
Designing Micro-interactions to Create Seamless User Experiences
Explore how animation and motion impact the UX and learn how to use micro-interactions for seamless user experiences
Users interact with micro-interactions daily without being aware of them. Animation and motion can enhance the user experience if designed with restraint. The use of motion is often appropriate as a form of subtle feedback for micro-interactions to attract the user's attention and guide them through the interface.
Micro-interactions
The concept of micro-interaction
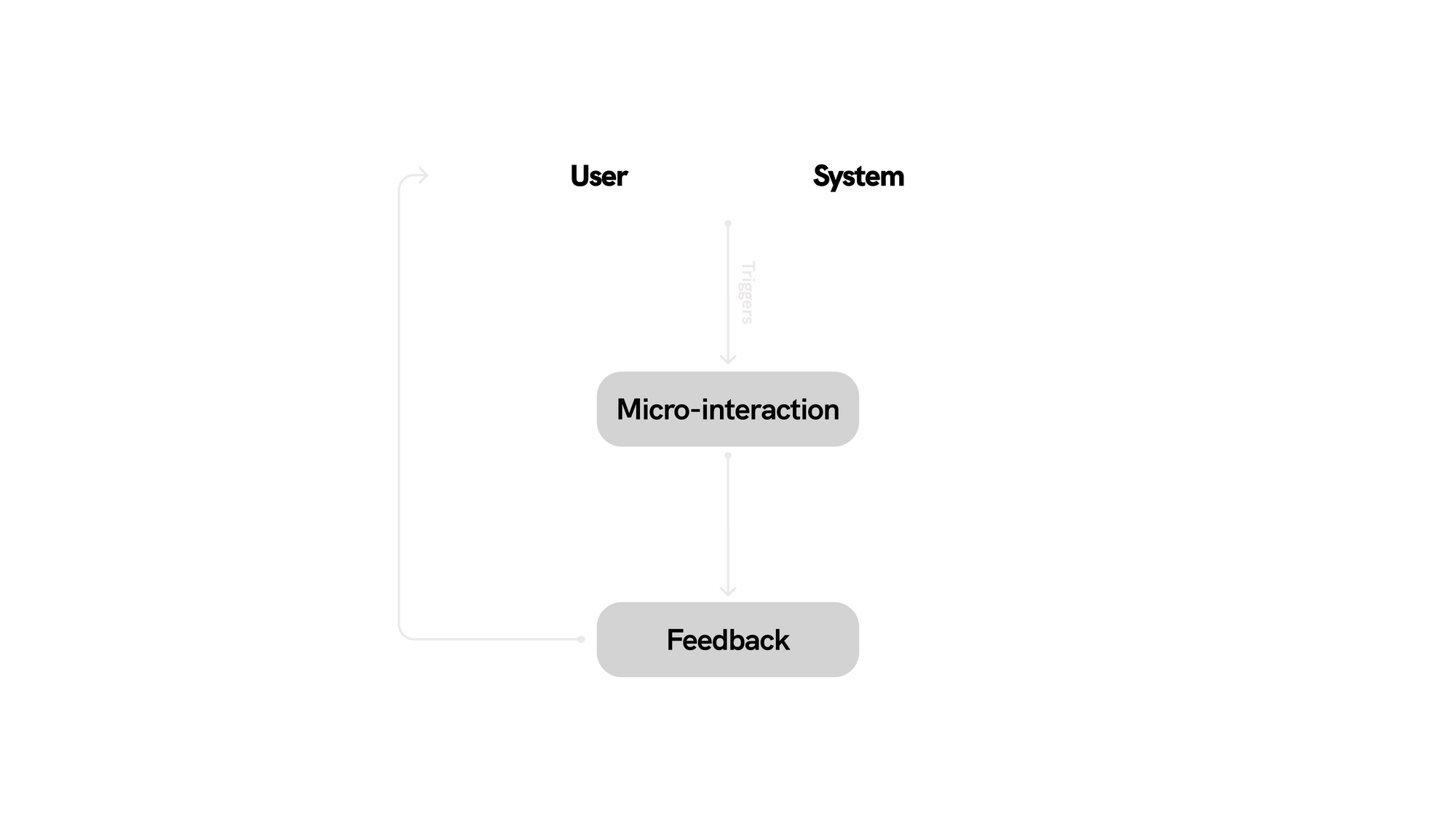
Micro-interactions refer to actions occurring when a user interacts with an interface, providing feedback, conveying system status, or assisting users in preventing errors. When designing micro-interactions we should consider four factors:
- Triggers initiate micro-interactions. A trigger can be user-initiated or system-initiated. Micro-interactions are triggered by something the user does, such as tapping a button, or by a change in the system’s state.
- Once a micro-interaction is triggered, rules determine what will happen.
- The response is specific feedback communicated through a visual or audible change in the user interface.
- Loops and modes control micro-interactions. When conditions change, how does a micro-interaction respond?

Micro-interactions involve various components, but not all of them are considered part of a micro-interaction. For instance, static elements always present on the screen are not micro-interactions since they do not have a specific trigger. Likewise, multi-step actions do not qualify as micro-interactions.
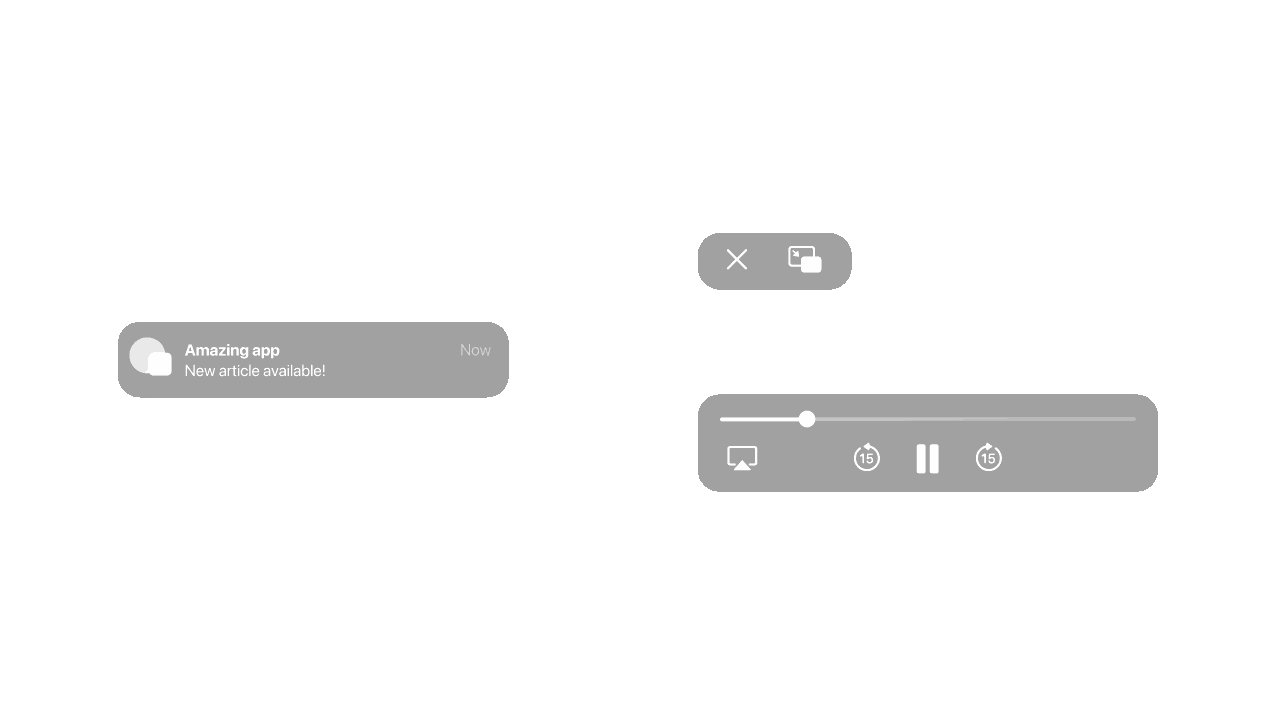
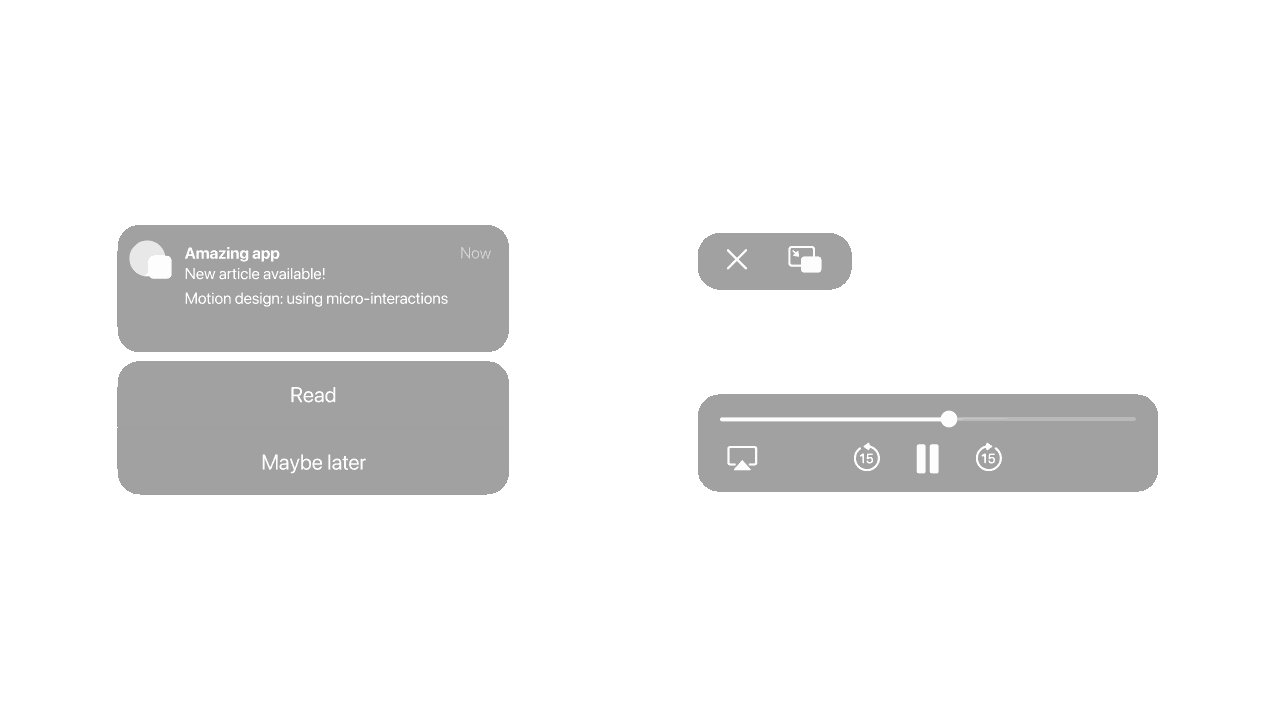
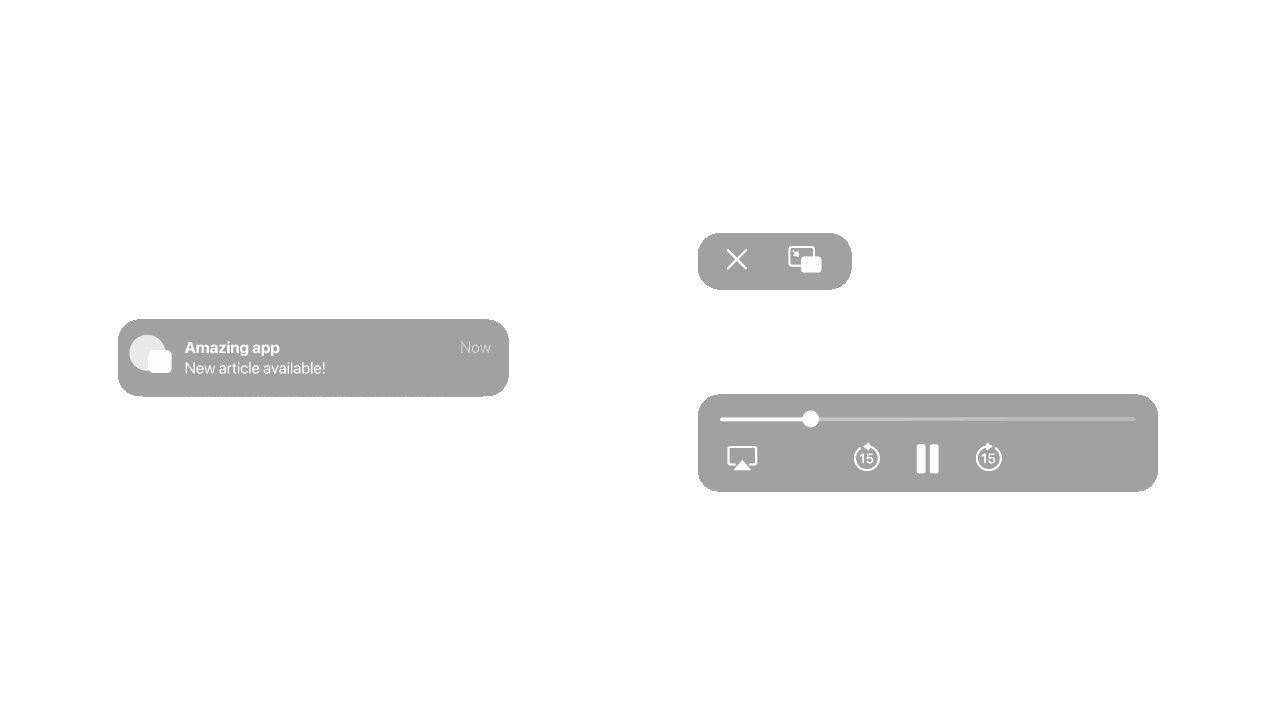
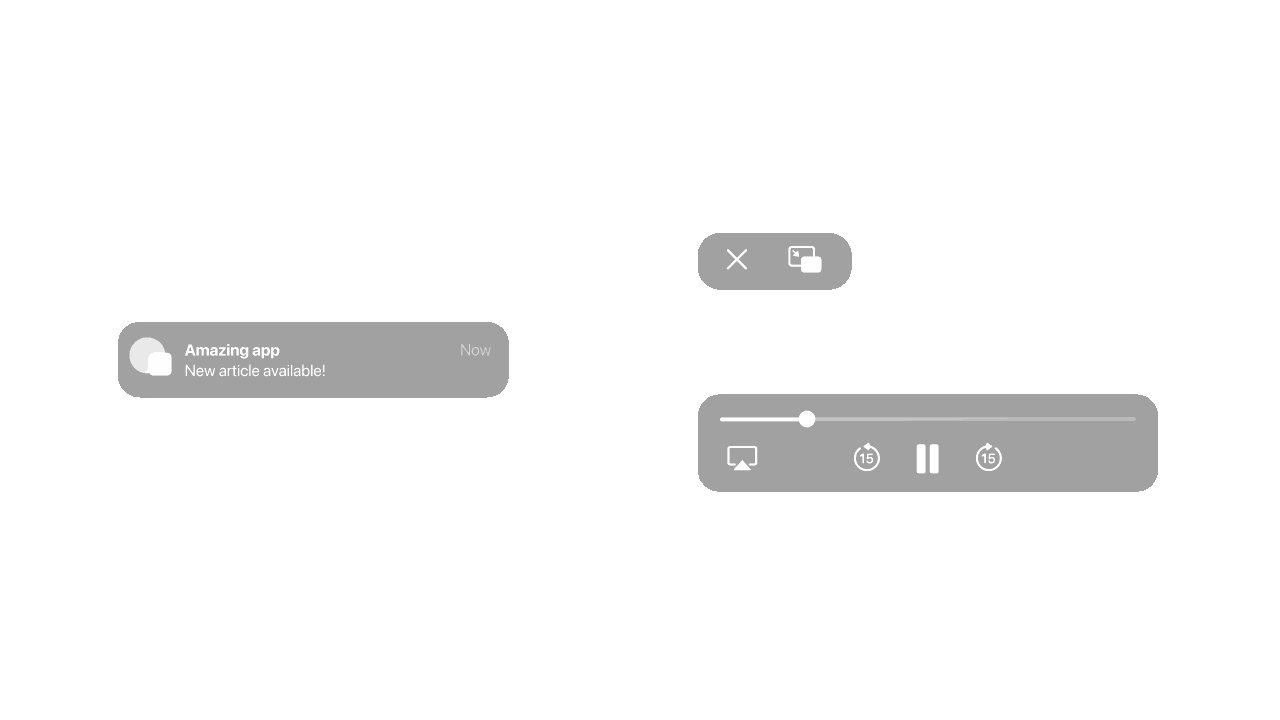
You can find an informative table outlining what can and cannot be classified as micro-interactions on the Nielsen Norman Group website. An example of a micro-interaction is a scrollbar that is triggered by user action and provides feedback on the actual location in the application or page. Similarly, a notification is a system-triggered micro-interaction that informs the user of an incoming message. On the other side, a video player is not a micro-interaction itself, but the abilities to control the video playback and adjust the volume within the video player can be considered as such.

Let's explore the benefits and how to create effective micro-interactions.
The benefits of using micro-interactions
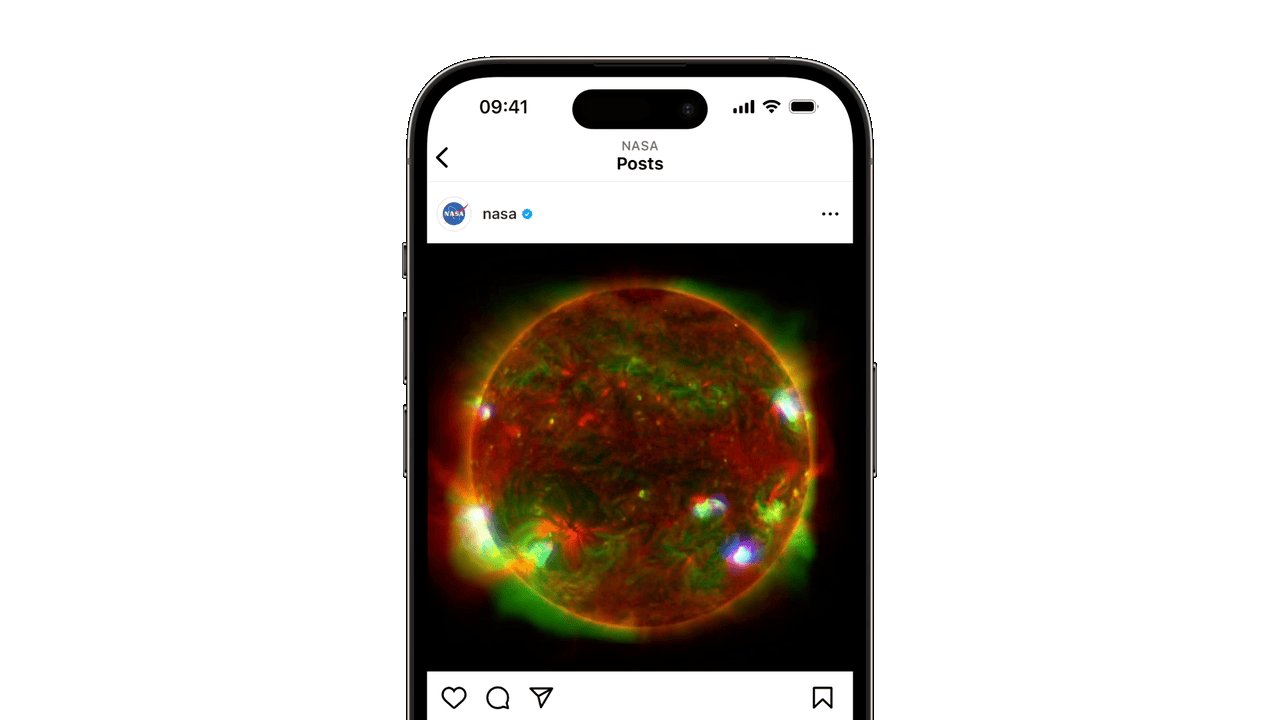
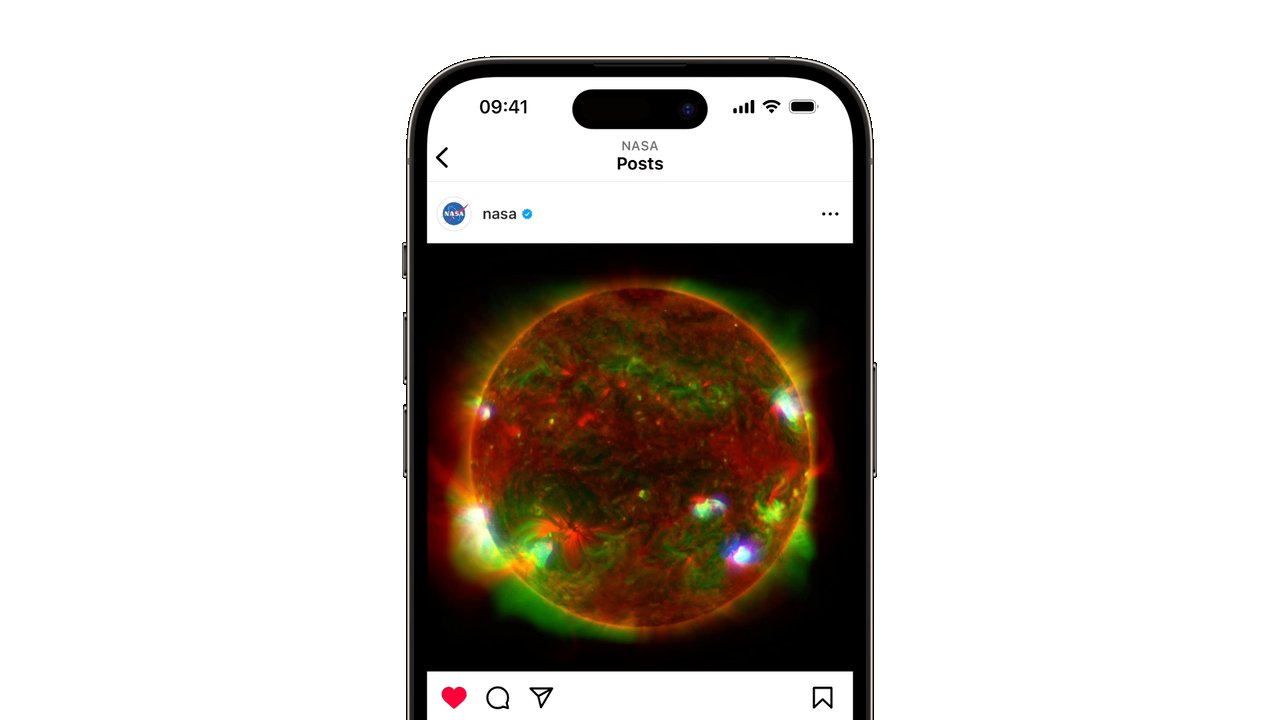
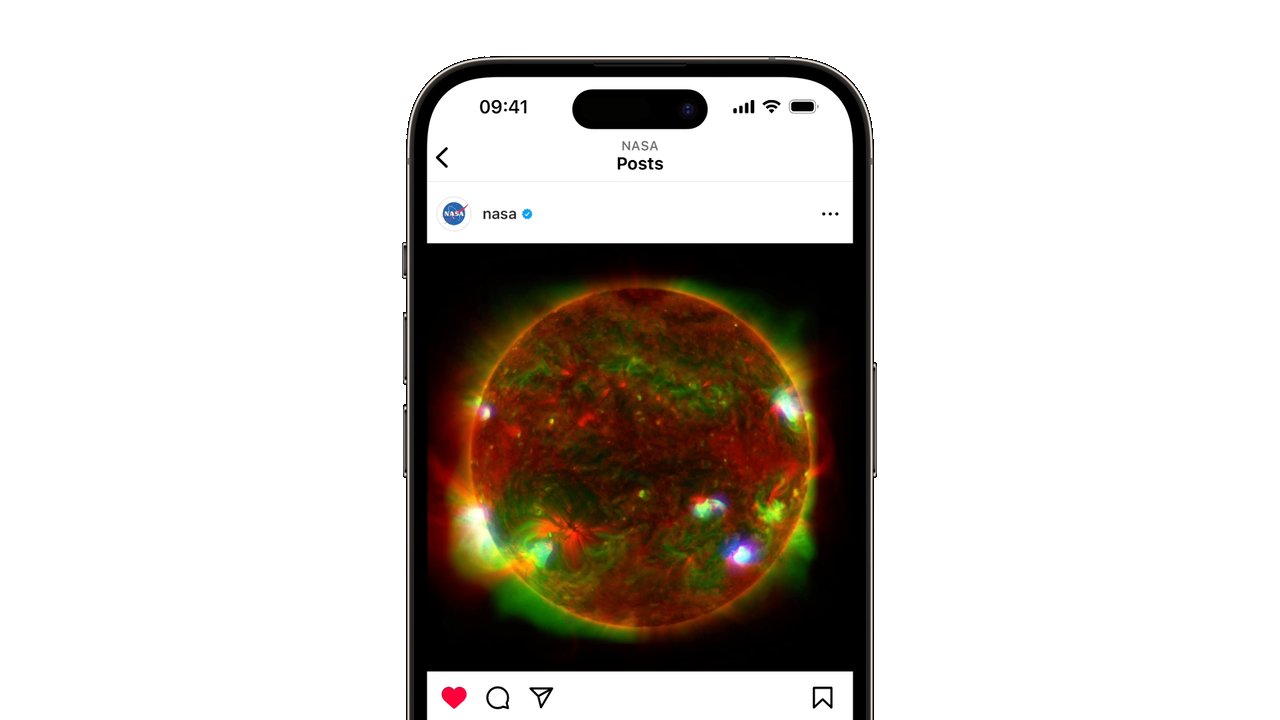
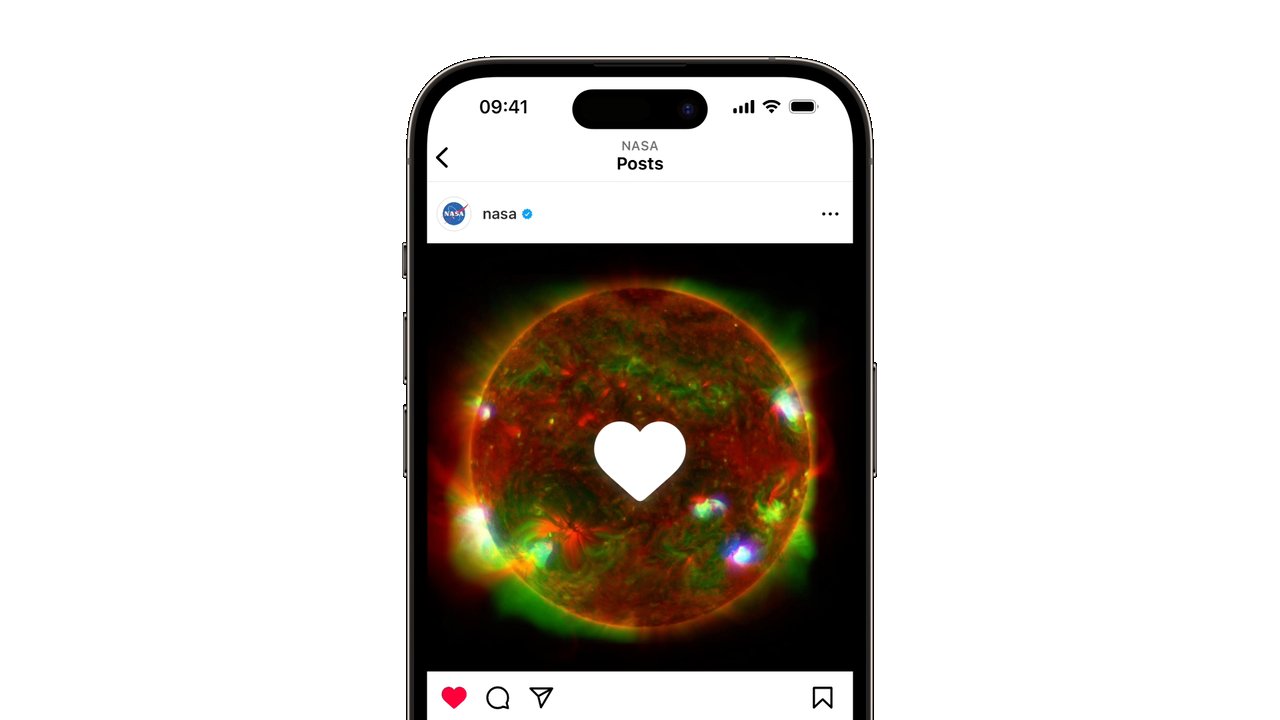
Micro-interactions are designed to provide feedback regarding users' actions. On Instagram, for example, users can see the results of their actions by double-tapping on a photo: a pulsating heart appears on the post, the number of likes changes, and the heart button becomes filled, indicating that the action is complete.

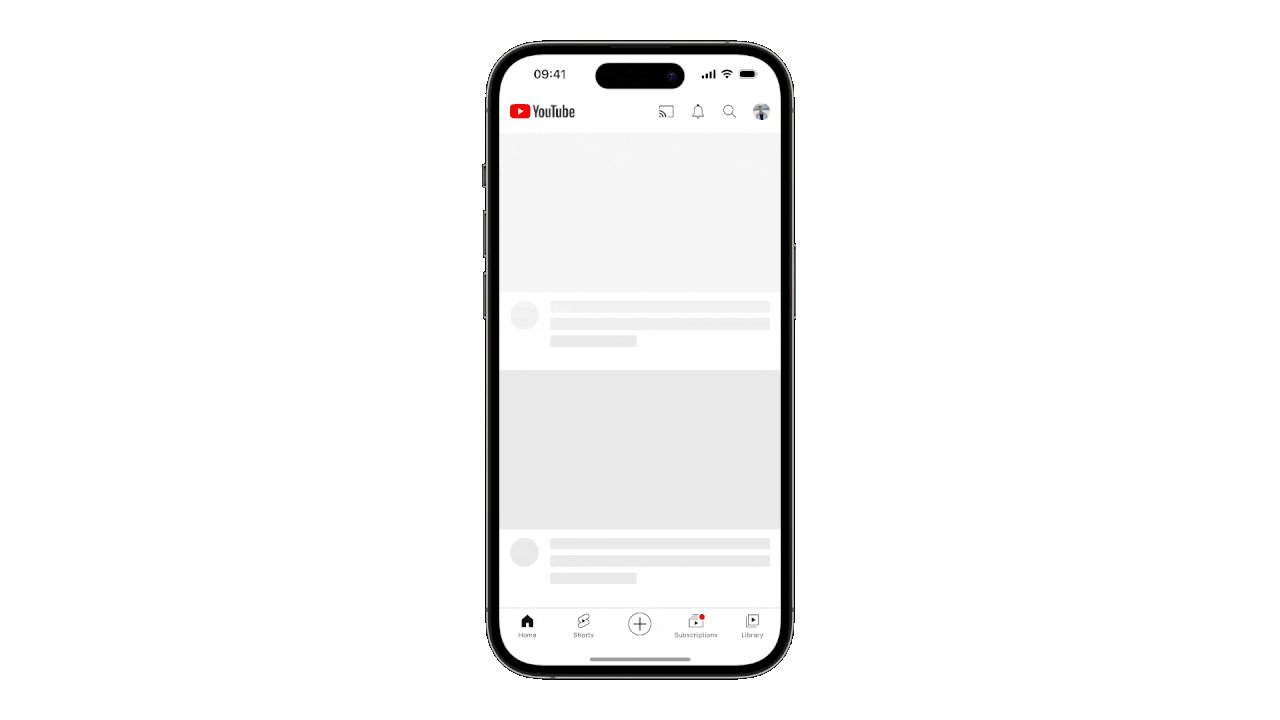
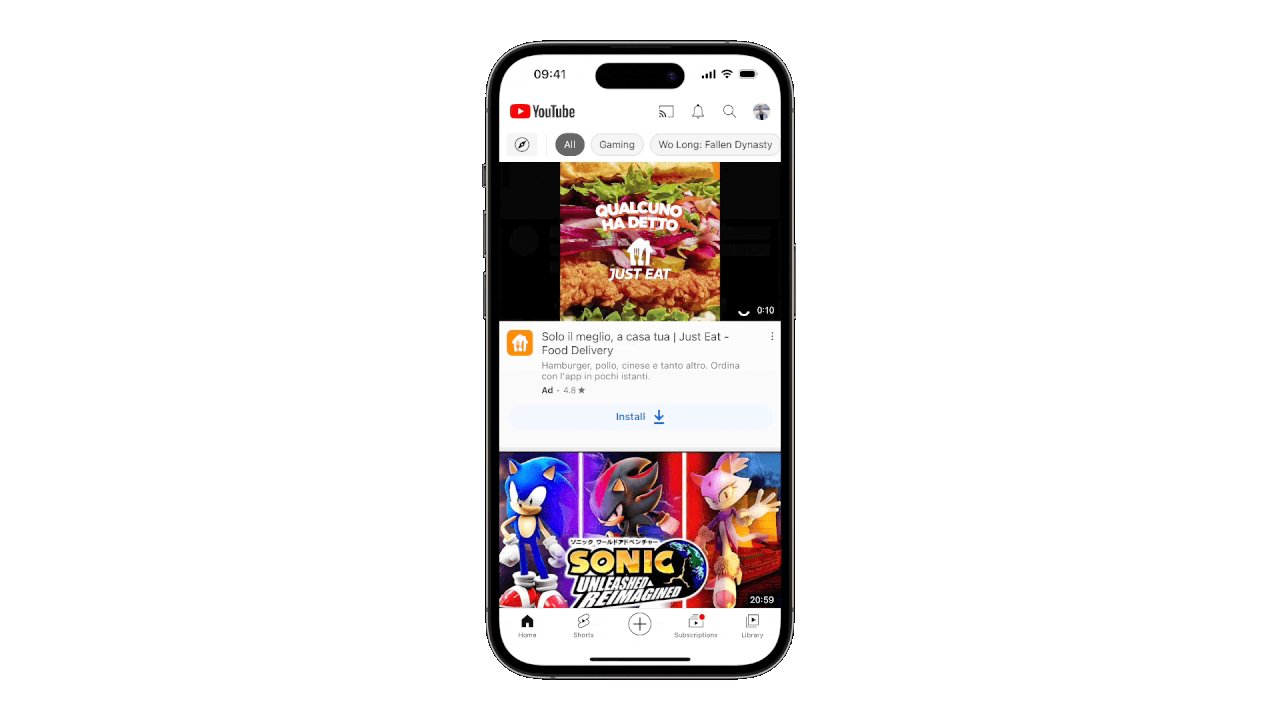
Micro-interactions can, furthermore, communicate system status facilitating the understanding and completion of complex tasks. For instance, several apps, such as Behance, or YouTube, use skeleton screens to display the status of a page load. These skeleton screens reveal the page layout before the content is loaded.

It is important to note that micro-interactions are not limited to apps or websites. When HomePod and Siri, or any other voice assistant, are awaiting a command from the user, they use micro-interactions to communicate standby mode. Once the user says “Hey Siri,” the HomePod displays a smooth blurred animation and uses vocal feedback to prompt the user to give a command. With the visual and audible feedback, the user is aware that the device is listening and can follow up with a command such as “set a 10-minute timer”.

The most enjoyable aspect of using technology is the possibility for users to be empowered and motivated. A pleasant experience transcends beyond usability: it should also be stimulating, and that’s where micro-interactions can contribute significantly to a product’s overall look and feel.
To summarize, micro-interactions can enhance a product’s experience by providing instant feedback, displaying system status, preventing errors, and encouraging engagement.
Designing effective micro-Interactions
According to the previous version of the Human Interface Guidelines, concepts such as deference, depth, metaphor, and feedback are essential to designing an intuitive user interface. Similarly, these principles are perfectly applicable when designing micro-interactions. Let’s examine some examples.
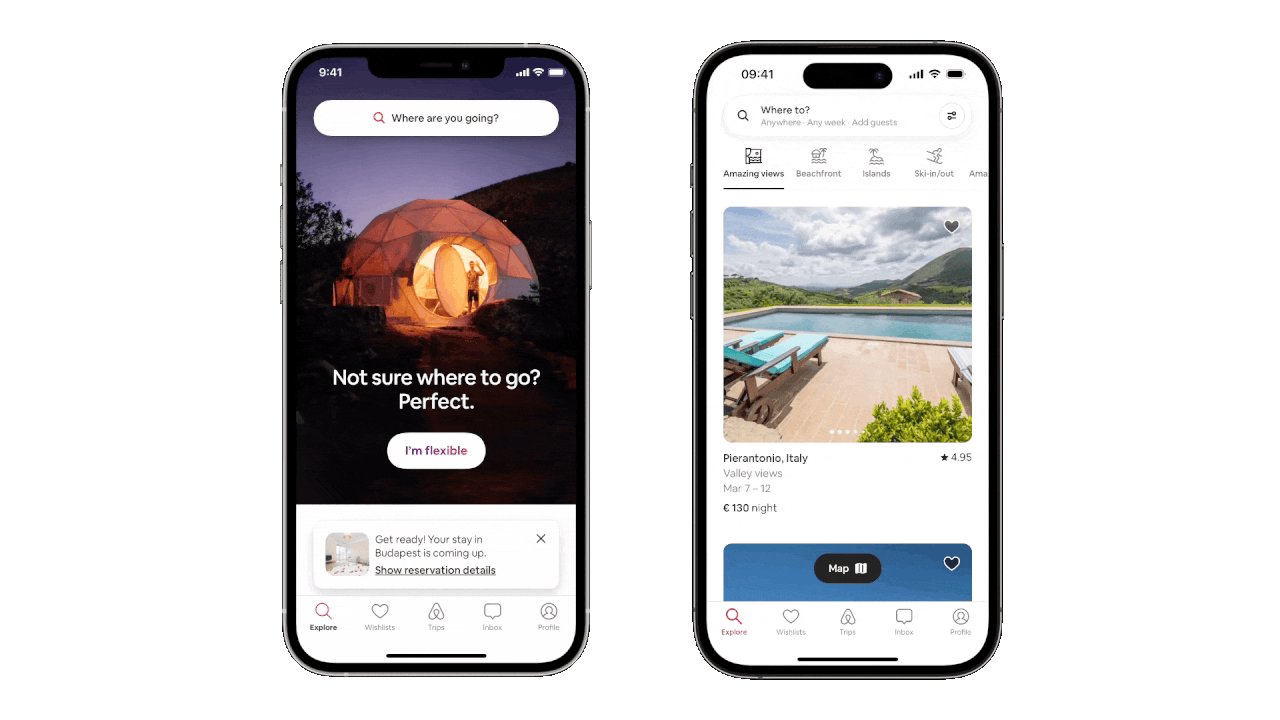
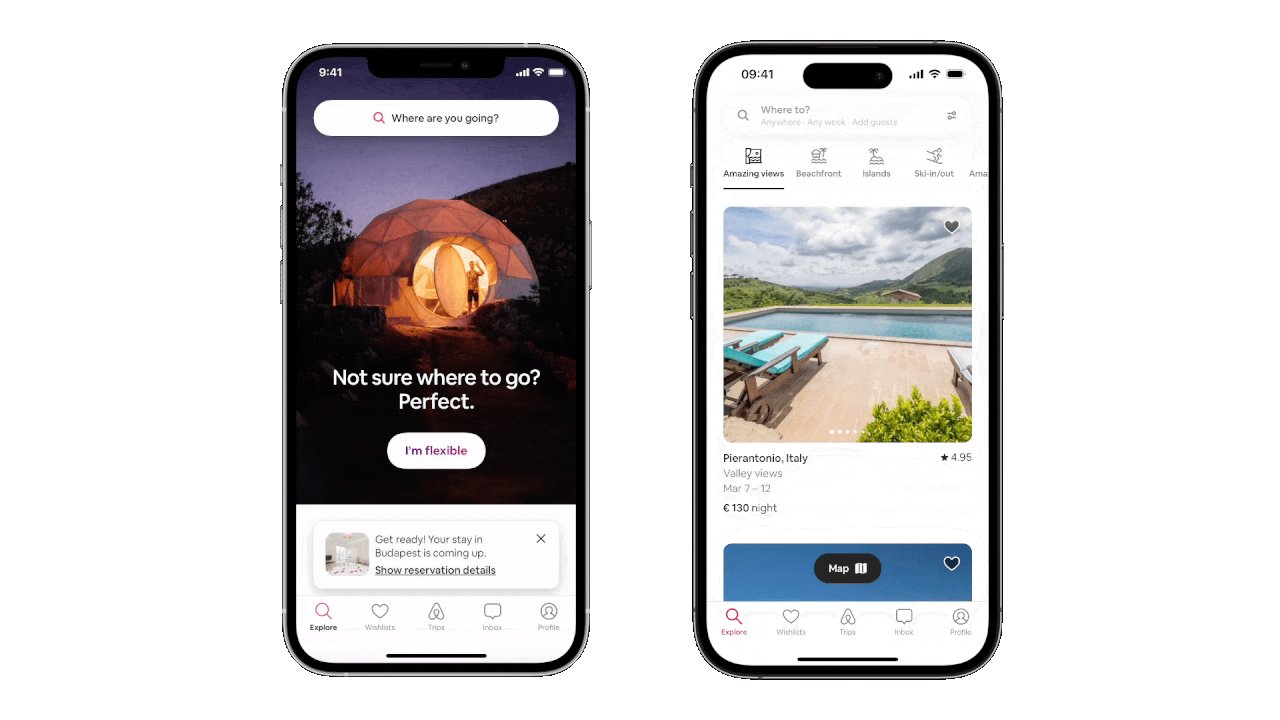
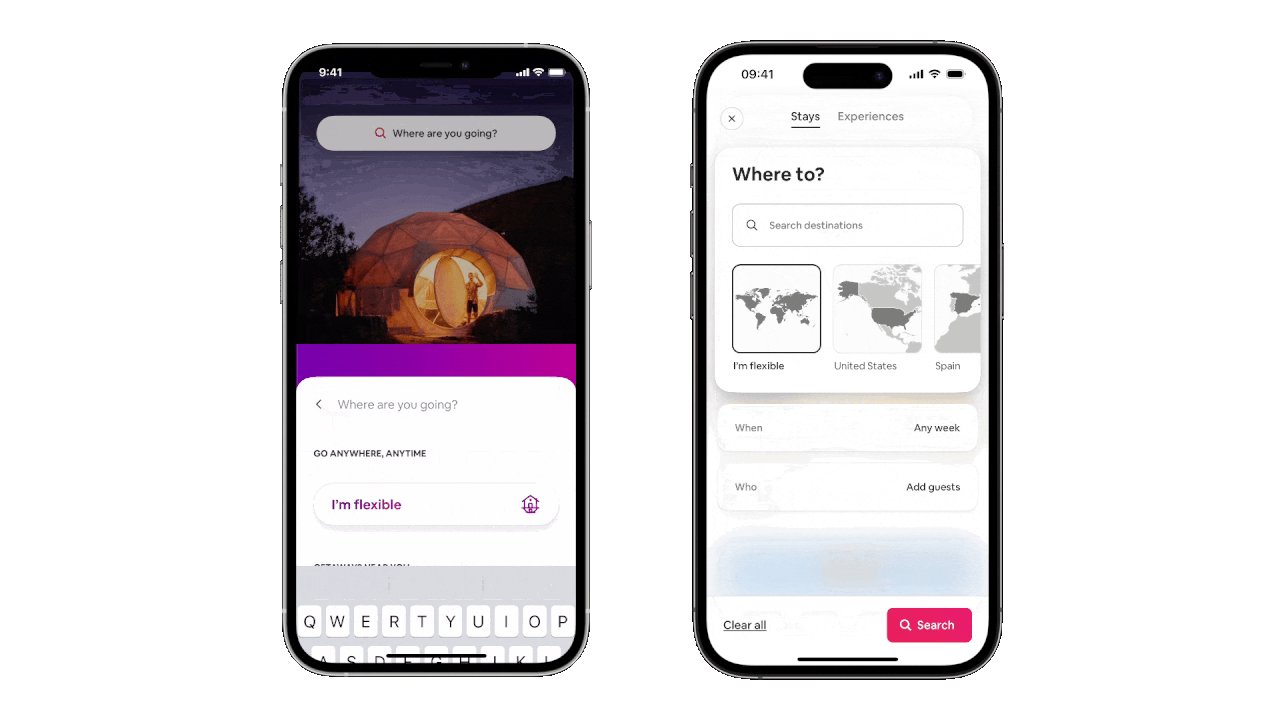
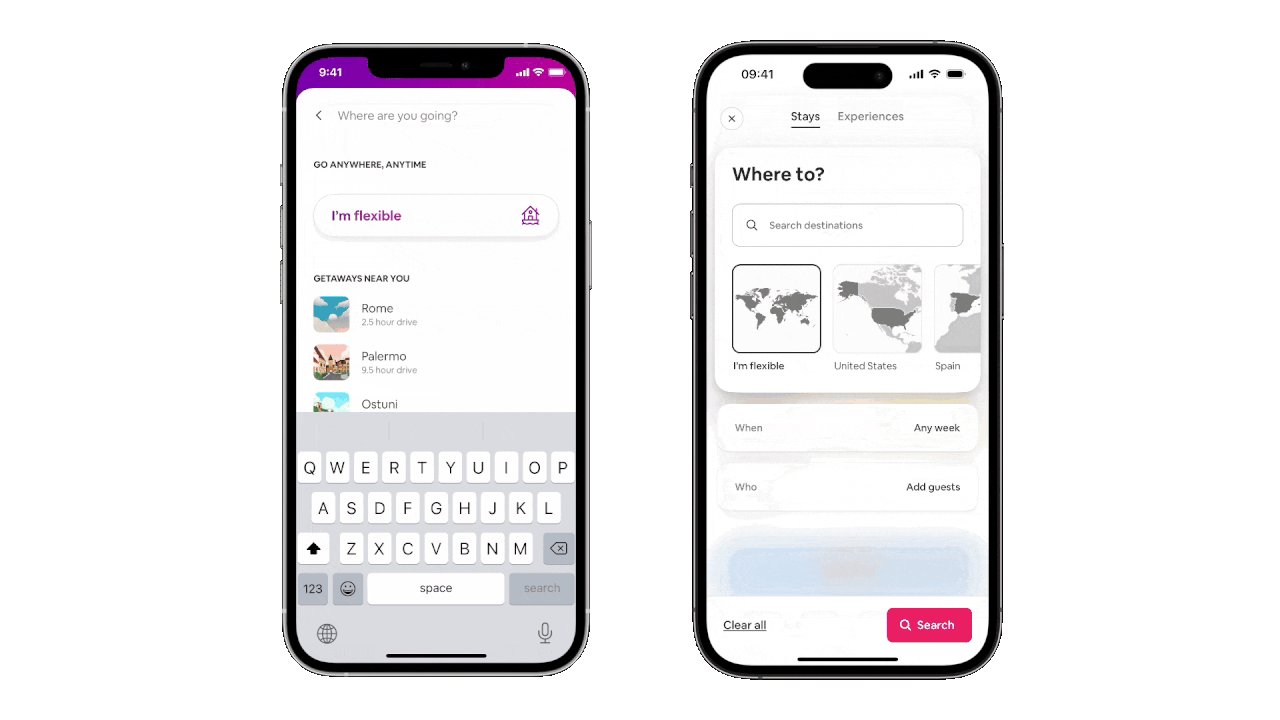
The principle of consistency is central to UI design, and it also applies to micro-interactions. The same animation or visual effect should be used for the same action throughout the interface. For example, in a previous version of Airbnb, when the user tapped the search bar, a circle expanded, but when the user tapped the back button, a modal view closed. This is an unexpected behavior since we have two different transitions related to the search bar. Fortunately, Airbnb updated the app to create a consistent transition from the search bar back to the main screen.

Deference refers to fluid motion and a crisp, visually appealing interface that facilitates understanding and interaction with the content while never competing with it. This concept is perfectly suited to the objectives of micro-interactions. Their purpose is to enhance the content without distracting the user.

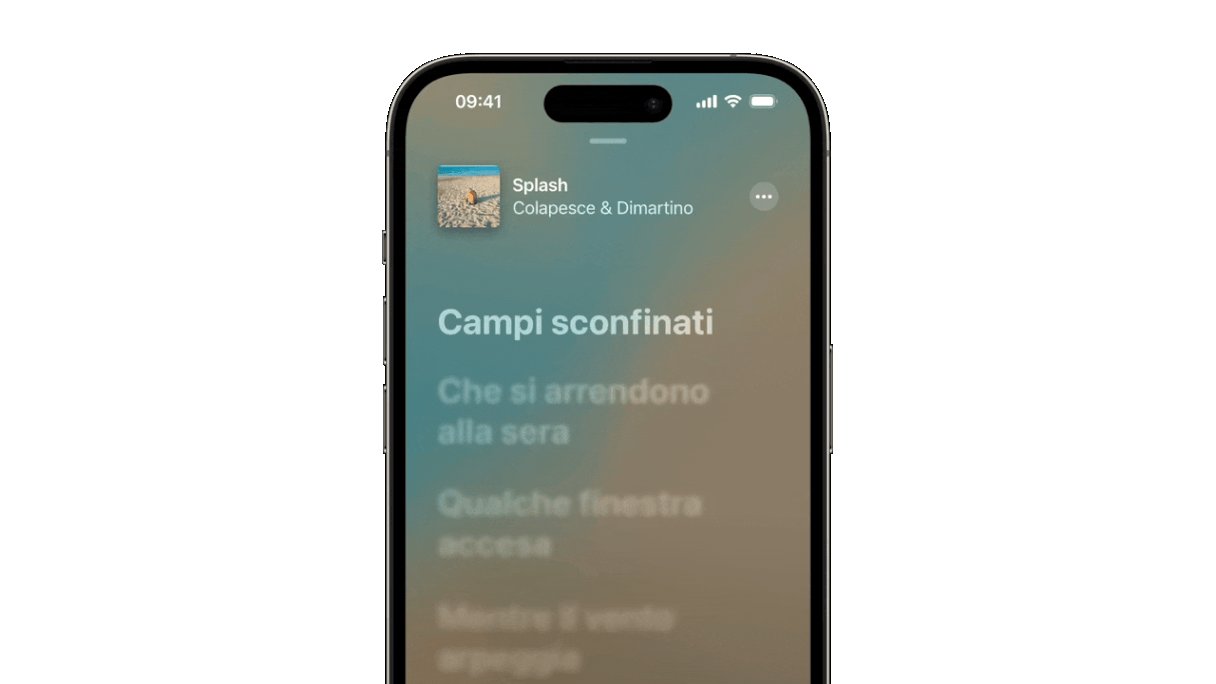
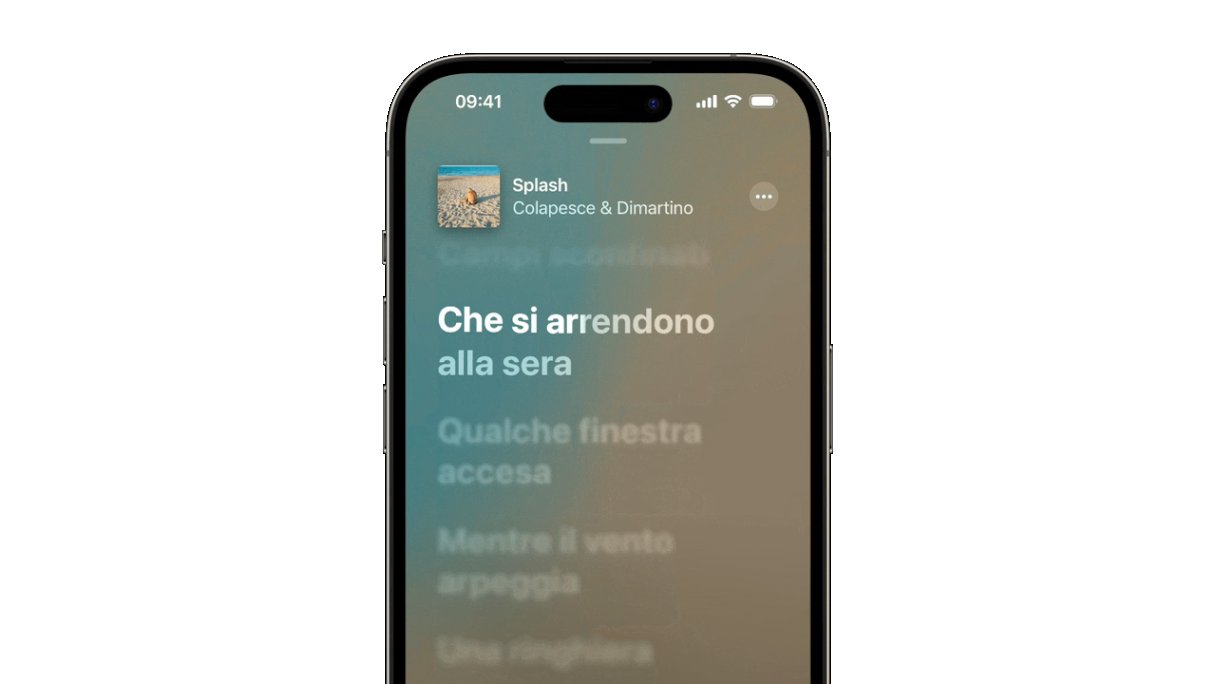
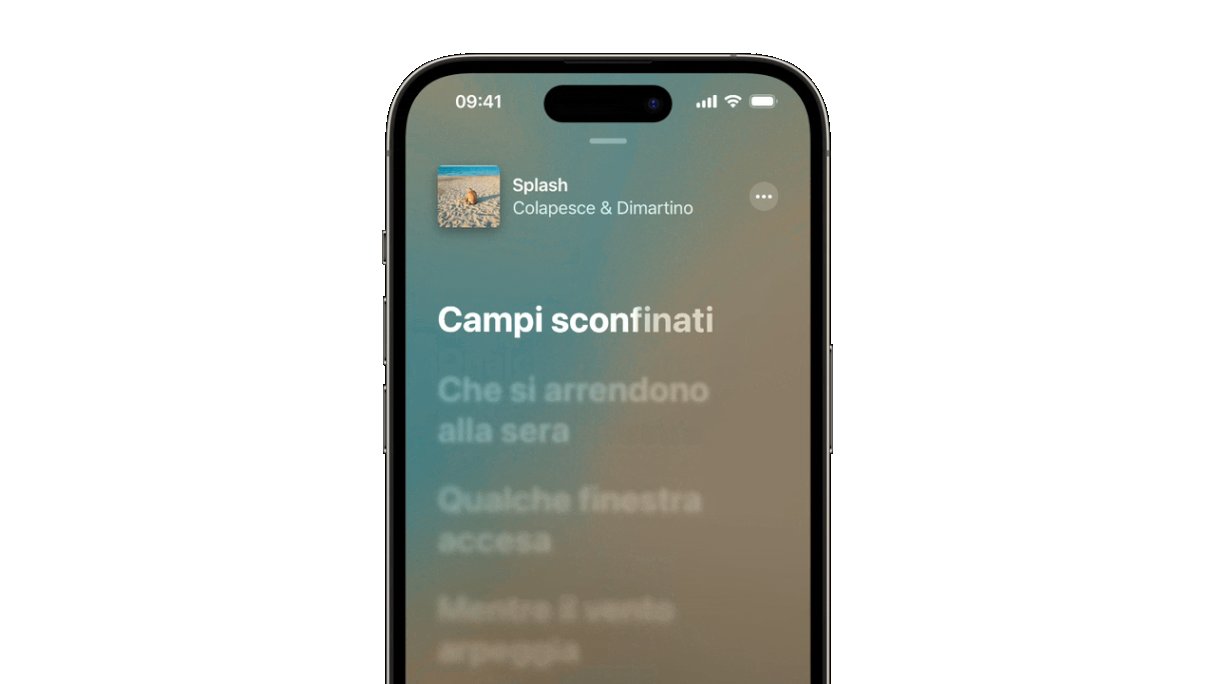
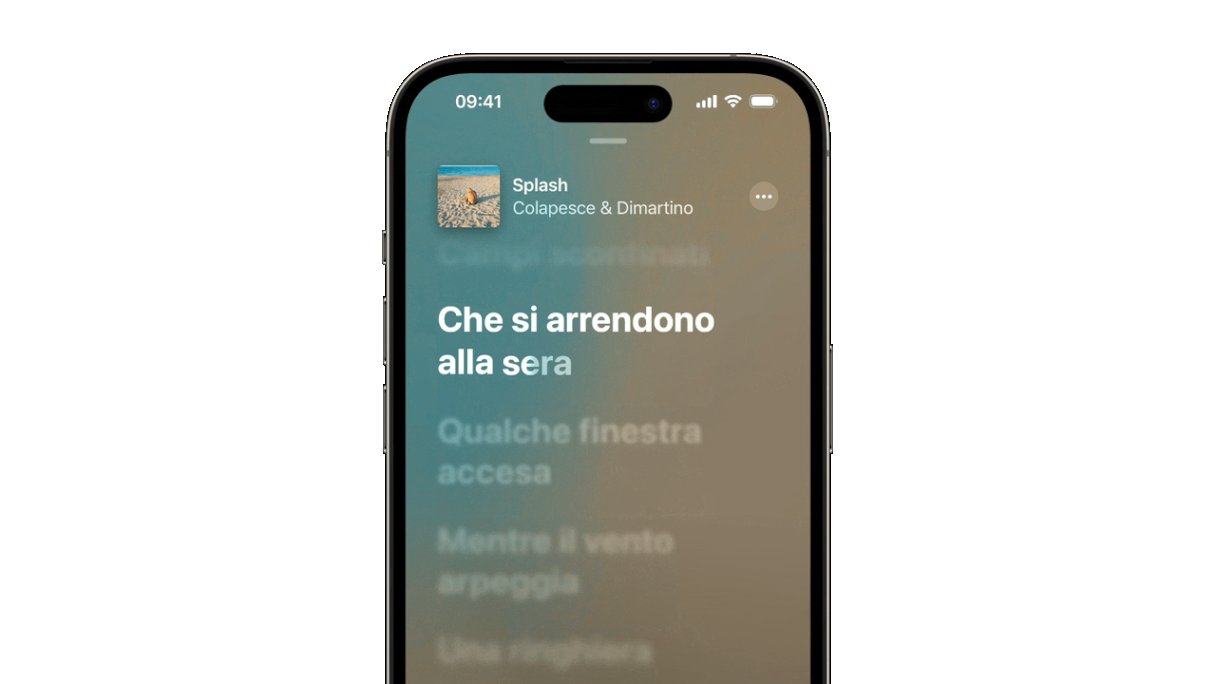
Distinct visual layers and realistic motion create a sense of depth, conveying hierarchy, imparting vitality, and facilitating understanding. As an example, Apple Music’s lyrics feature highlights one sentence at a time, blurring previous and next ones to create a sense of depth while keeping the user focused on what is relevant in that specific moment.

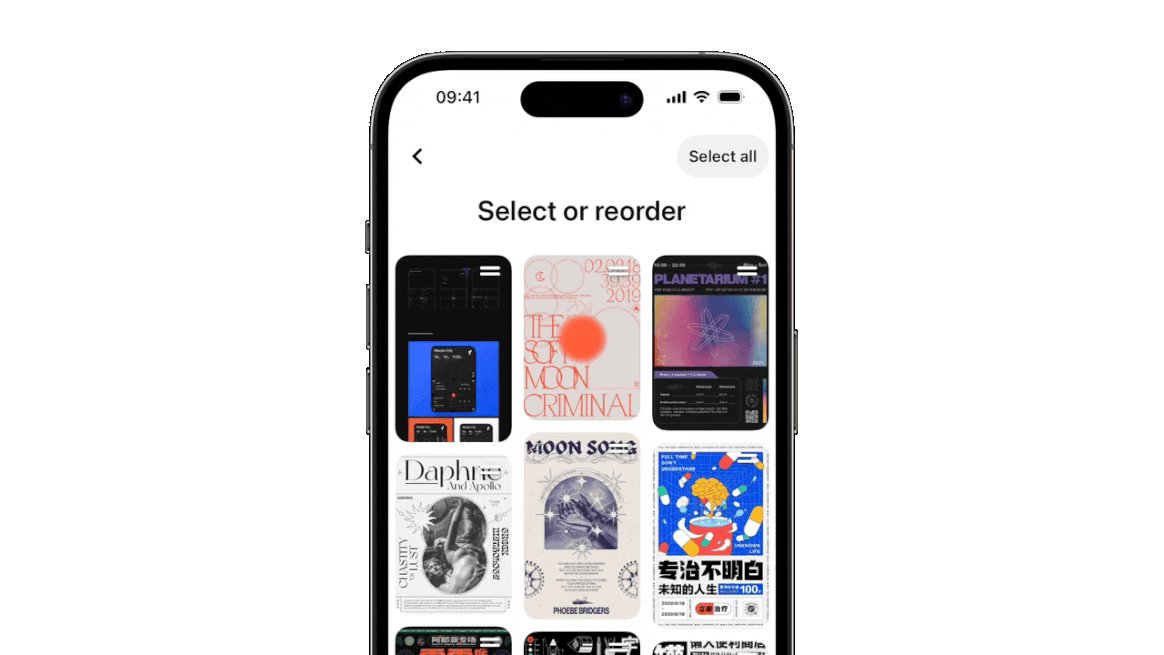
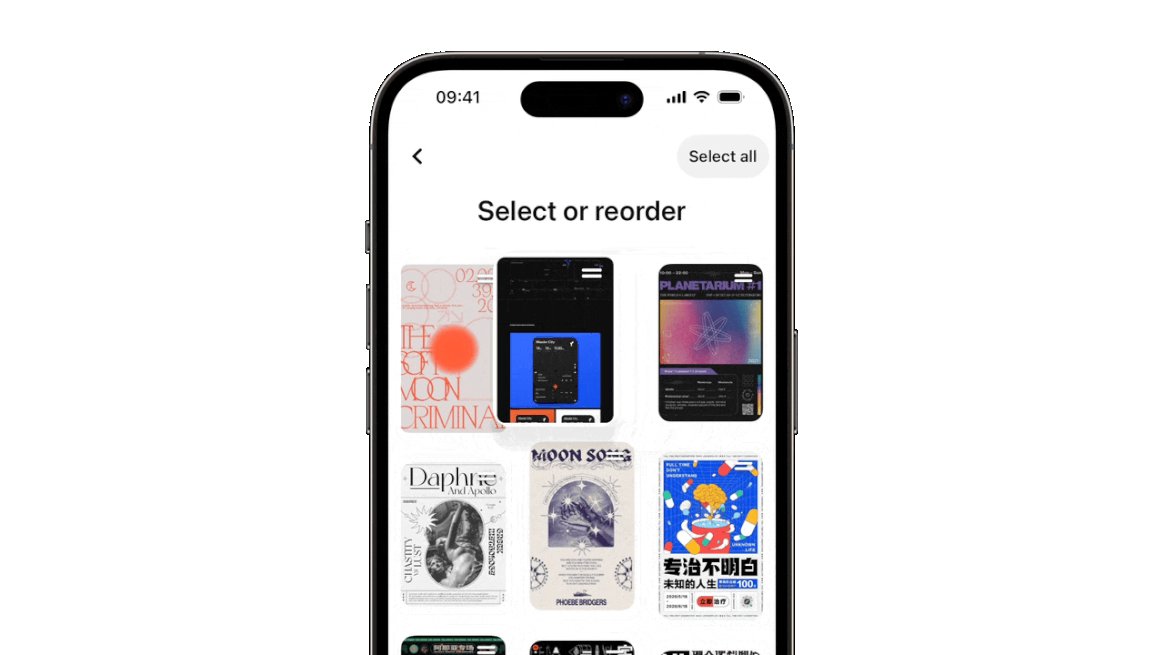
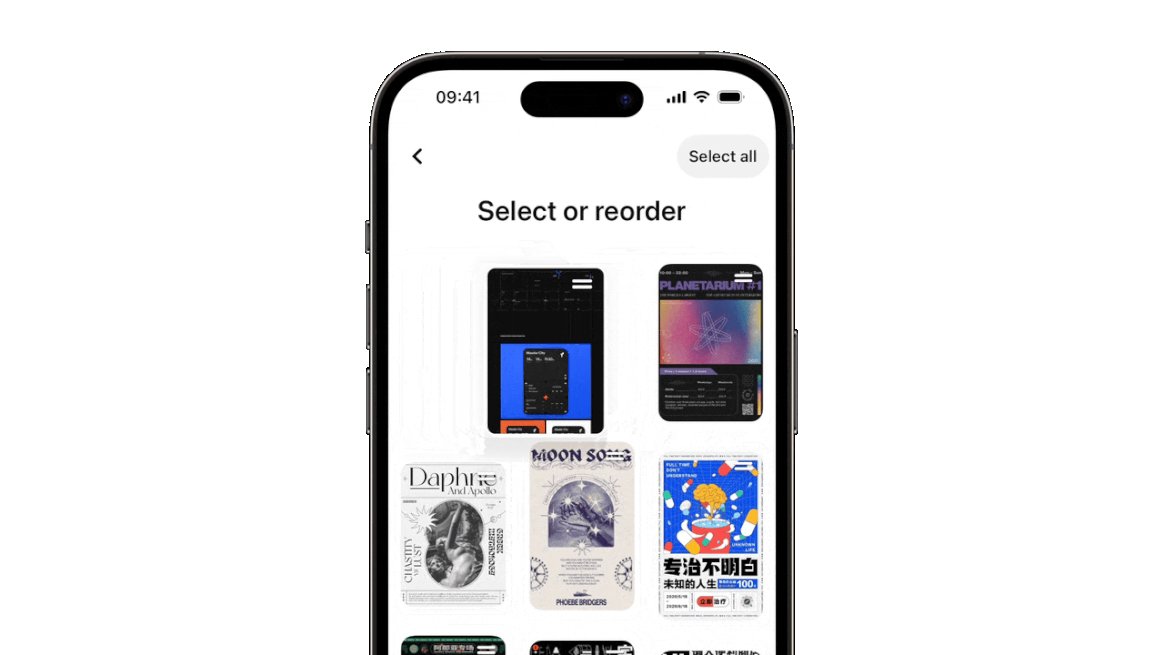
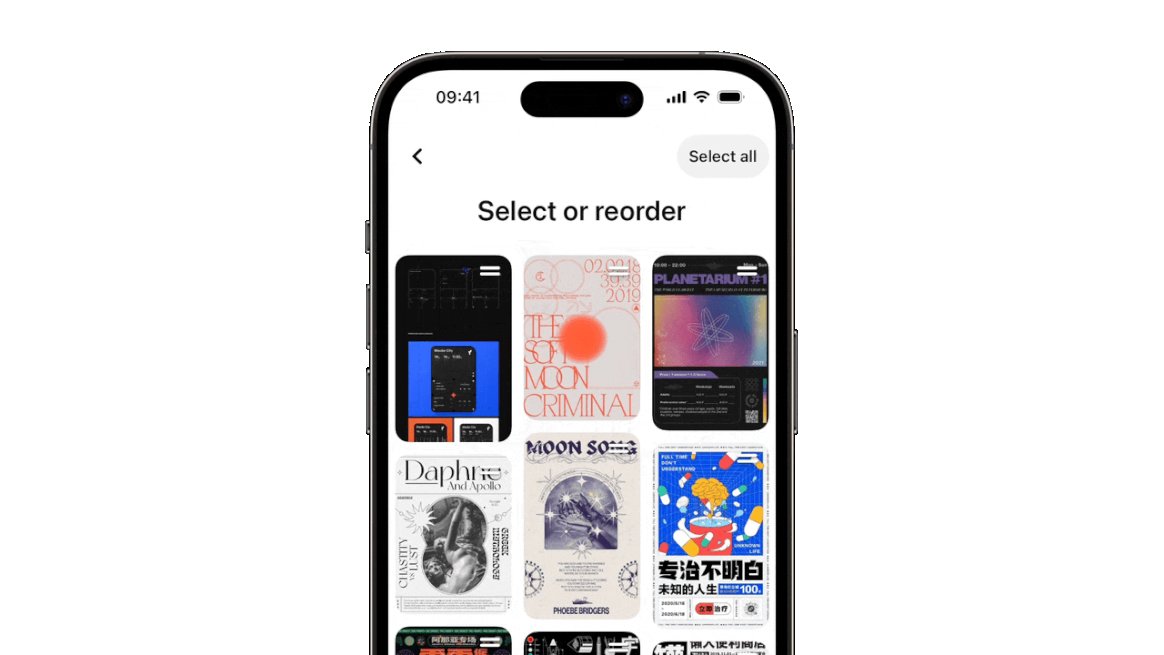
Effective micro-interactions should respond promptly to user input, providing immediate feedback. Direct manipulation of on-screen content engages the audience and facilitates the learning process. Pinterest, for example, allows users to manipulate media, moving and ordering them as desired by dragging and dropping elements.

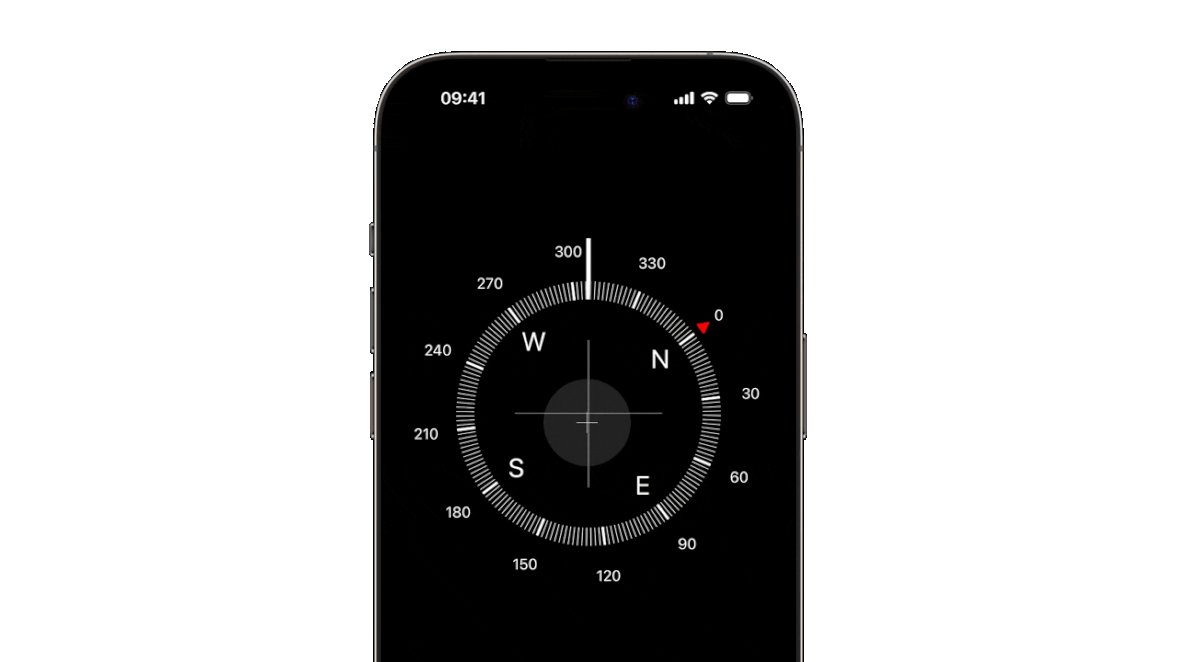
Virtual objects and actions in an app that evoke familiar experiences are more likely to be understood by users. An iconic example is the Compass app, which is an effective metaphor for translating a real-life object into an interface so that it can be intuitive.

Conclusion
It is essential to understand the user’s needs and motivations to design effective micro-interactions. Thus, it is imperative to consider how they fit into the overall user experience. If a user is trying to complete a task quickly, a micro-interaction that slows down the process or is unnecessarily complex can be frustrating. Conversely, well-designed micro-interactions can enhance the usability and intuitiveness of a product. Always prioritize usability over aesthetics, use micro-interactions sparingly, and test and iterate to determine their effectiveness.

