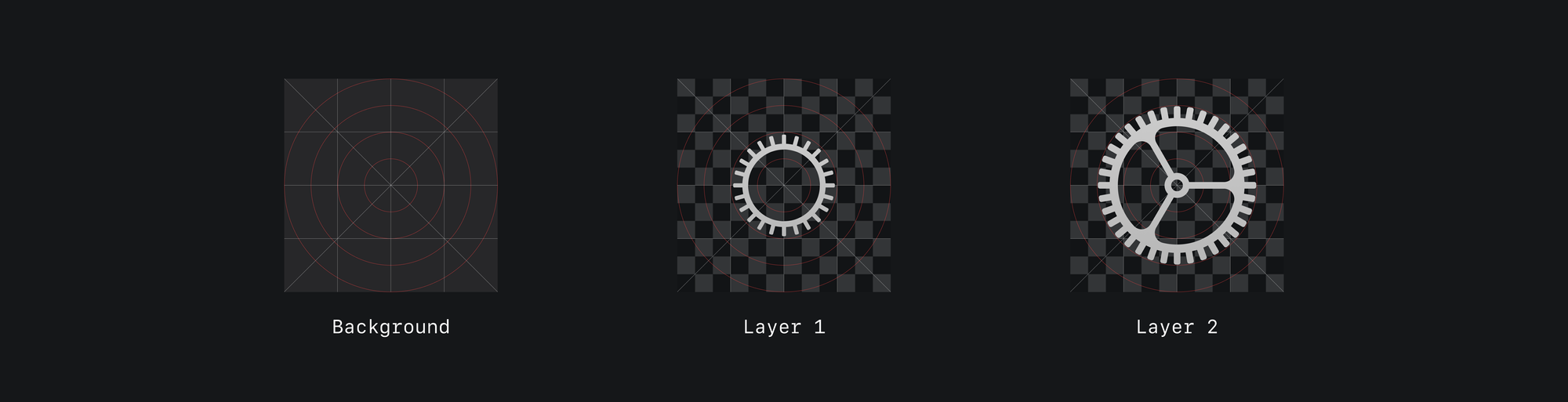
The app icon in visionOS features a circular design, with a background layer and one or two non-background layers on top. This composition creates a three-dimensional effect, and the icon subtly expands when users view it, creating an embossed appearance through the alpha channel of the non-background layers.

Setting up
Instead of completely redesigning your original design or replicating it precisely, the best path to follow is to modify the existing App Icon content.
Think about what level of details and layering you need to achieve to let the system enhance your design with a three-dimensional effect.
To make the process easier for you, use the circular grid that is also used for watchOS App Icons at a standard resolution of 1024x1024 pixels.

For additional guidance, help, and comparisons, use the specific icon grid provided in the following file:

Ensure you incorporate a minimum of two layers to enable the system to smoothly apply shadowing and layering.
Specific settings are needed to achieve a result that is harmonious with the system visualization both for the Background and the non-background layers.

Background
- Always use squared images when building the layers of the App Icon. The system will use a mask to automatically give the circular shape to your layers.
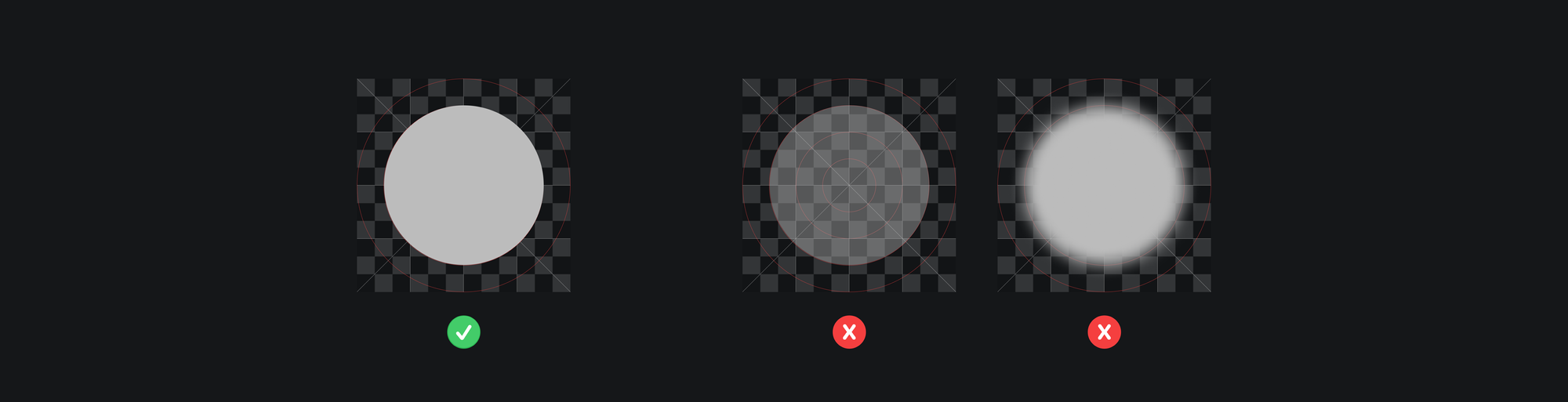
- When working with the background image, make sure to use solid tints or gradients without transparency. Introducing transparency to the Background layer can lead to errors in the system visualization.
- Avoid adding shapes that look like a hole or concave area to the background layer. The system-added shadow and specular highlights can make such a shape stand out giving the intended look.
Non-Background layers
- For the non-background images of the App Icon, use transparent areas instead. This will allow the system to smoothly create the three-dimensional and embossed effect. Consider unpacking the elements that compose your App Icon to have different layers of depth thanks to the transparent areas.
- For non-background layers, use well-defined shapes and distinct areas. Avoid using blurred or soft borders to let the system add properly all the shadows and highlight from dynamic perspectives.
- Keep the elements and the shapes in the non-background image close to the center of your design. When the shape or image nears the edges of the circular mask, it may be clipped, causing an off-center appearance and detracting from the intended three-dimensional effect of the App Icon.
- Don’t incorporate visual elements that suggest depth from a fixed point of view. If the depth of a layer's inner element is perceptible only from a specific perspective, it will vanish when users view the App Icon from a different angle. Avoid techniques such as extruding the bottom edge of a layer's element, as this conflicts with the system-applied shadows and highlights.

Keep in mind
For both Background and non-background images, remember always to provide each image as a 1024x1024 pixel squared image. Also, avoid creating custom shadowing and highlighting effects and consider reducing the number of details in your App Icon when adapting it to the visionOS system.
Other Resources
You can find more about app icons for visionOS on Apple's Human Interface Guidelines.

Apple also released a page about what you should keep in mind when planning the submission of apps for visionOS to the Apple Store and there you can find more information about what to keep in mind when designing your application product page and the assets you need to create for it.



