
Testing Apps with an iPhone and the CarPlay Simulator
Understand how to use Apple's new stand alone CarPlay Simulator app to test CarPlay-enabled apps with your iPhone and your Mac.
Ever since WWDC 2022, there is a new way to test CarPlay-enabled apps with your iPhone and Apple's CarPlay Simulator.
The CarPlay Simulator can run a CarPlay-enabled app in a window that simulates the in-car display experience, almost as if you are running it inside a car's CarPlay system or an aftermarket module.
The CarPlay Simulator comes as a part of the Additional Tools for Xcode package and can be downloaded from the Apple Developer Website. Inside the package, there is a Hardware folder in which you can find the CarPlay Simulator.app that you may put in your Applications folder.

Once installed, open the app to start testing CarPlay-enabled apps with your iPhone. Connect your iPhone to your Mac with a USB cable and the CarPlay Simulator will present the CarPlay experience.

Now, let's dive into the CarPlay Simulator features.
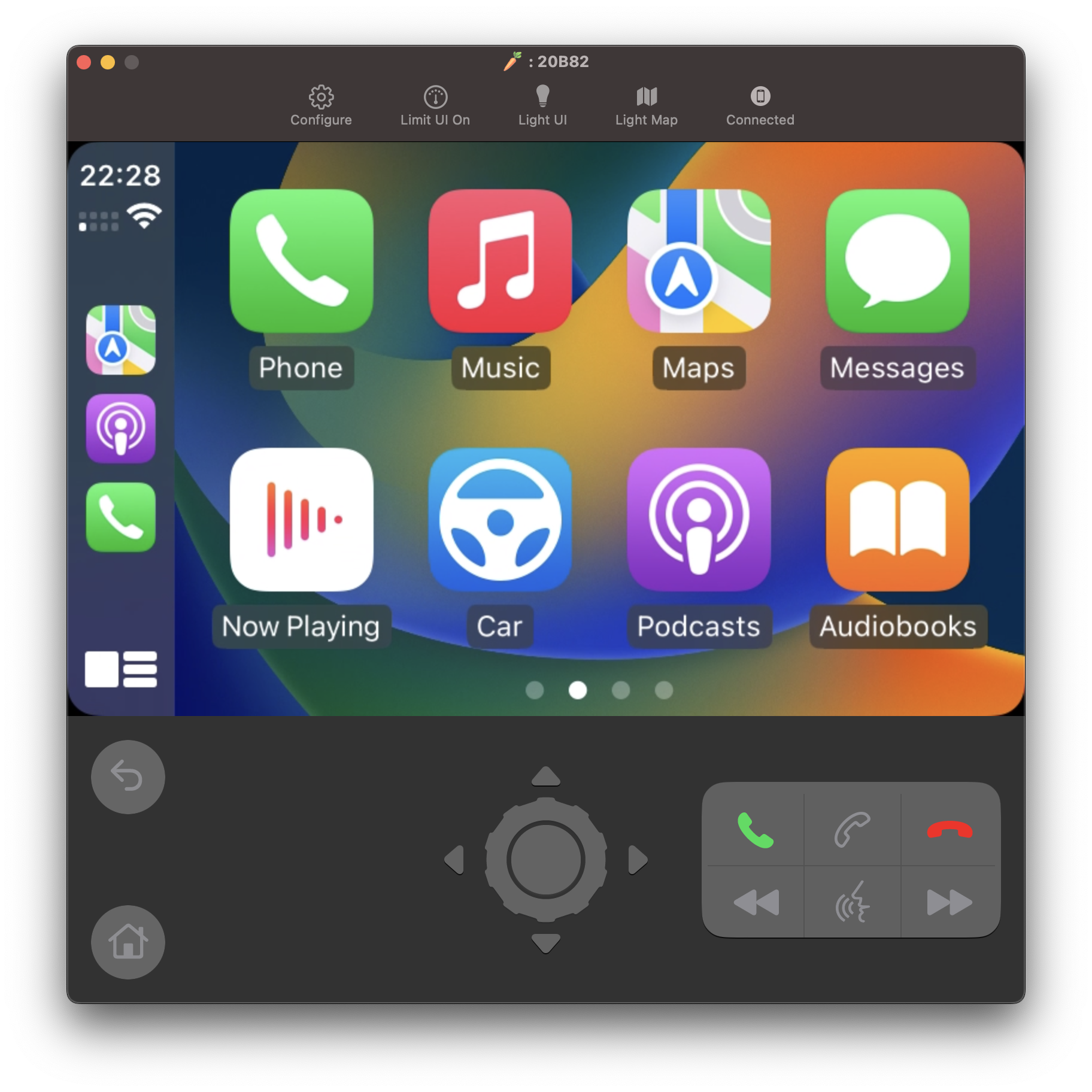
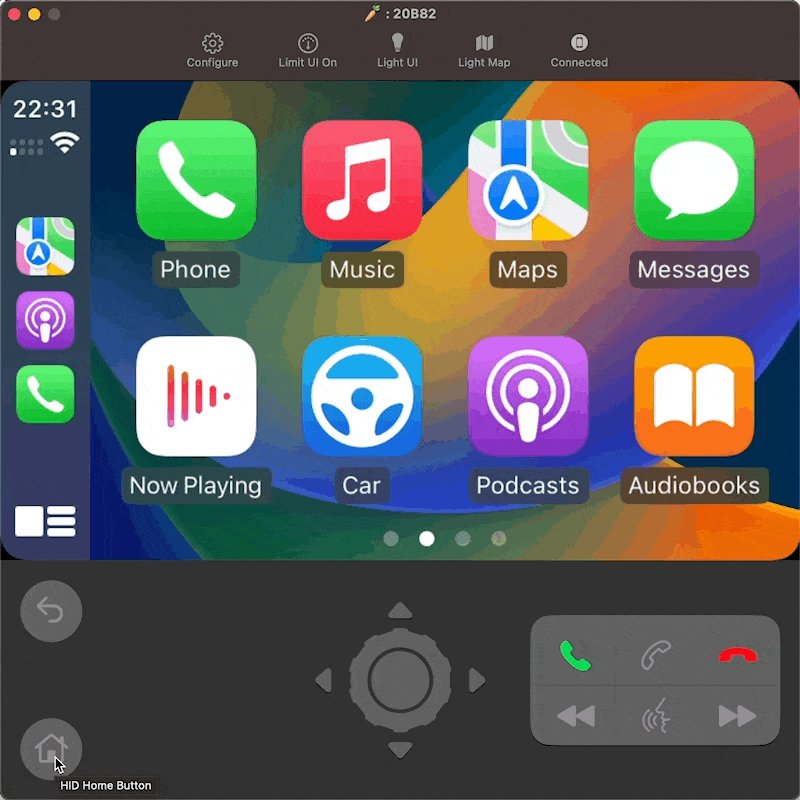
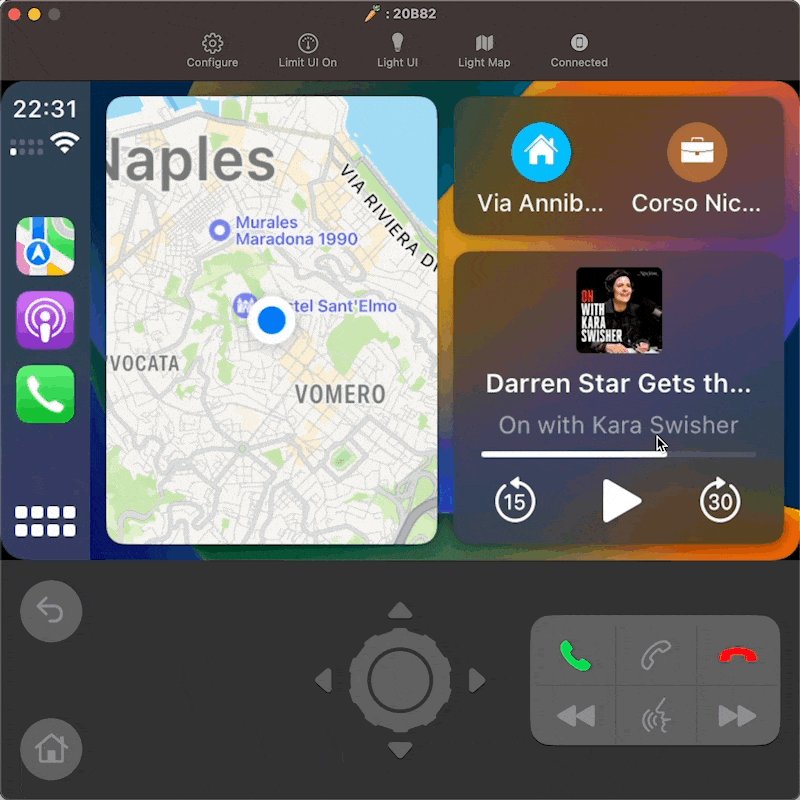
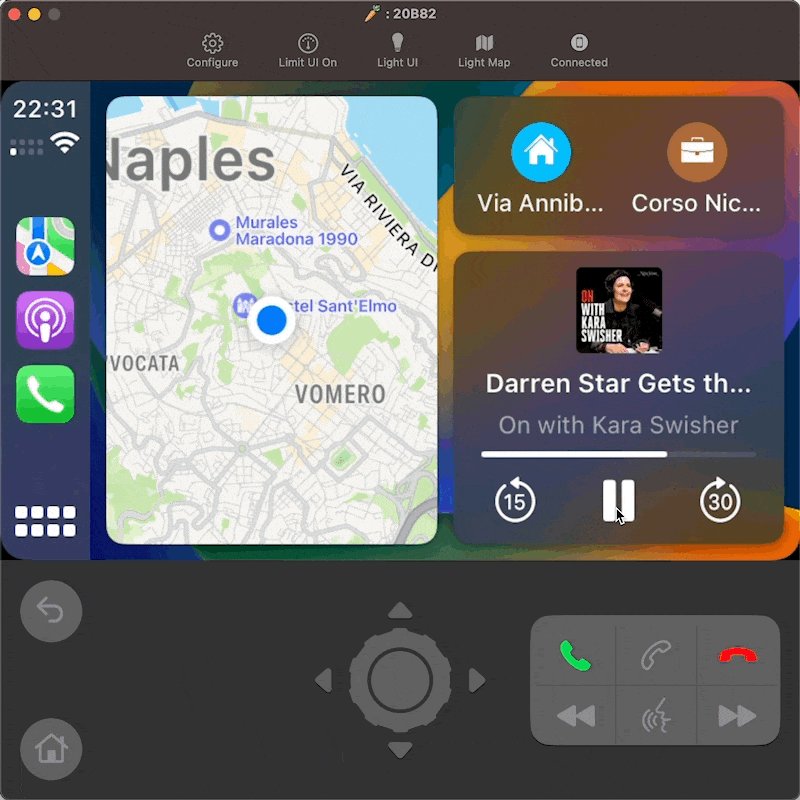
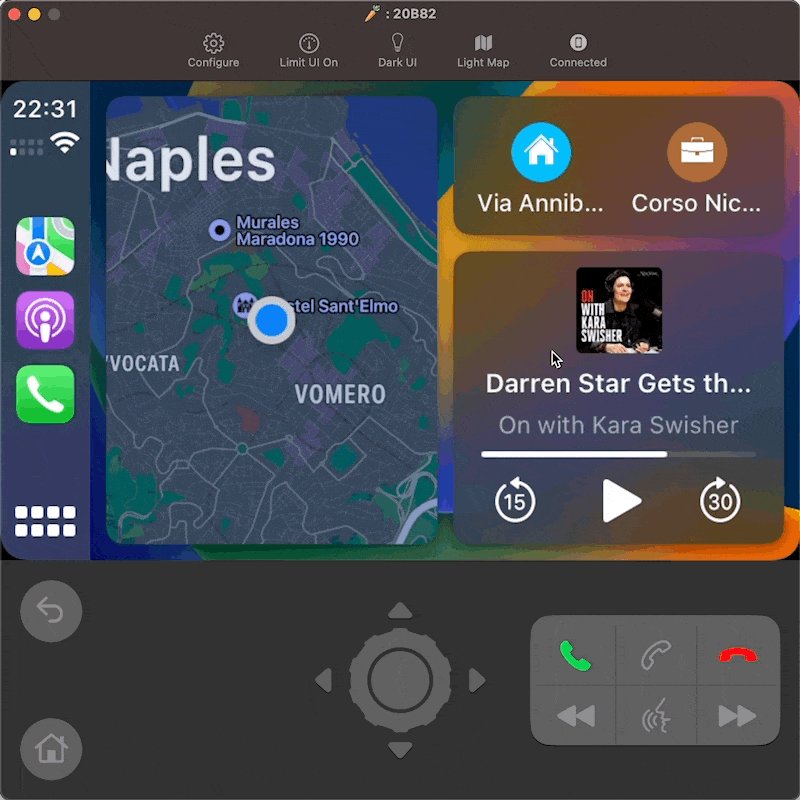
CarPlay Simulator displays the CarPlay experience alongside some hardware buttons, representing typical buttons within a car, such as phone controls, control nobs, etc. Inside the CarPlay view, you can interact with any CarPlay-enabled app as you would inside the car. Not only you can test any app you are currently developing, but also all other system apps or third-party apps with CarPlay features are available.
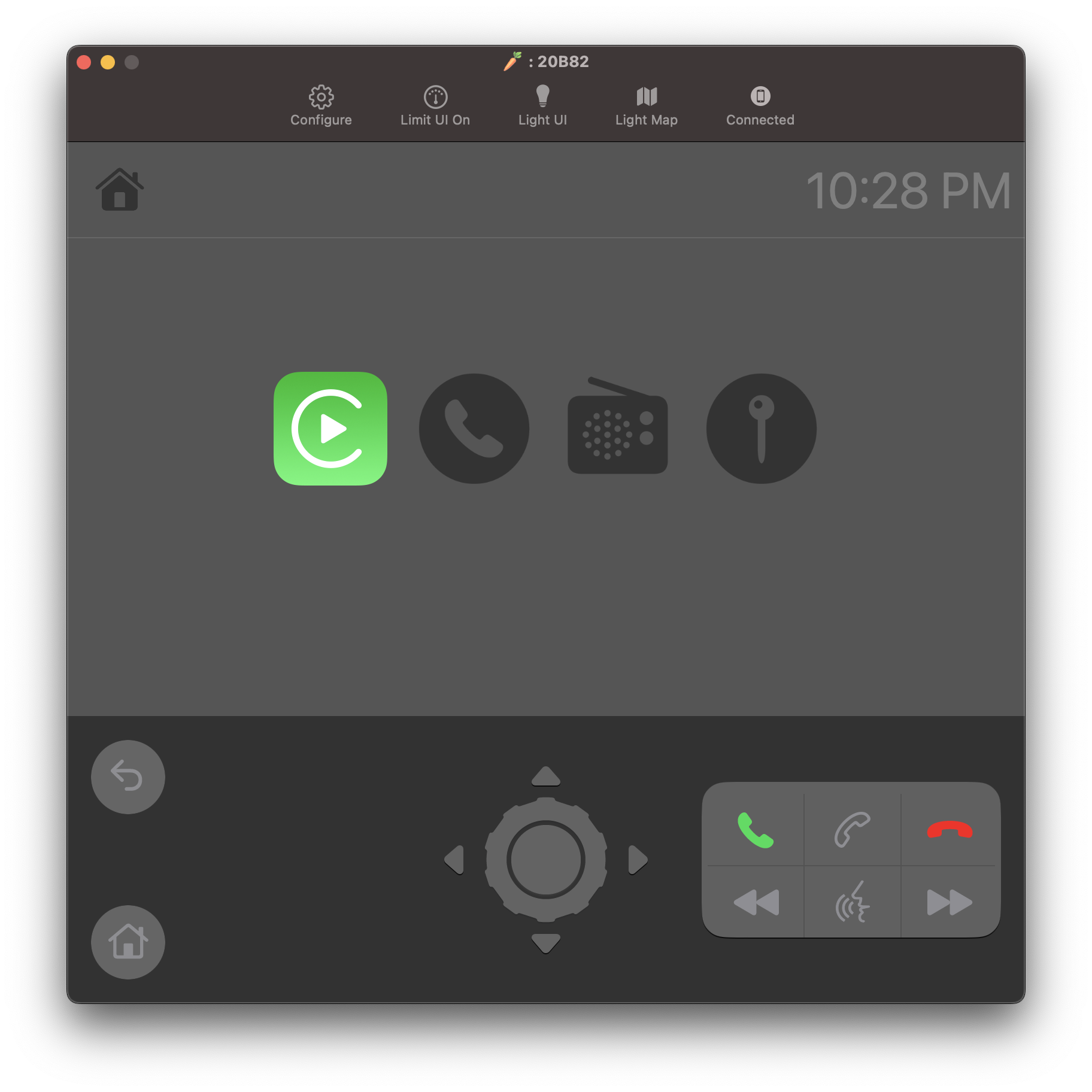
If you tap on the Car icon, you navigate to the simulation of the car's entertainment system, where you can simulate phone calls, navigation, or the car's FM system to test your app's behavior over audio running on the car's main system. Also, you can return to the CarPlay view by clicking on the CarPlay icon.

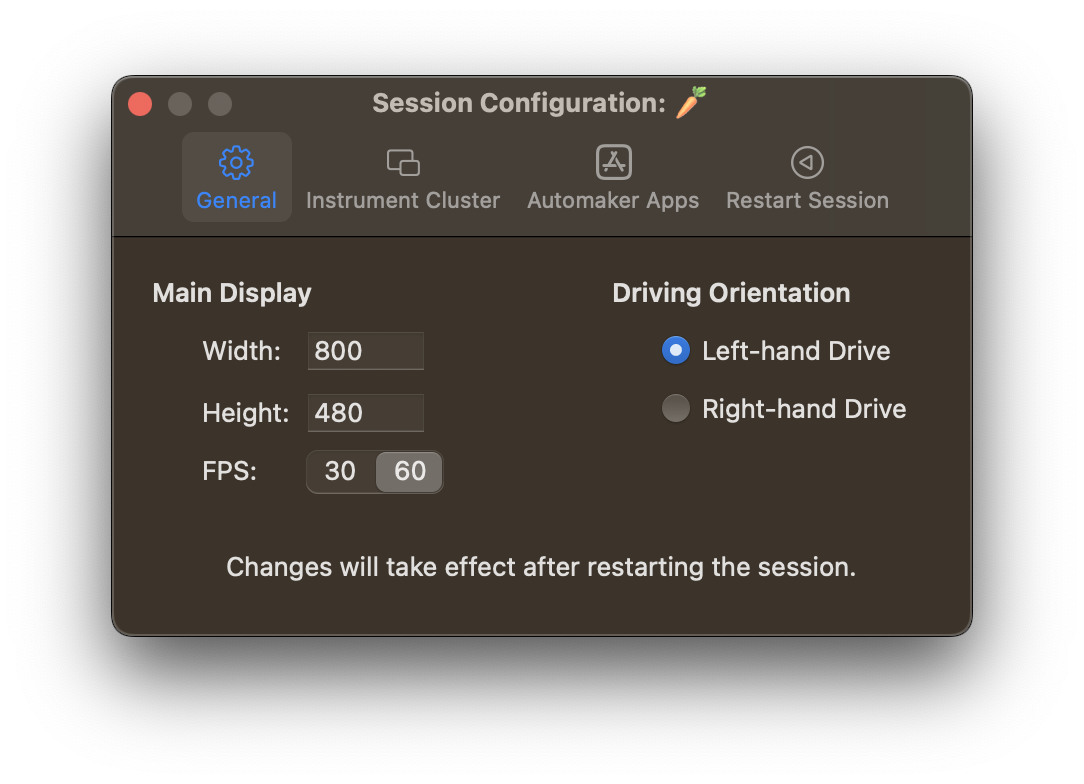
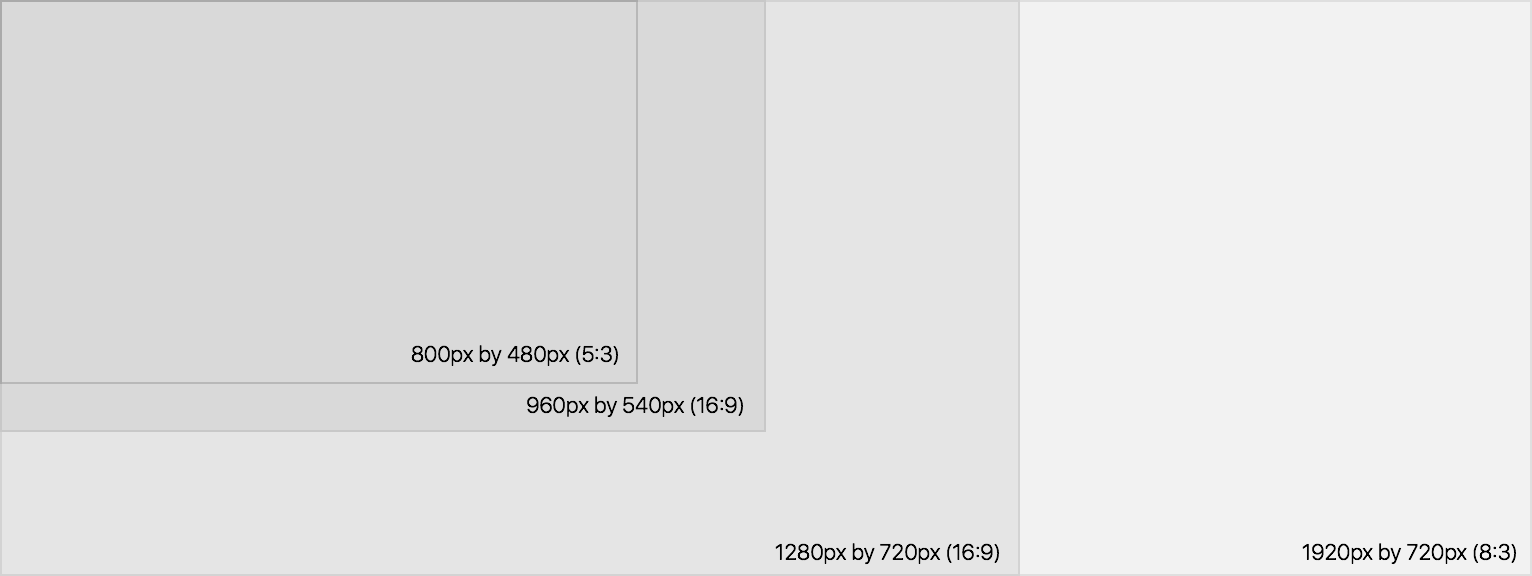
In the top menu, you can connect and disconnect the phone, configure dark and light modes for the CarPlay experience, and also configure the CarPlay Session. Here, you restart the session, connect Automaker apps or configure the instrument cluster, and lastly configure the size of the main CarPlay Displays. This could be a vital part of your testing routine as car manufacturers have a large variety of display sizes that impact the overall experience.

CarPlay has built-in support for various landscape-orientation resolutions with varying pixel densities and aspect ratios. As the Human Interface Guidelines point out, the system automatically scales app icons and interfaces based on the resolution of the display, so they are always rendered at more or less the same size.

We will cover how to develop CarPlay-enabled apps in a future article, but bare these requirements in mind. Apple recommends in their Apple Developer Documentation to test CarPlay-enabled apps with at minimum following configurations:
Configuration | Width x height (pixels) | Scale |
|---|---|---|
Minimum | 748 x 456 | @2x |
Portrait | 768 x 1024 | @2x |
Standard | 800 x 480 | @2x |
High-resolution | 1920 x 720 | @3x |
When interacting with the CarPlay View, it feels very natural and comparable to the actual in-car display experience. Also, you can access any app on your phone that is CarPlay-enabled, which certainly is convenient to test your app also against other app experiences you may know and enjoy with CarPlay.

If you want to learn more about the latest app types for CarPlay-enabled apps and how the CarPlay Simulator can support your development projects, have a look at the "Get more mileage out of your app with CarPlay" video from WWDC 2022.
When you design a CarPlay-enabled app experience, also consider the specific recommendations in Apple's Human Interface Guidelines for a UI that is optimized for the driving environment and meets the unique demands of the car.

