
Adding Custom Annotations in MapKit with SwiftUI
Add custom annotations to your maps using MapKit and SwiftUI.
MapKit features have been extended for SwiftUI, enabling the design of more expressive and interactive maps using Views and View Modifiers.
You can use the Annotation view to create customised annotations for your maps. Like a standard annotation, it takes a label and coordinate, but can then be customized to show any SwiftUI view.
Let’s create a custom annotation for our garage with an icon in a rounded rectangle.
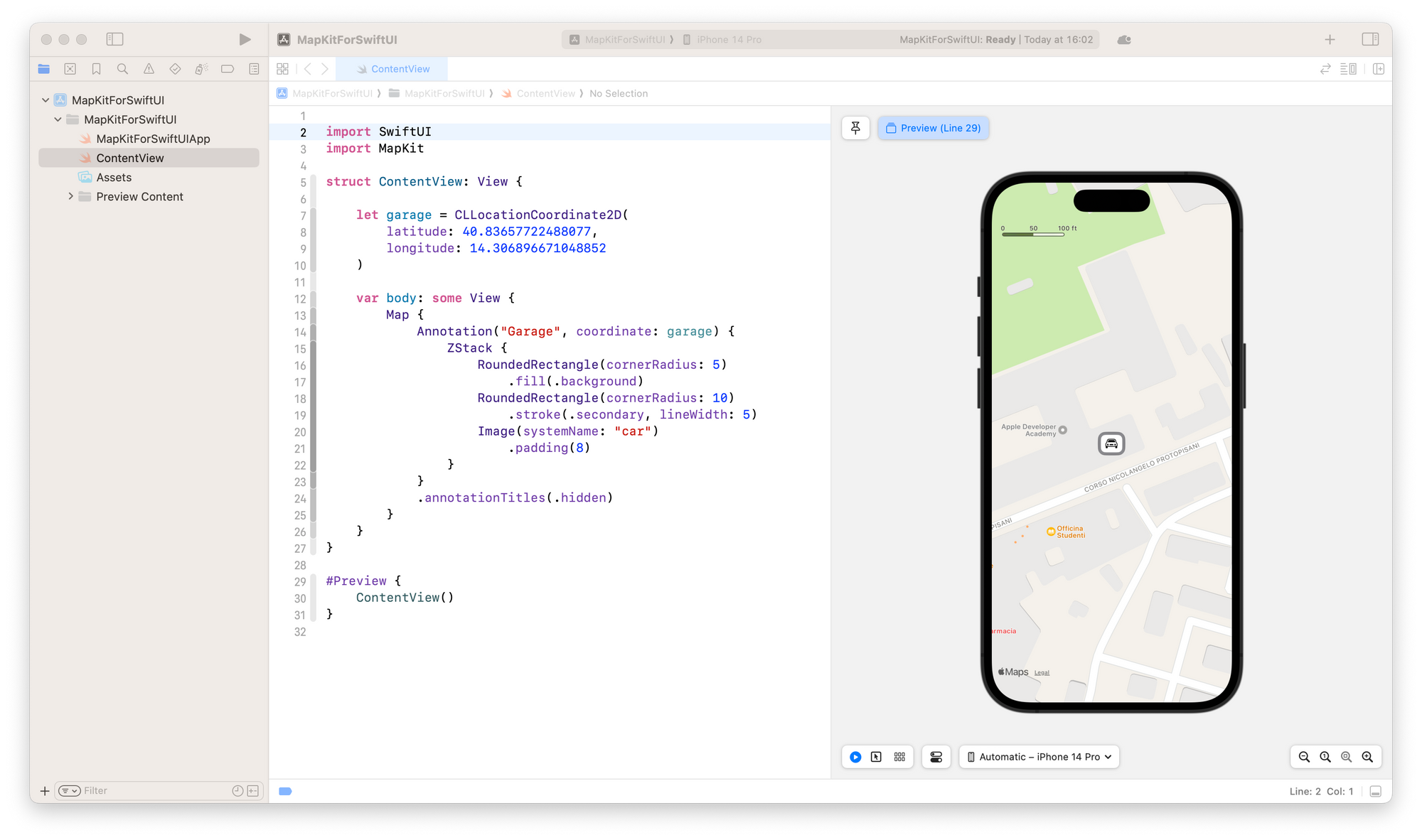
Annotation("Garage", coordinate: garage) {
ZStack {
RoundedRectangle(cornerRadius: 5)
.fill(.background)
RoundedRectangle(cornerRadius: 5)
.stroke(.secondary, lineWidth: 5)
Image(systemName: "car")
.padding(8)
}
}

Since annotations can be custom views you can create rich data representations to add to your maps, but don't take it too far. You don't want to overwhelm your users, making it harder for them to interact with the map where your annotations are placed. Also, ensure that the views associated with your map annotations are accessible and support the operational system assistive technologies.

