
Publishing DocC Documentation as a Static Website on GitHub Pages
This tutorial shows how to generate DocC documentation archives, how to process them for static hosting and deploy the on GitHub Pages.
At WWDC 2021, Apple introduced DocC. It is an amazing framework to create rich API reference documentation and interactive tutorials for Swift projects, frameworks, or packages. With a custom DocC Markdown syntax - documentation markup - the compiler can create rich documentation for Swift projects and displays it right in the Xcode documentation window.
Even better, you can also host the generated documentation on a website with the same look and feel as the official Apple Developer Documentation. While this was a bit complicated in the beginning, as of Xcode 13.3, exporting DocC documentation for static websites has become pretty straightforward. So let's have a look.
Creating a DocC archive
We will not dive deep into the actual creation of documentation or interactive tutorials with DocC in this article. We rather want to focus on the process of archiving and then hosting the archive as a static website. Therefore, we are using a sample code provided by Apple that contains a DocC Catalog. It can be downloaded directly from the official developer documentation.
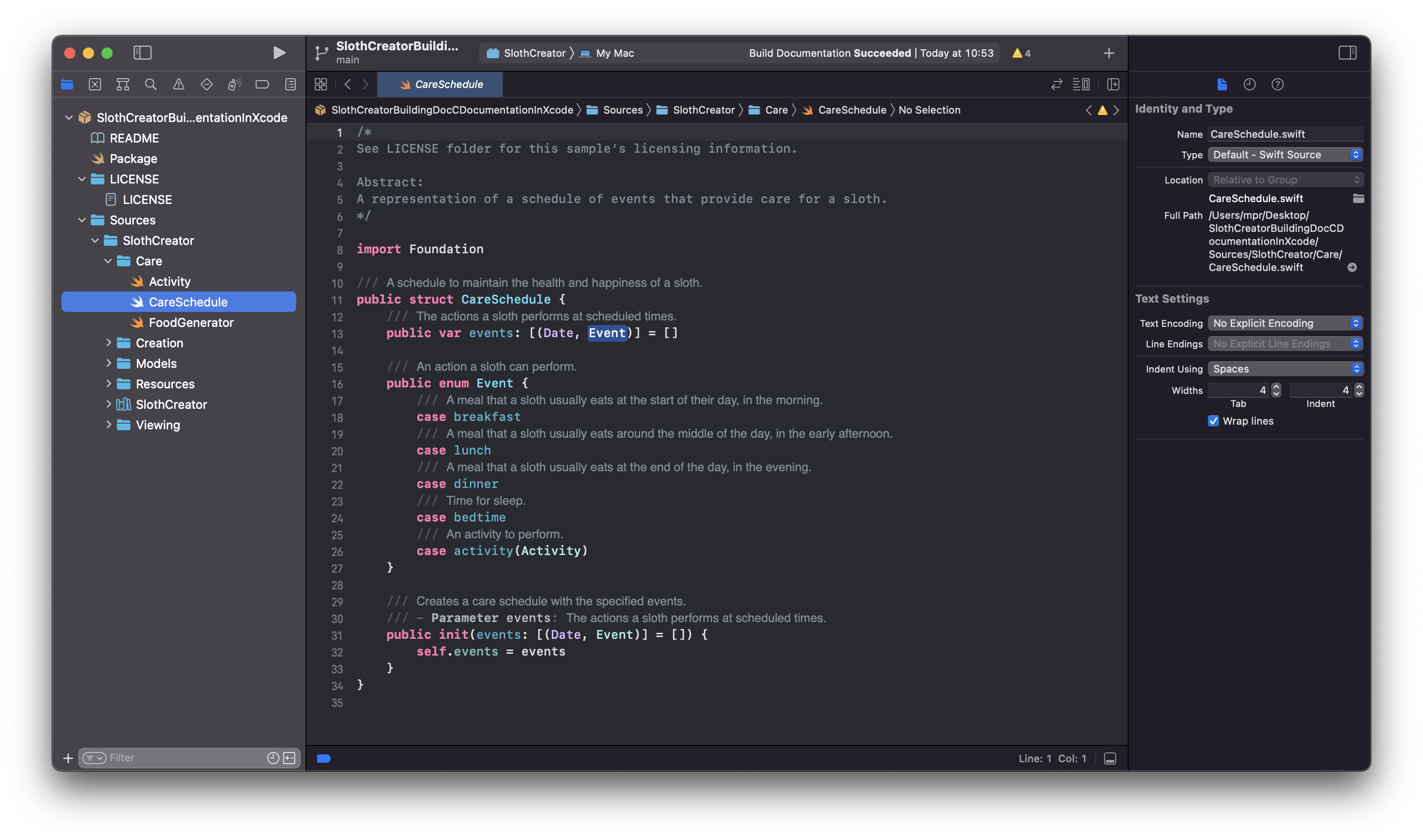
The sample project is a Swift Package and can be edited in Xcode by opening the Package.swift file. The real features of the package are not so relevant for this article, but the package contains many source files with DocC markup inside that are used to create the documentation.

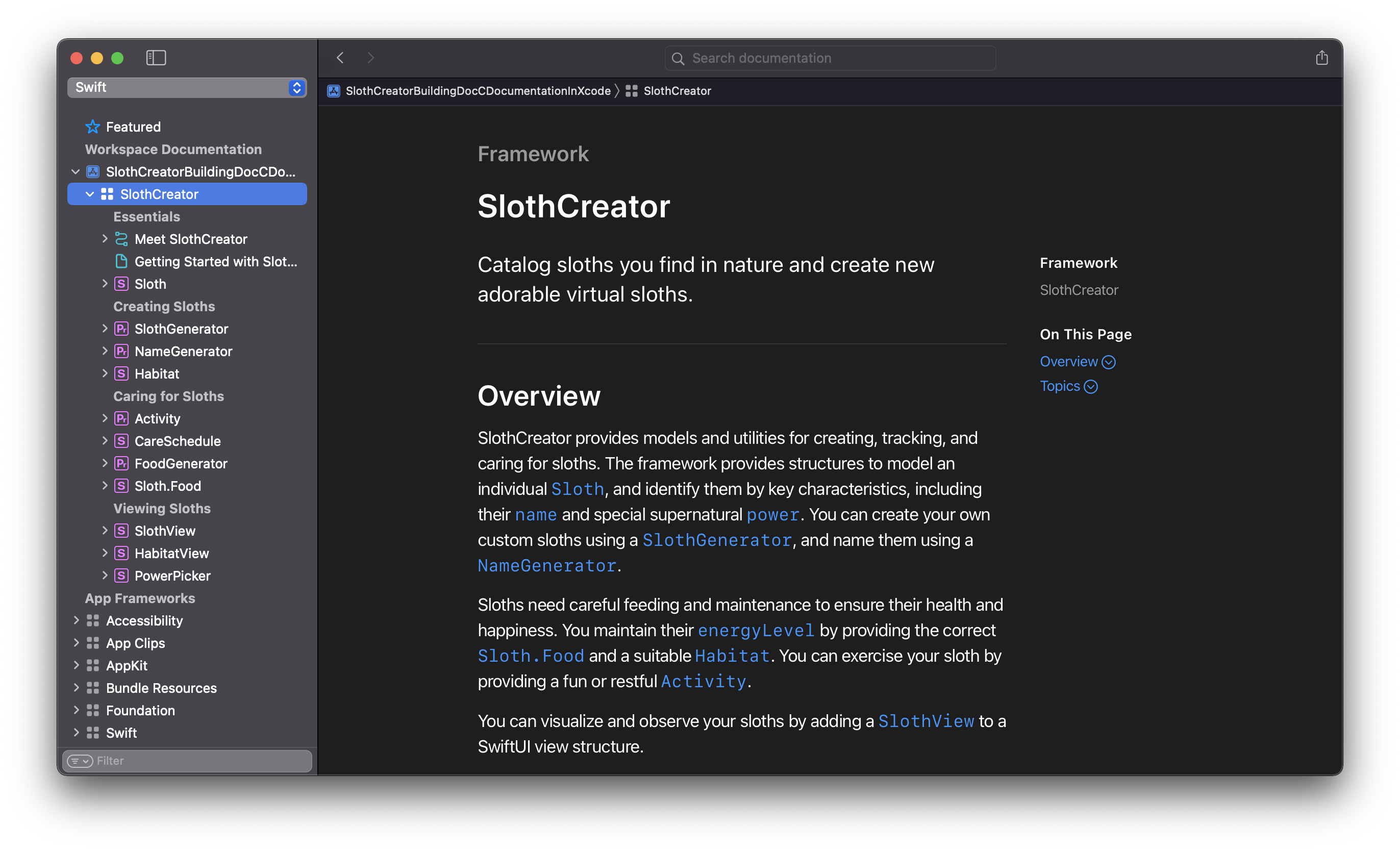
To compile the documentation, select the menu Product in the top menu bar and then click Build Documentation. You can also use the shortcut ^⇧⌘D. The documentation window automatically opens or can be accessed using the shortcut ⇧⌘0. The documentation will contain the custom generated documentation for the project and the DocC markdown is displayed as beautifully as it would in the official Apple Developer Documentation.

To export a DocC archive, you can right-click on the Workspace Documentation for the package (SlothCreator in this case) and select export. This will create a .doccarchive file that contains the entire documentation that can be further processed for static website hosting.

You can also export the DocC archive using the command line, which is very convenient, for example, if you want to integrate this step in your CI/CD pipeline or Xcode Cloud workflows. This can be done with Terminal with the xcodebuild docbuild command from inside the project folder.
xcodebuild docbuild \
-scheme TARGET_NAME \
-derivedDataPath PATH_TO_SAVE_DERIVED_DATA_FOLDER \
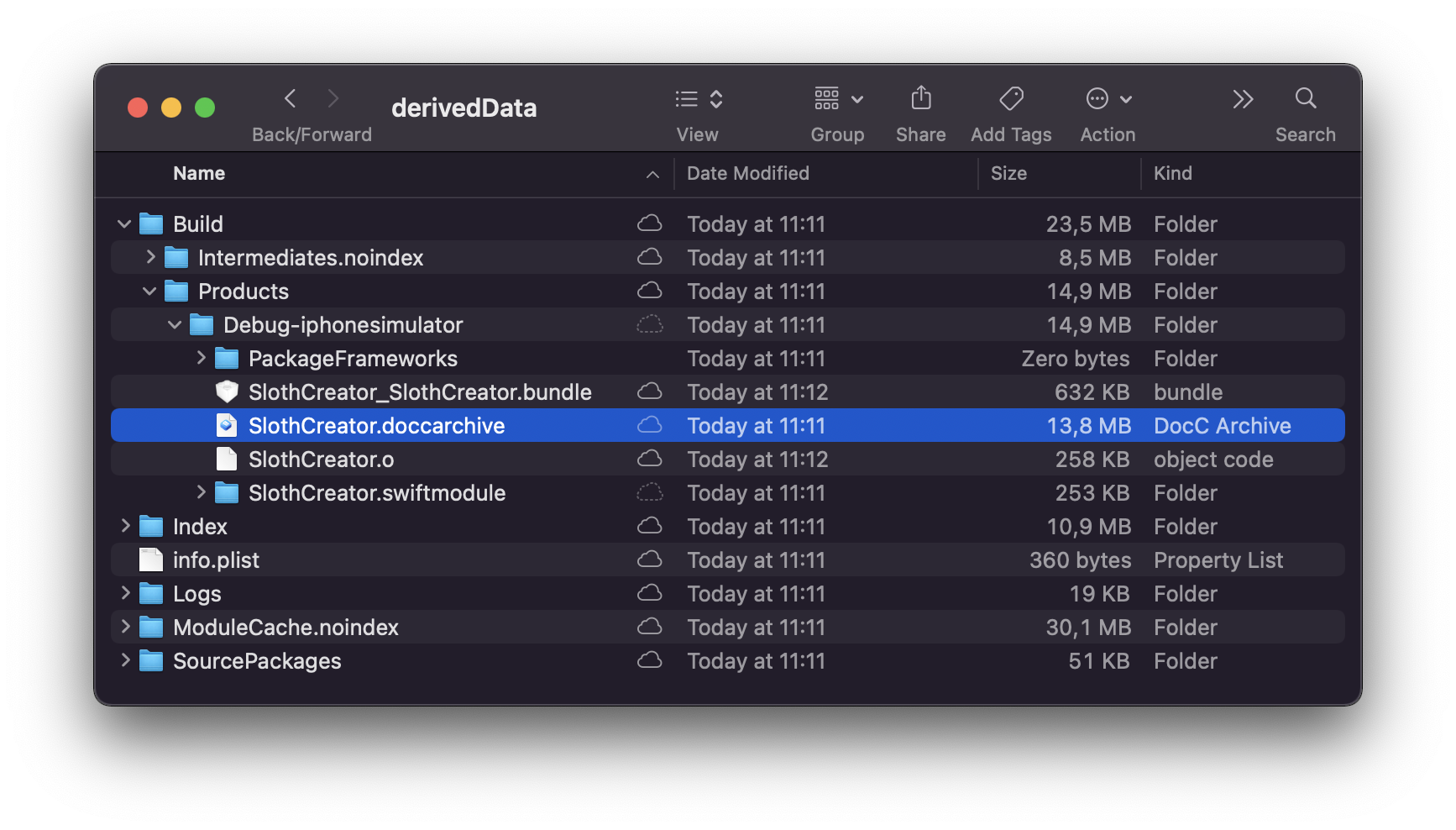
-destination 'platform=iOS Simulator,name=iPhone 13'As a scheme, you have to provide the product scheme of your project. Then you have to provide the derivedDataPath, which is where the DocC archive will be built. For example, you can create a folder on your desktop or wherever this works best for you. Lastly, as a destination that specifies the platform which is used for the build. The archive will be generated inside the Build folder of that destination inside the derivedDataPath.

Generating Static Hosting files
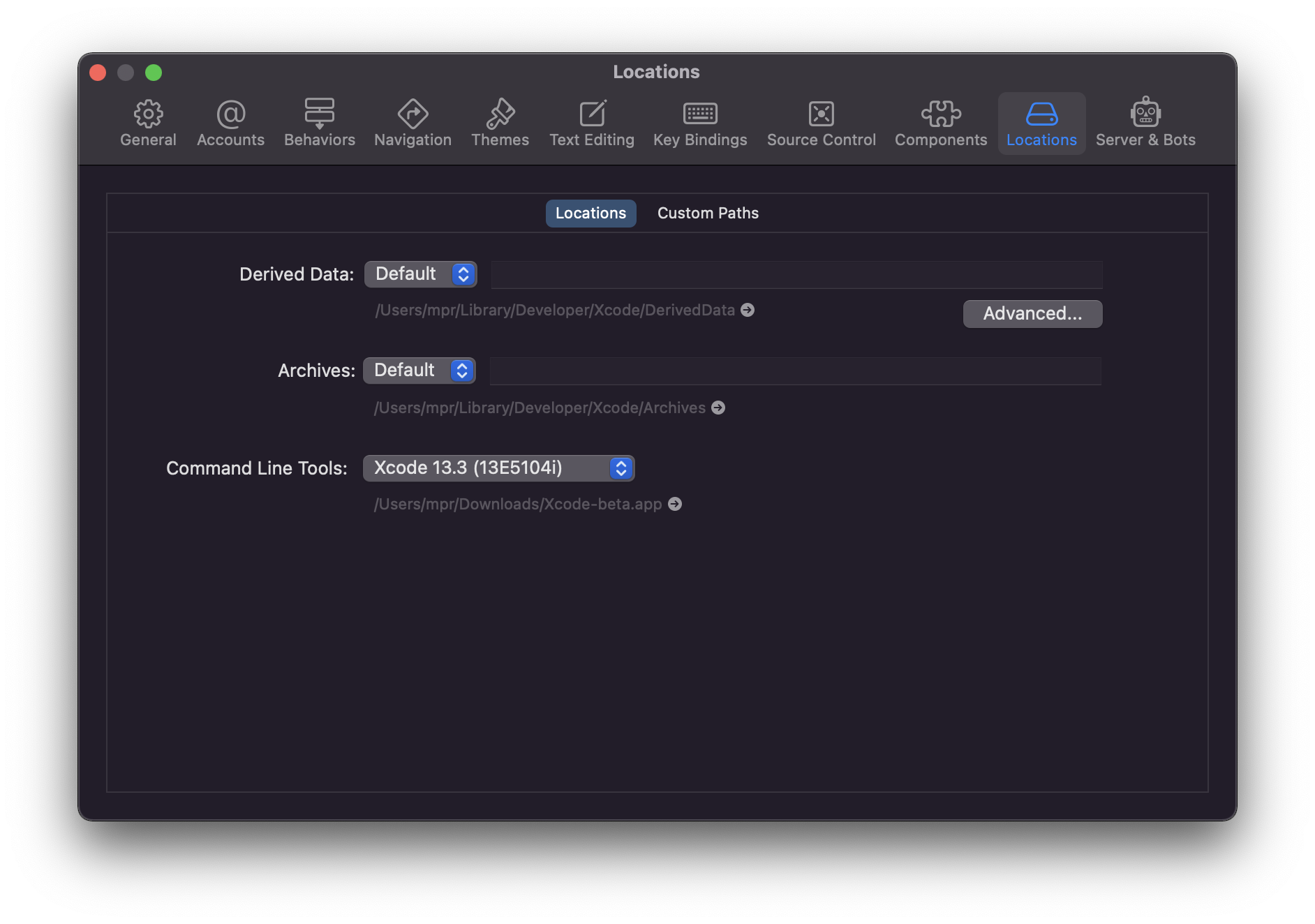
Before being able to host the DocC archive as a static website, the exported .doccarchive file has to be processed to transform its content for static hosting. This is not yet available from the user interface inside Xcode, but since Xcode 13.3 this can be conveniently achieved on the command line as well. To ensure it will work, go to the Xcode Settings and select the Command Line tools 13.3 from the Locations tab.

Then, inside Terminal you can use the process-archive command.
$(xcrun --find docc) process-archive \
transform-for-static-hosting PATH_TO_DOARCHIVE_FILE \
--output-path PATH_TO_SAVE_FILES \
--hosting-base-path URL_BASE_PATHYou have to provide the path to the .doccarchive file that was exported from the Xcode Workspace Documentation or generated with the command line tools. Then the output-path specifies the path to which the processes archive will be saved. Lastly, the hosting-base-path is the base URL for the static site you are hosting. If you are using GitHub, this could be username.github.io/repository-name/ and would result in the repository-name being the URL_BASE_PATH. In any other case, it should be the base URL of your website, e.g. domain.com.
As a result, the processed archive will be saved at the output-path with all files needed to run as a static website within any suitable hosting environment. This folder can be stored on any HTTP server and will display the documentation.

Publish DocC documentation with GitHub Pages
A popular way to host static websites is GitHub Pages or Gitlab Pages. Not only can you host any static page you want, it even makes particular sense for hosting documentation for your repository. If your GitHub repository hosts a Swift Package, the associated GitHub page may just as well serve the documentation.
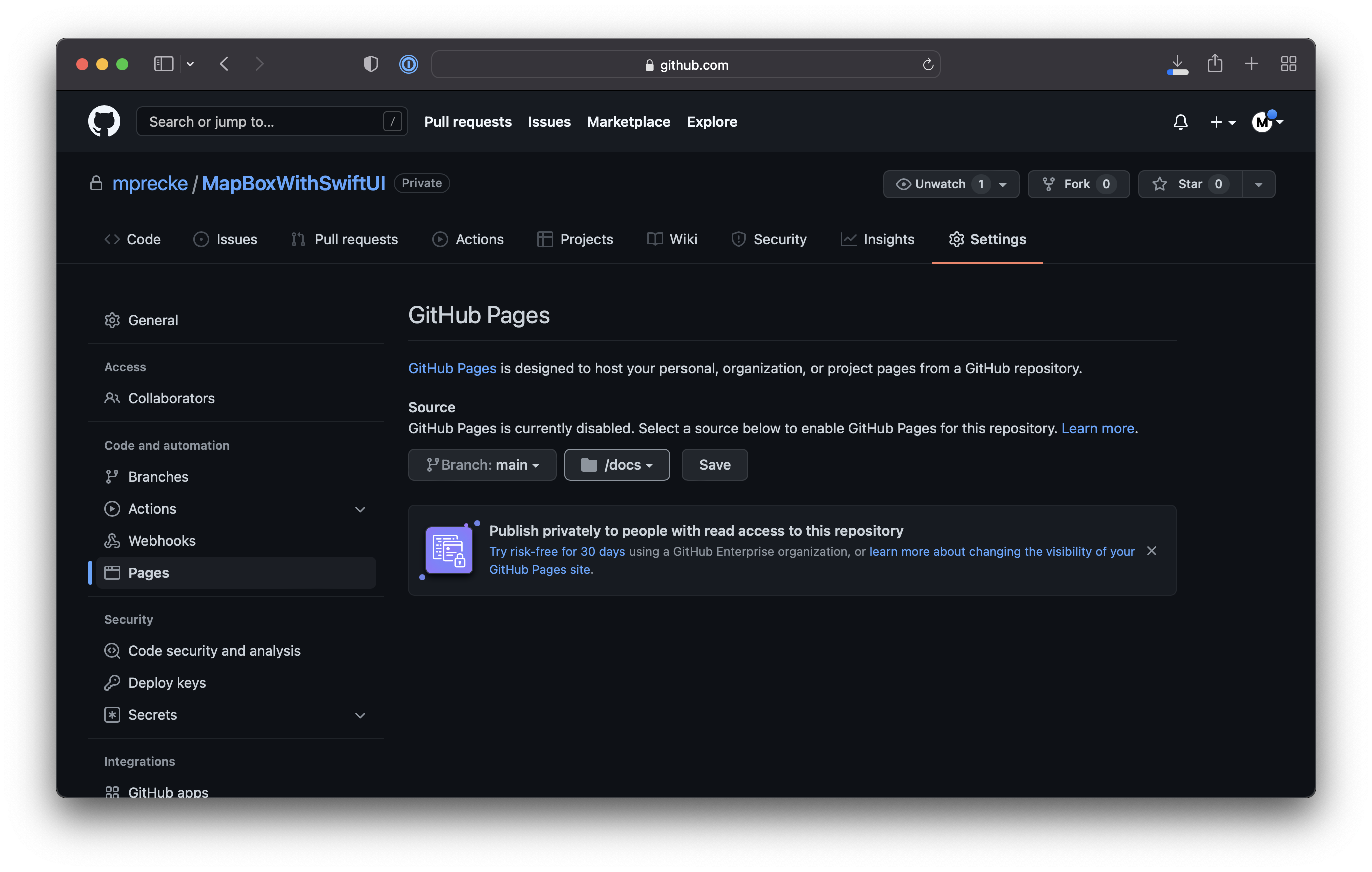
To make this happen, you have to enable the GitHub Pages feature for your repository by navigating to the repository settings. Inside the left pane, you can select Pages. Then you can choose the git branch you want to use for hosting the static site. This might be interesting if you want to use a dedicated branch just for the documentation. Then you have to select the folder in which the files for the page will be located. The default folder name is docs.

By pushing your static hosting files to that folder inside the repository, GitHub will automatically deploy these as a page with the URL scheme username.github.io/repository-name/.
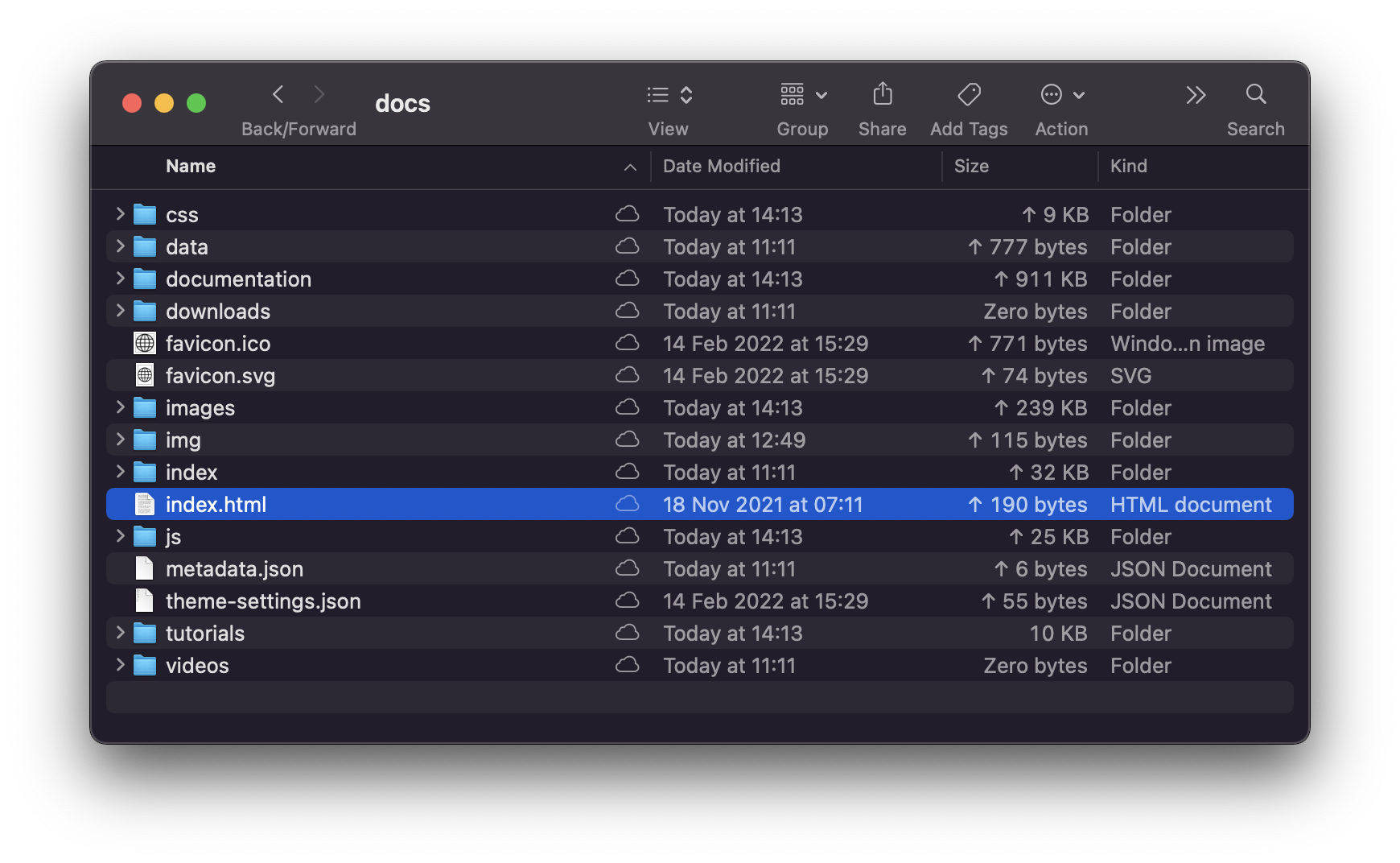
Then, inside your project folder, copy the files for static hosting inside into a /docs folder. As the last step, commit and push the changes to the repository. Github will automatically deploy the static site through GitHub Pages.

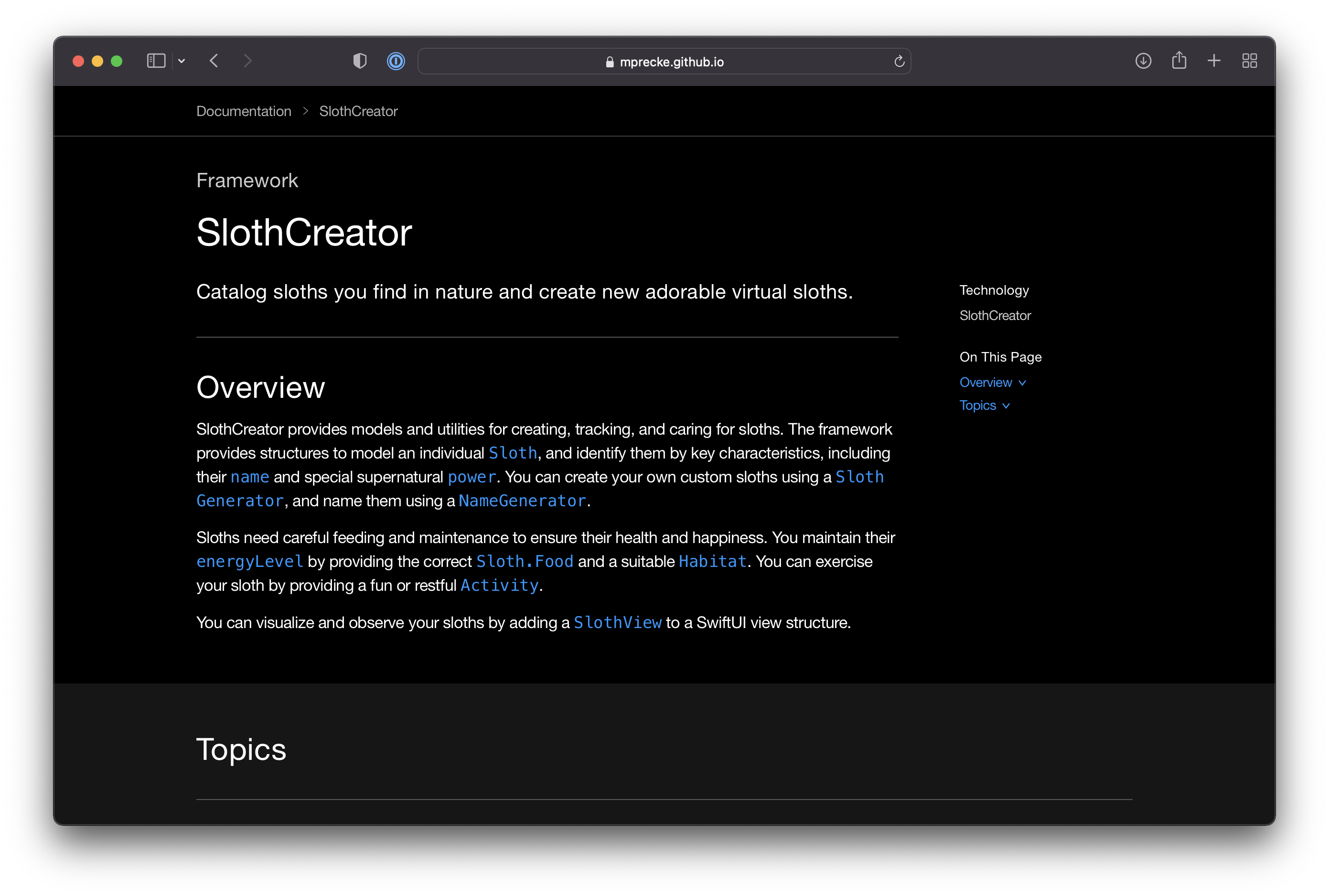
Notice, that the default path username.github.io/repository-name/ will result in a blank website. This is due to the nature of the generated static site that serves any documentation under a /documentation slug. Then, the name of the project, or Package in our example, has to be appended to reach the correct documentation.
This is due to the fact, that one DocC archive can host the documentation for various products. So the final URL to the documentation in our case would be username.github.io/repository-name/documentation/slothcreator. This can be further customized of course, but this is a topic left for another article.

