
Weekly Newsletter Issue 48
Weekly newsletter summing up our publications and showcasing app developers and their amazing creations.
Welcome to this week's edition of our newsletter.
Get ready to meet the newest member of the family.
— Tim Cook (@tim_cook) February 13, 2025
Wednesday, February 19. #AppleLaunch pic.twitter.com/0ML0NfMedu
Something resembling glass in the background, a shiny, metallic apple in the foreground. Apple will announce it on the 19th, but in the meantime can you guess what it is?
Published this week
This week, we have covered Spatial Computing, CarPlay and Vision.
Pioneering Spatial Computing Education: From iOS to visionOS
Francesco distills insights from his visionOS journey examining the gaps in learning, the barriers in design thinking, and the missing links between cognition, architecture, and development offering a structured way forward.

Creating CarPlay apps within a SwiftUI app lifecycle
Moritz explains how to integrate CarPlay features into a SwiftUI app covering how to set up the necessary entitlements, configure the Xcode project, and manage the CarPlay, all while working within the SwiftUI app lifecycle.

Detecting documents in an image with the Vision framework
Antonella explains how to detect documents in images using the Vision framework performing the DetectDocumentSegmentationRequest request.

Speculative Spatial Design Canvas
We are thrilled to announce the release of Version 1.8, a significant update that revolutionizes how educators, developers, and designers engage with Spatial Computing.
This pivotal update introduces groundbreaking advancements to the Spatial Enablers Framework and the Spatial Computing Education Matrix, empowering you to unlock new immersive learning and design dimensions.

From the community
Here are our highlights of articles and resources created by the app developer community.
How combine lists of Strings into natural and localized sentences in Swift
Pol shows how to easily create a list from strings leveraging the ListFormatter class that automatically combines them into a list of items using the appropriate separator and conjunction.

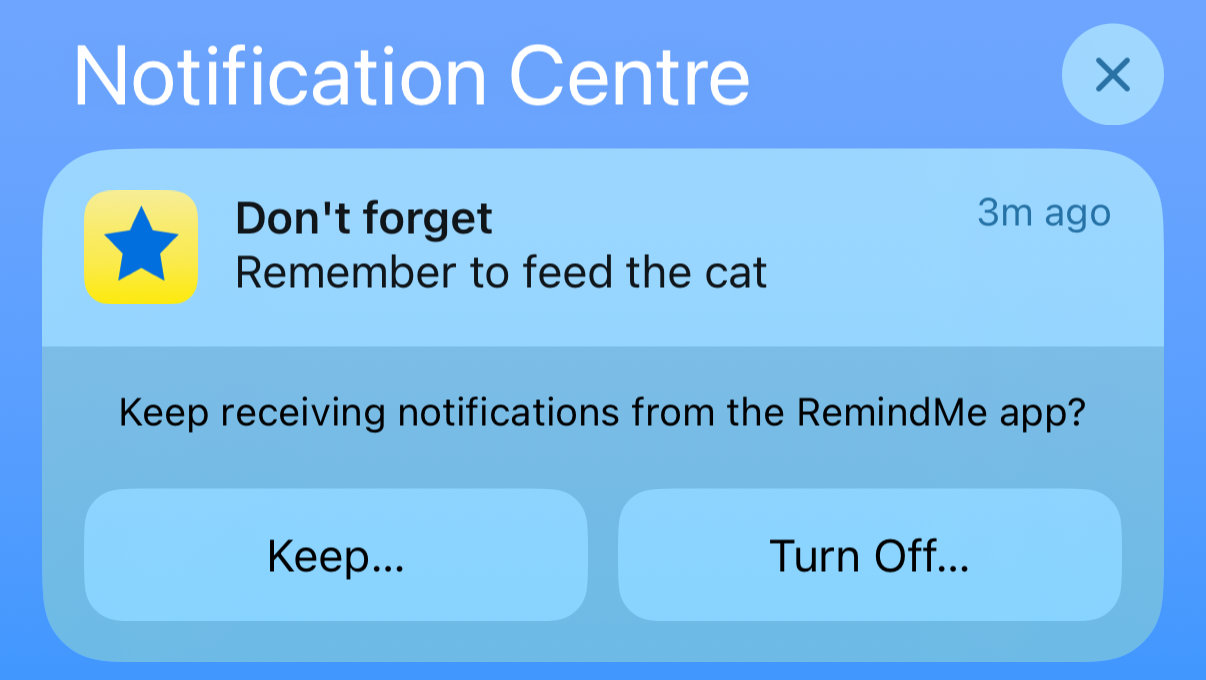
Provisional Authorization of User Notificatons
Keith explains how to use provisional authorization to deliver notifications quietly, enhancing the user experience by giving users time to decide how they want to manage notifications from apps.

Task Cancellation in Swift Concurrency
Majid keeps working on his collection of articles about concurrency, this time delving into Task Cancellation, showing how we can check if a task has been canceled and respond accordingly by performing specific actions.

Mastering SwiftUI Scrolling: Implementing Custom Paging
Fatbobman shows how to create different paging behaviors using the new scrollTargetBehaviour introduced in iOS 17, providing a step-by-step walkthrough with examples implementing custom scrolling control logic.

Indie App of the Week
TouchDesk
We often find ourselves using up countless sheets of paper for notes, spreading them across the desk to get a clear overview or keep everything in sight.
锦泓 王 turns our desk into an infinite page, allowing us to sketch and annotate information effortlessly with just our fingertips. This is a remarkable demonstration of how augmented reality can seamlessly integrate into our daily lives, enhancing our interactions while maintaining a natural yet impactful feel.

We can’t wait to see what you will Create with Swift.
See you next week!