
June 2022: What’s new in the Swift Community?
This article covers the most inspiring new releases from WWDC 2022 and showcases some of our personal highlights from the developer conference.
The 2022 Worldwide Developer Conference brought a breath of fresh air to the iPhone’s lock screen experience and took a step further into simplifying the development of multiplatform applications. More than 170 sessions spread across 19 different categories for a great week of technology and community. In this article, we share the sessions we believe are a must-watch for every Apple Developer and some of our personal favorites as well.
For an overview of all the new technologies presented this year Apple has written an article on their documentation portal that is worth the visit.

New Technologies WWDC22 Article - Apple Developer Documentation
But it doesn't stop there! They have also reformulated the Human Interface Guidelines portal with completely new navigation and new topics covering the technologies they have released and updated this year.

Announcement of the refreshed Human Interface Guidelines portal
To check more resources on what’s new in design this year check out their What’s New page.
What's New - Apple Developer Documentation
Must Watch
The Redesigned Lock Screen
As a developer, you can now extend your application all the way to the iPhone’s lock screen. Inspired by WatchOS, Apple introduced this as one of the biggest iOS 16 updates in the opening keynote. Take advantage of the new possibilities unlocked by this update, learning how to develop brand new complications. There is a number of sessions to support you in designing and implementing your App lock screen complications.
The documentation has been updated and the article Creating Lock Screen Widgets and Watch Complications walks you through the creation of lock screen widgets already.

Creating Lock Screen Widgets and Watch Complications - Apple Developer Documentation
The session Complications and widgets: Reloaded does a great job presenting the latest improvements to WidgetKit while introducing the new Lock Screen widgets for iPhone.

Complications and widgets: Reloaded - WWDC22 Session
Developer Tools
Apple is continuously improving its developer tools and apart from releasing a new version of Xcode, the surrounding ecosystem of toolchains has expanded in recent years, most critically with the introduction of Xcode Cloud at WWDC 2021 which has now officially ended its beta status and is available for free until the end of 2023 for all development team, after which subscription plans will become available. Beyond that, this year, Apple introduced Developer Mode.
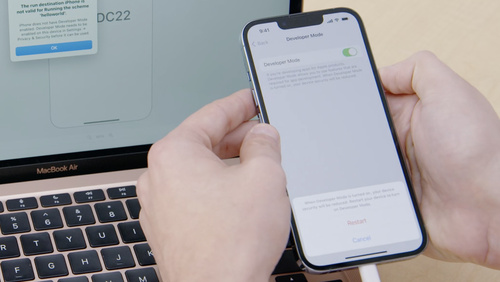
The session Get to know Developer Mode is short and sweet, covering what it is, how to use it and automation flows for when you are working with many devices at once.

Get to know Developer Mode - WWDC22 Session
App Store Connect also has received a set of updates to improve the app submission experience, also improving the experience of the App Store Connect app on iOS and iPadOS. These are great news for people that are developing apps exclusively on the iPad using Swift Playgrounds, for example. You can check these updates on the What's new in App Store Connect session.

What's new in App Store Connect - WWDC22 Session
New Frameworks
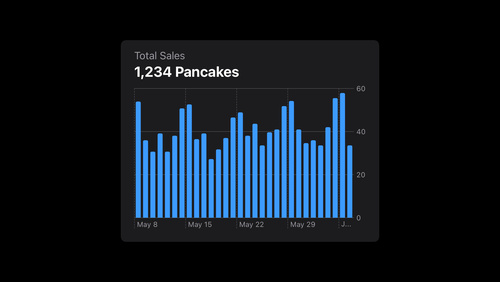
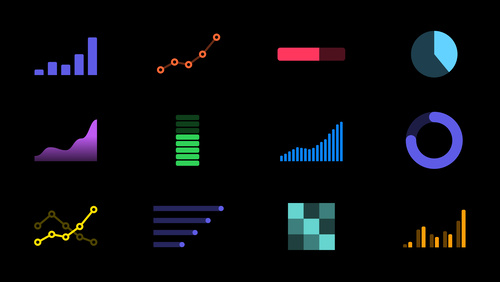
Of course, every year Apple releases a large number of new frameworks that spark the excitement in the developer community. For example, last year we really enjoyed the release of the documentation framework DocC. This year, one of the most amazing new frameworks that resonate well within the community is Swift Charts.
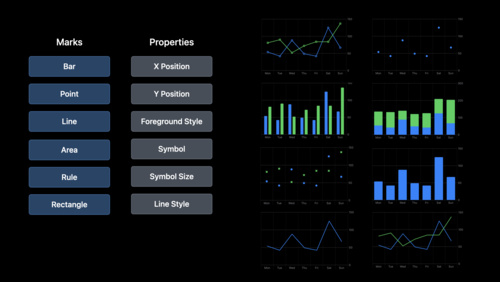
Being able to create charts using SwiftUI declarative approach will make a lot of people very happy (including us)! There are multiple sessions dedicated to the framework, but you should definitely start with Hello Swift Charts.

Hello Swift Charts - WWDC22 Session
But don't stop there! Before starting to fill up your applications with charts just because you can watch the Design an effective chart and the Design app experiences with charts sessions to become aware of good practices when creating charts and how to use them to support your user experience on your applications.

Design an effective chart - WWDC22 Session

Design app experiences with charts - WWDC22 Session
Now let's dive into our personal favorites from WWDC22.


Get to know Create ML Components - WWDC22 Session
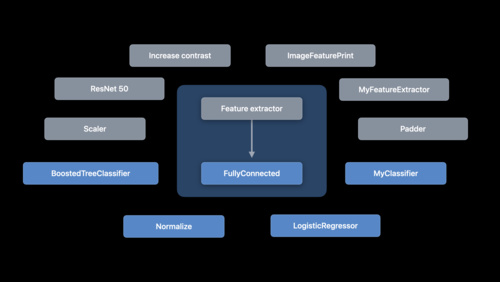
Create ML makes it easy to build custom machine learning models for image classification, object detection, sound classification, hand pose classification, action classification, tabular data regression, and more. And with the Create ML Components framework, you can further customize underlying tasks and improve your model. We'll explore the feature extractors, transformers, and estimators that make up these tasks and show you how you can combine them with other components and pre-processing steps to build custom tasks for concepts like image regression. For more information on creating complex customizable tasks, we recommend watching "Compose advanced models with Create ML Components" from WWDC22.
I am really enthusiastic about Core ML and Create ML, or rather machine learning in general, and how powerful it became on the Apple platform in recent years, especially with the recent move to Apple Silicon also for the Mac product lineup. With this new Create ML Components framework, the customization and optimization of training and building models become much more versatile.

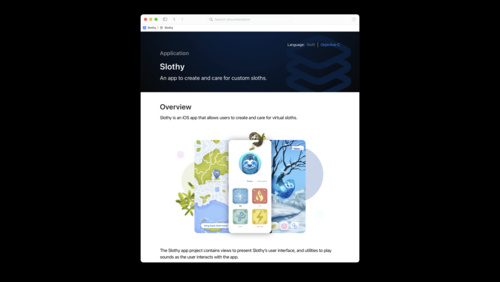
What's new in Swift-DocC - WWDC22 Session
Join us for an exciting update on Swift-DocC and learn how you can write and share documentation for your own projects. We'll explore improvements to Swift-DocC navigation and share how you can compile documentation for application targets and Objective-C code. We'll also show you how to publish your content straight to hosting services like GitHub Pages.
I am truly a DocC aficionado and have spent considerable time with the framework released at WWDC 2021. I am really enthusiastic about its potential and beyond creating documentation that looks similar to the official Apple Developer Documentation I am most engaged about the framework's potential for creating static websites for code documentation, articles, and tutorials. So for sure, we have more content around that in the future.


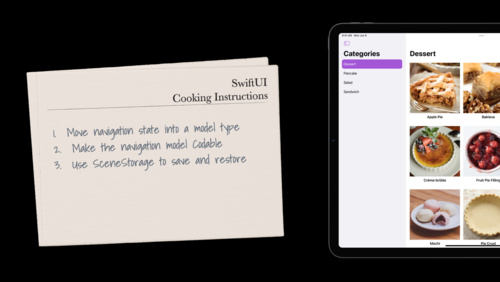
The SwiftUI cookbook for navigation - WWDC22 Session
The recipe for a great app begins with a clear and robust navigation structure. Join the SwiftUI team in our proverbial coding kitchen and learn how you can cook up a great experience for your app. We'll introduce you to SwiftUI's navigation stack and split view features, show you how you can link to specific areas of your app, and explore how you can quickly and easily restore navigational state.
Navigation is a fundamental part of the apps we develop, and with this new update, we can't help but take a look at this new resource. The new API offers solid support for programmatic navigation and deep linking, allowing you to put the pieces together to build the perfect structure for your app. NavigationView is replaced by two new containers, NavigationStack and NavigationSplitView. NavigationLink is still around, but it has very different behaviors.

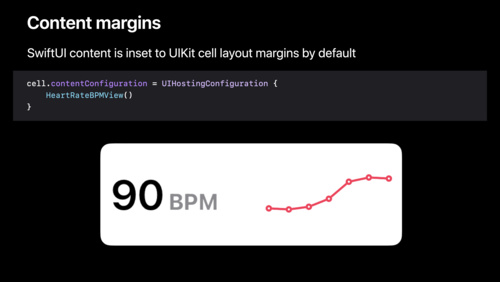
Use SwiftUI with UIKit - WWDC22 Session
Learn how to take advantage of the power of SwiftUI in your UIKit app. Build custom UICollectionView and UITableView cells seamlessly with SwiftUI using UIHostingConfiguration. We'll also show you how to manage data flow between UIKit and SwiftUI components within your app. To get the most out of this session, we encourage basic familiarity with SwiftUI.
In this very insightful video, Apple shows us how the Health app team harnessed the power of SwiftUI by seamlessly integrating it into a UIKit-based app. The video looks at populating SwiftUI views with data already in the app and how to ensure SwiftUI views are updated when the data changes.


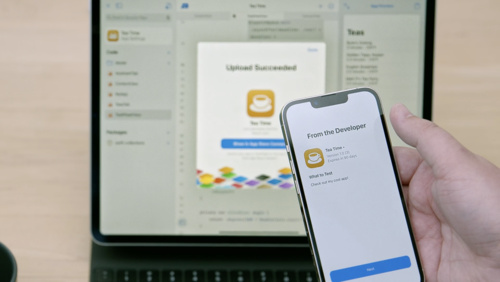
Build your first app in Swift Playgrounds - WWDC22 Session
Since the possibility of creating full applications using only the iPad was announced last year I've been super excited about the possibilities it would create in the long run and how accessible iOS development can become while these tools get updated with new and better features. Check out the Build your first app in Swift Playgrounds session for a very nice walk-through on how to develop an app using Swift Playgrounds on the iPad from blank project to Test Flight.

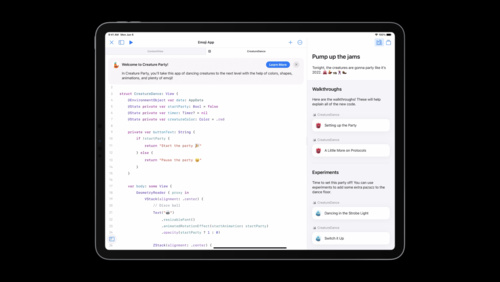
Create engaging content for Swift Playgrounds - WWDC22 Session
Another aspect of Swift Playgrounds that has always resonated with me is how you can create rich interactive materials to support the learning experience of those who are just taking their first steps into learning how to code or even experience developers exploring new frameworks and packages.
The new instructional system added to Swift Playgrounds is super exciting and opens up a world of possibilities for those creating materials for education or people that want to provide a great onboarding experience to the frameworks and packages they created.



