
Testing your app's accessibility with the Accessibility Inspector
Enhance your app accessibility by testing and auditing it with the Accessibility Inspector to better support assistive technologies and discover possible accessibility issues.
You must ensure your apps are accessible to everyone, regardless of their abilities. Therefore, developers need to leverage all of the assistive technologies and tools that the Apple ecosystem offers, one of these tools is the Accessibility Inspector which is available in Xcode's Developer Tools.

Introduction
Whether you are a beginner or an experienced developer or designer, this tool can help you evaluate the accessibility of your app without requiring any coding knowledge.
With the Accessibility Inspector, you can:
- Inspect and Navigate among all the accessible elements
- Run an audit to easily find accessibility issues
- Turn on and off accessibility options on a device
In this article, we will explore the Accessibility Inspector, its features and use it to test the accessibility of the Shazam app.
Usage
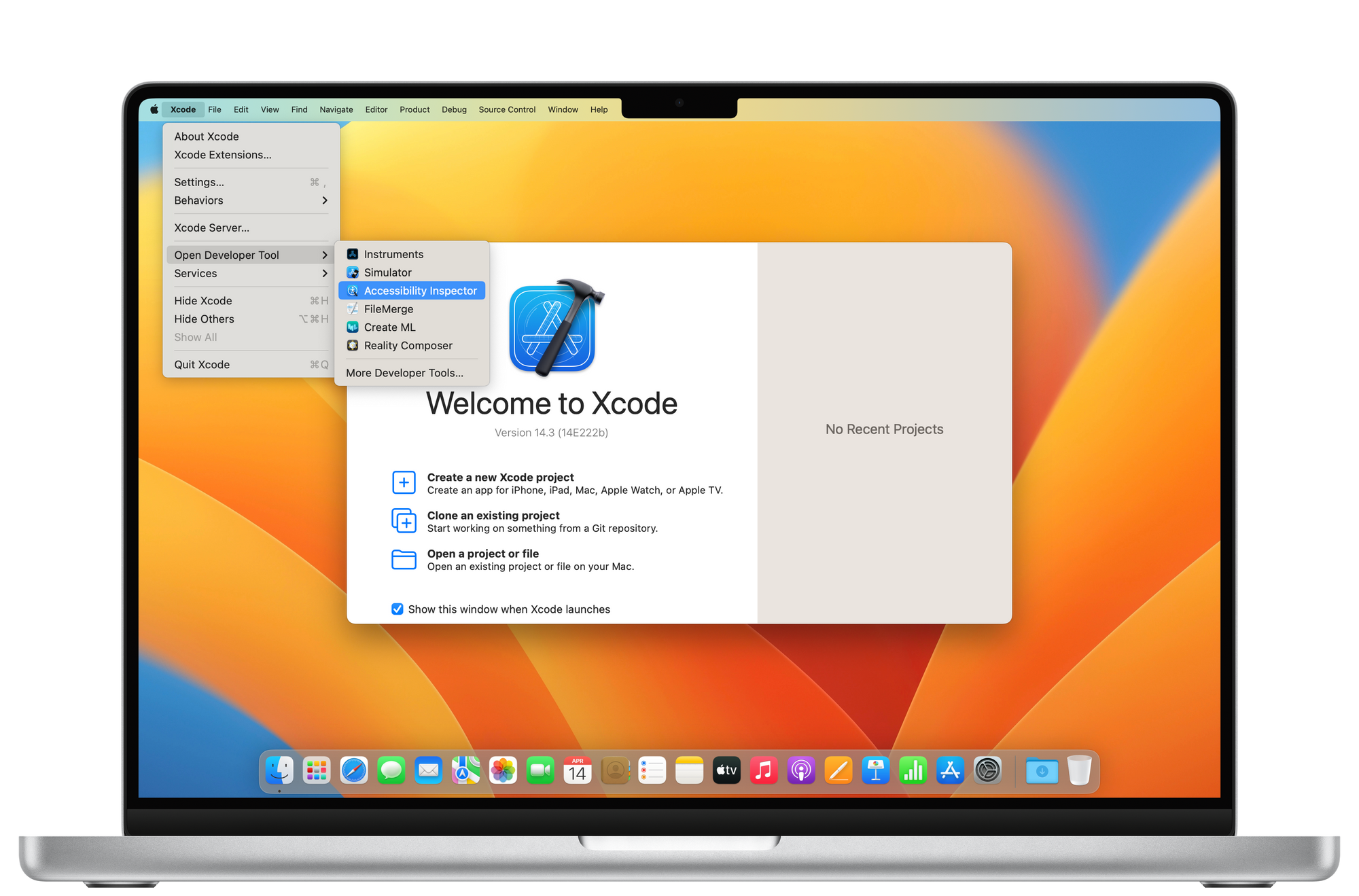
To launch the Accessibility Inspector app, in the menu bar go to Xcode > Open Developer Tool > Accessibility Inspector.

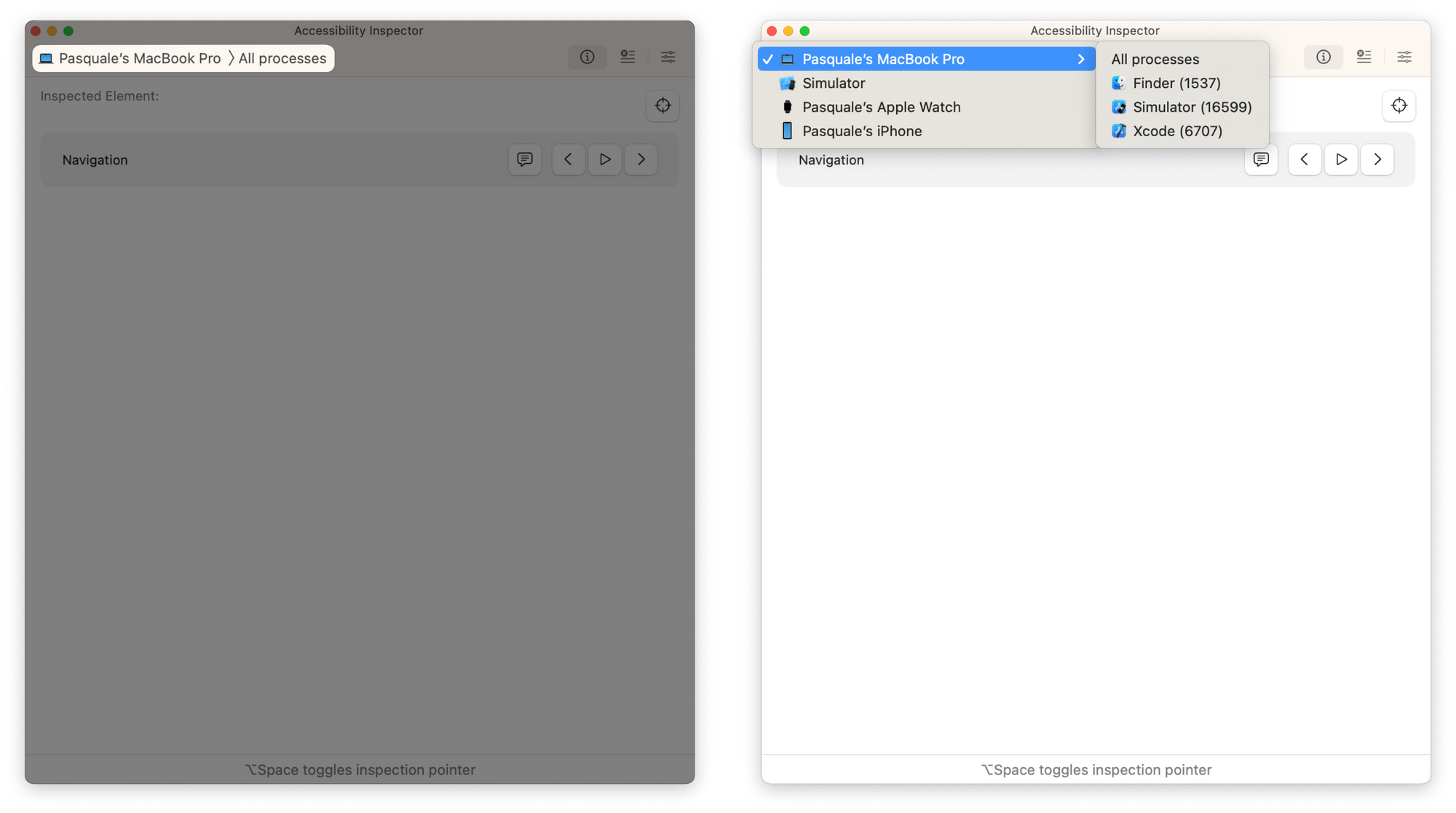
Once launched, you can connect it to different devices and processes, such as the Simulator while developing or to the proper device with the app installed.

The Accessibility Inspector has three tabs:
- Inspector
- Audit
- Settings
Let's explore each one in detail.
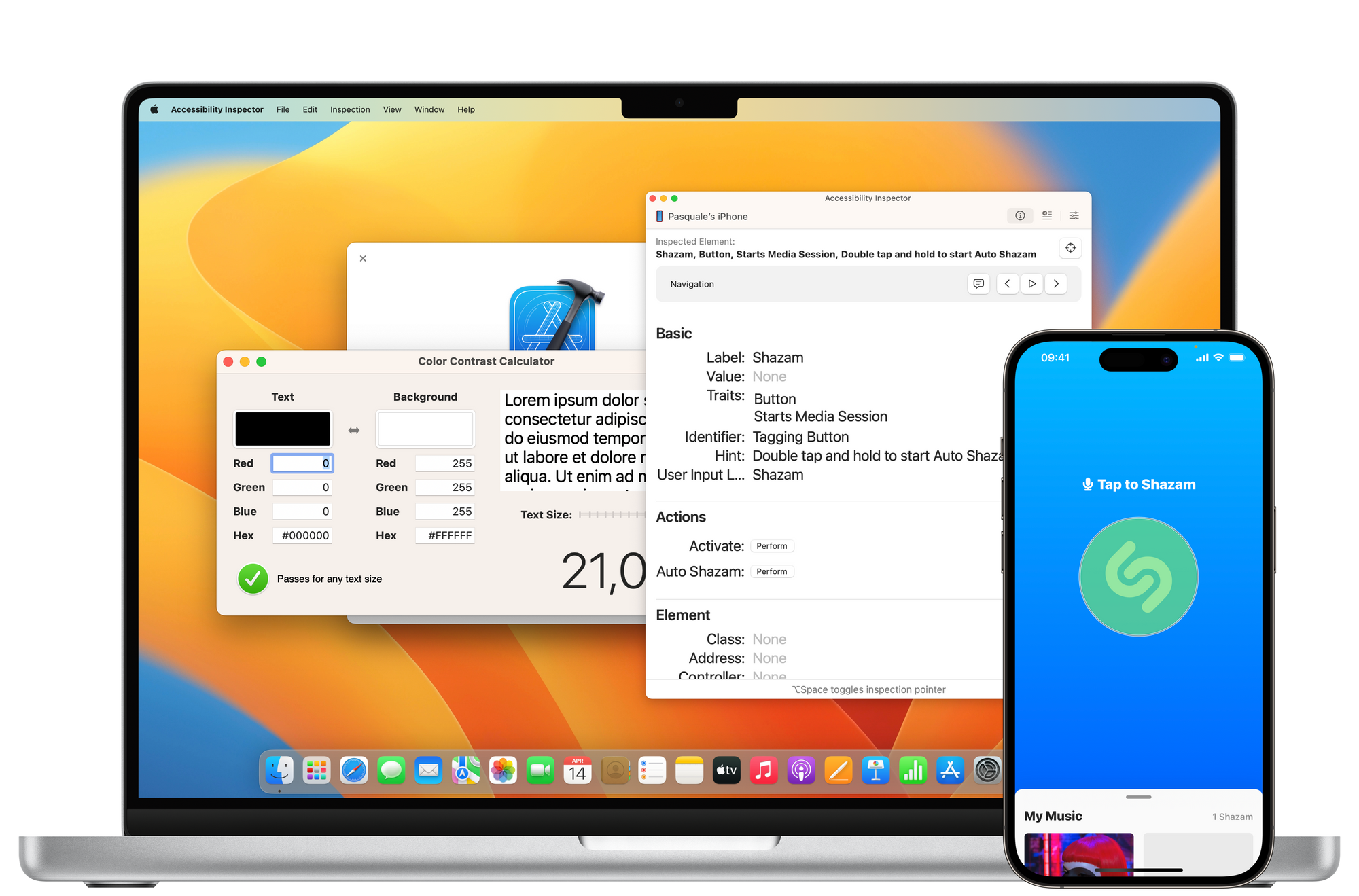
Inspector
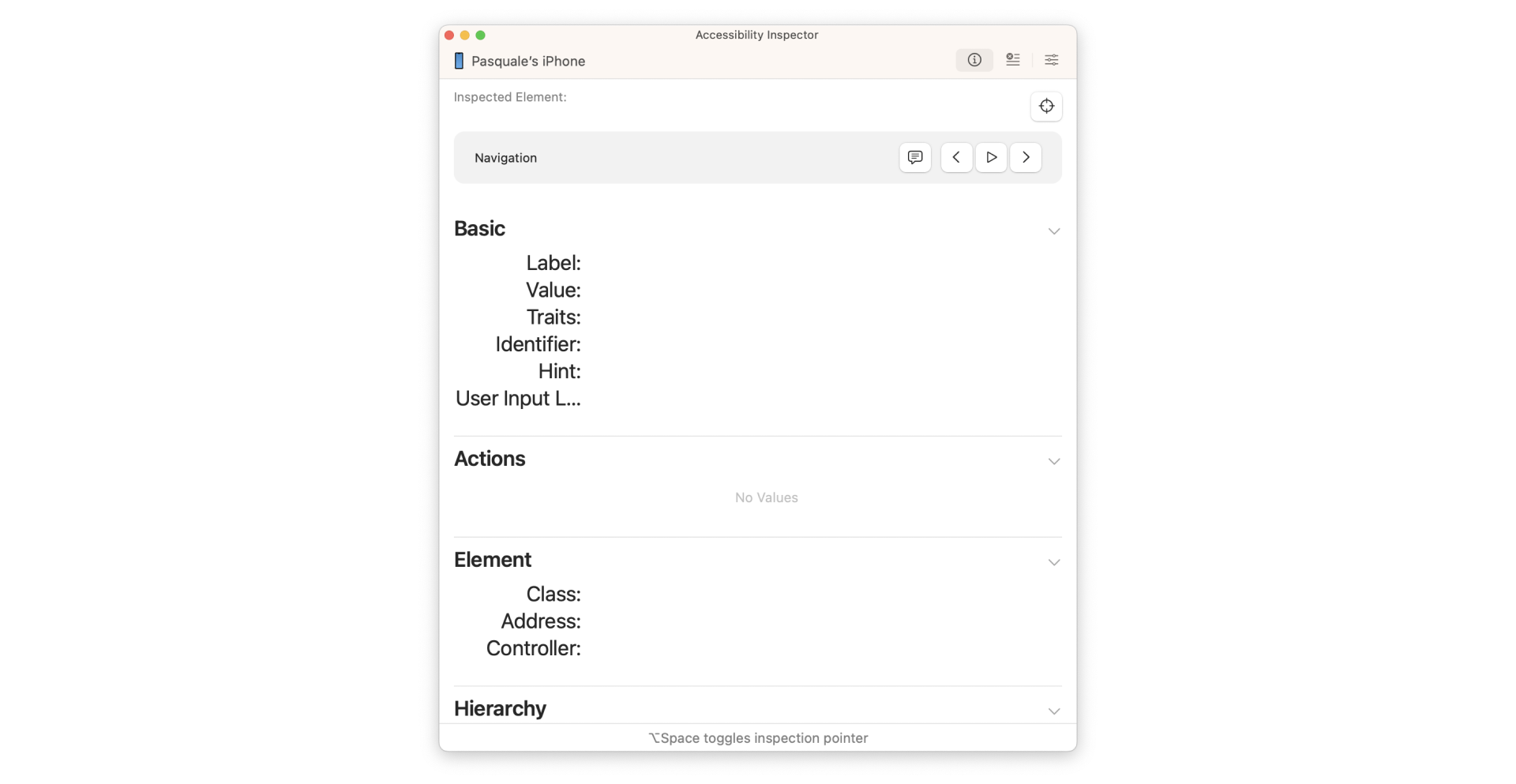
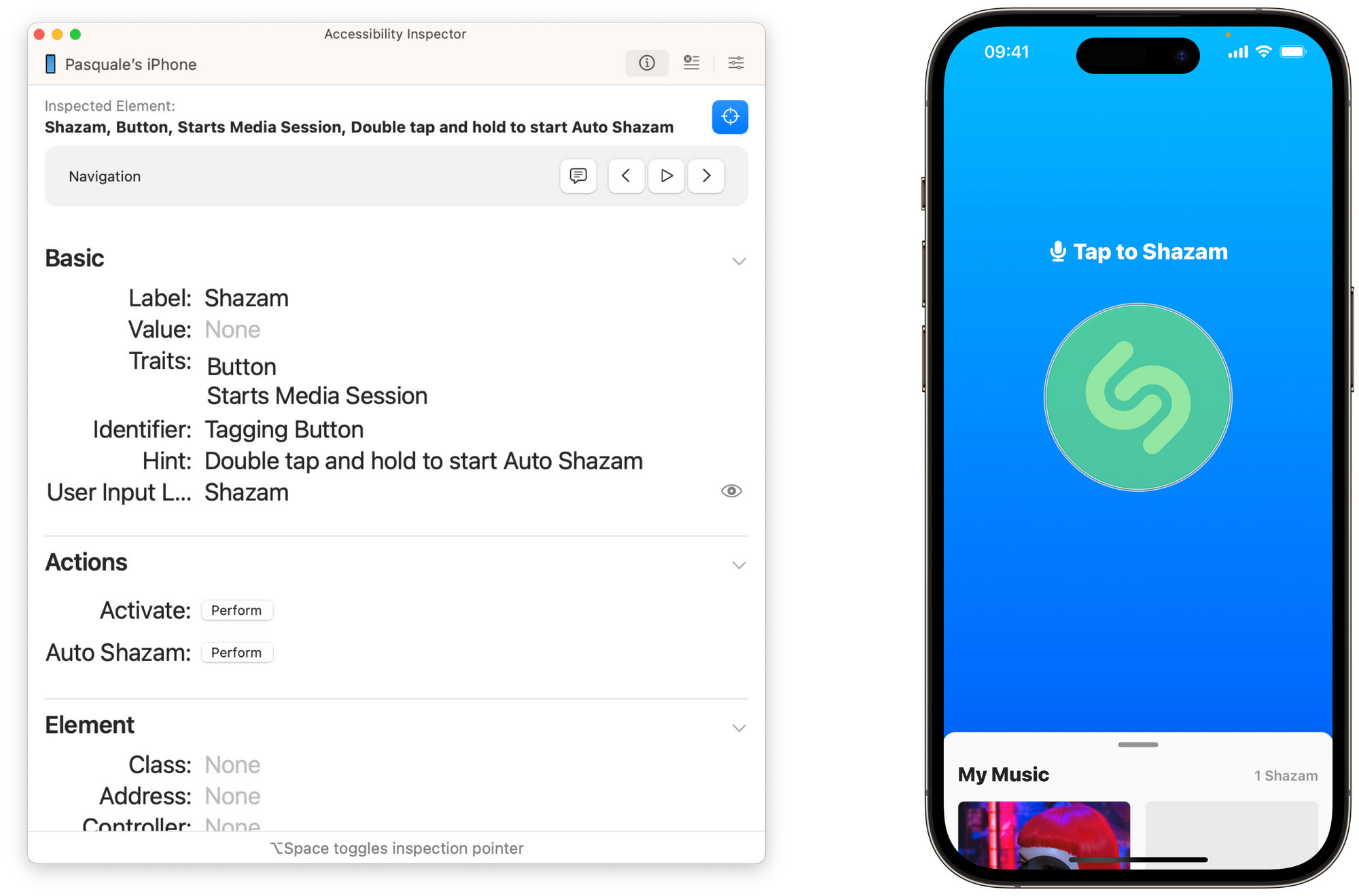
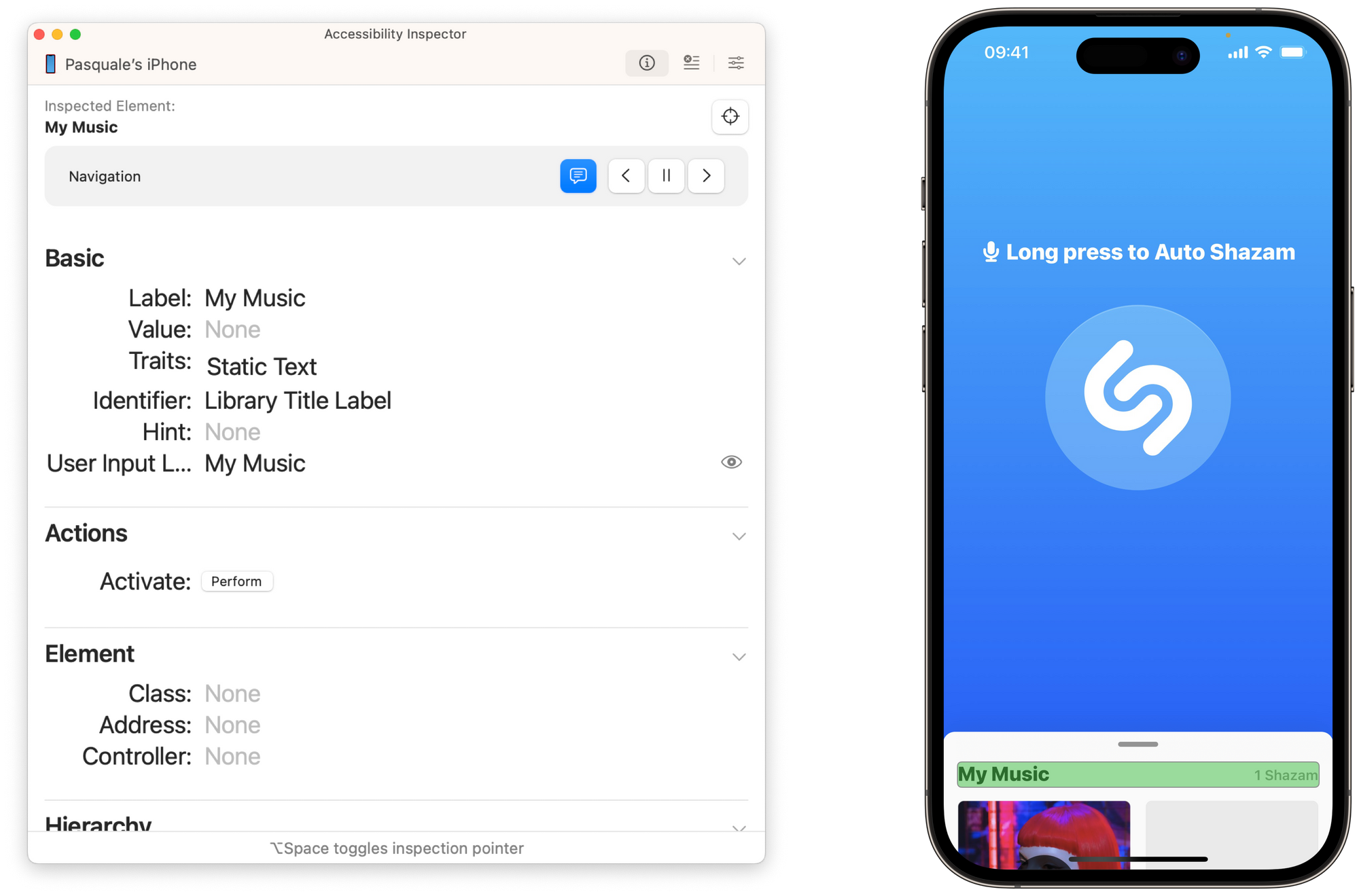
The Inspector tab allows you to navigate the app and view details about each accessible element present in the view.

Using the "Target Selection" button, you can hover or tap on the element to highlight it and inspect related attributes such as the label, value, traits, and hint.
You can also check and perform its actions.

In the navigation section, you can let the Accessibility Inspector mimic VoiceOver by reading the description of the selected element, navigate to the previous or next accessible element or navigate automatically through the entire app to simulate the real VoiceOver experience.

Audit Tab
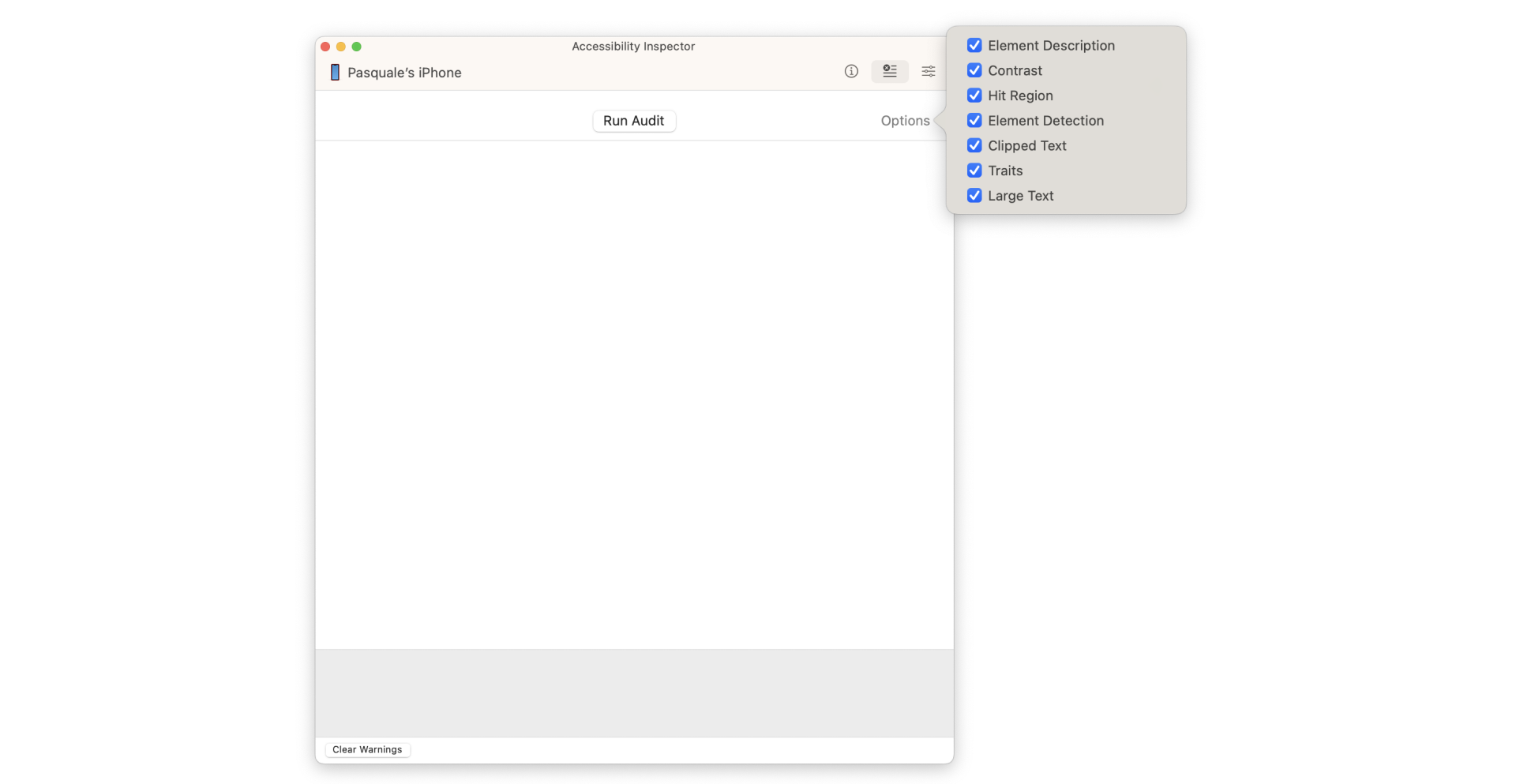
The Audit tab allows you to run an audit to easily find accessibility issues.
You can select what to focus on for the audit with the options tab

You can clearly see that the Accessibility Inspector supports you in improving the accessibility of your app in a variety of ways while taking into account various domains such as limited mobility, low vision, and more. It not only tests Voice Over support and other assistive technologies, but also other accessibility related aspects.
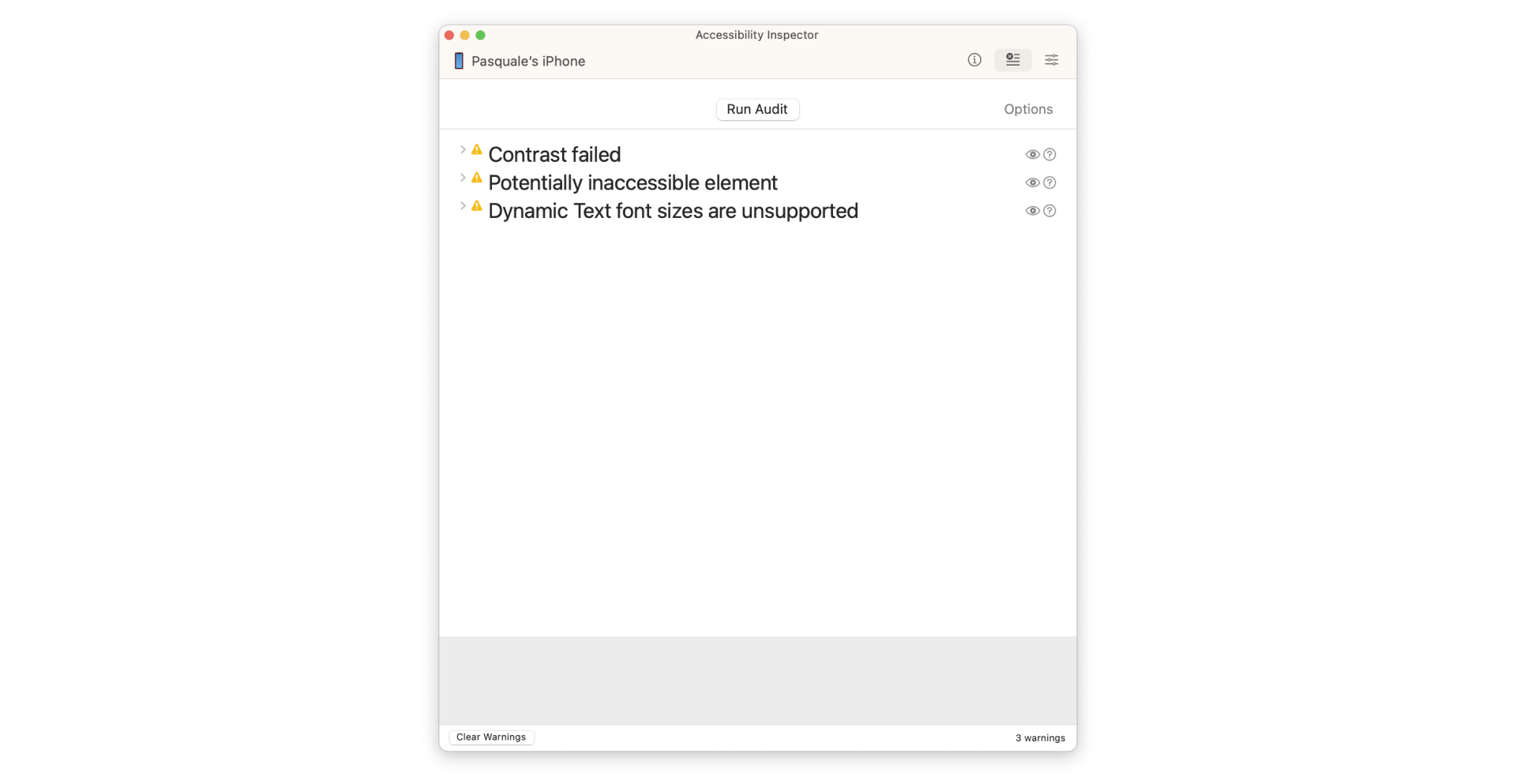
Let’s run an audit.

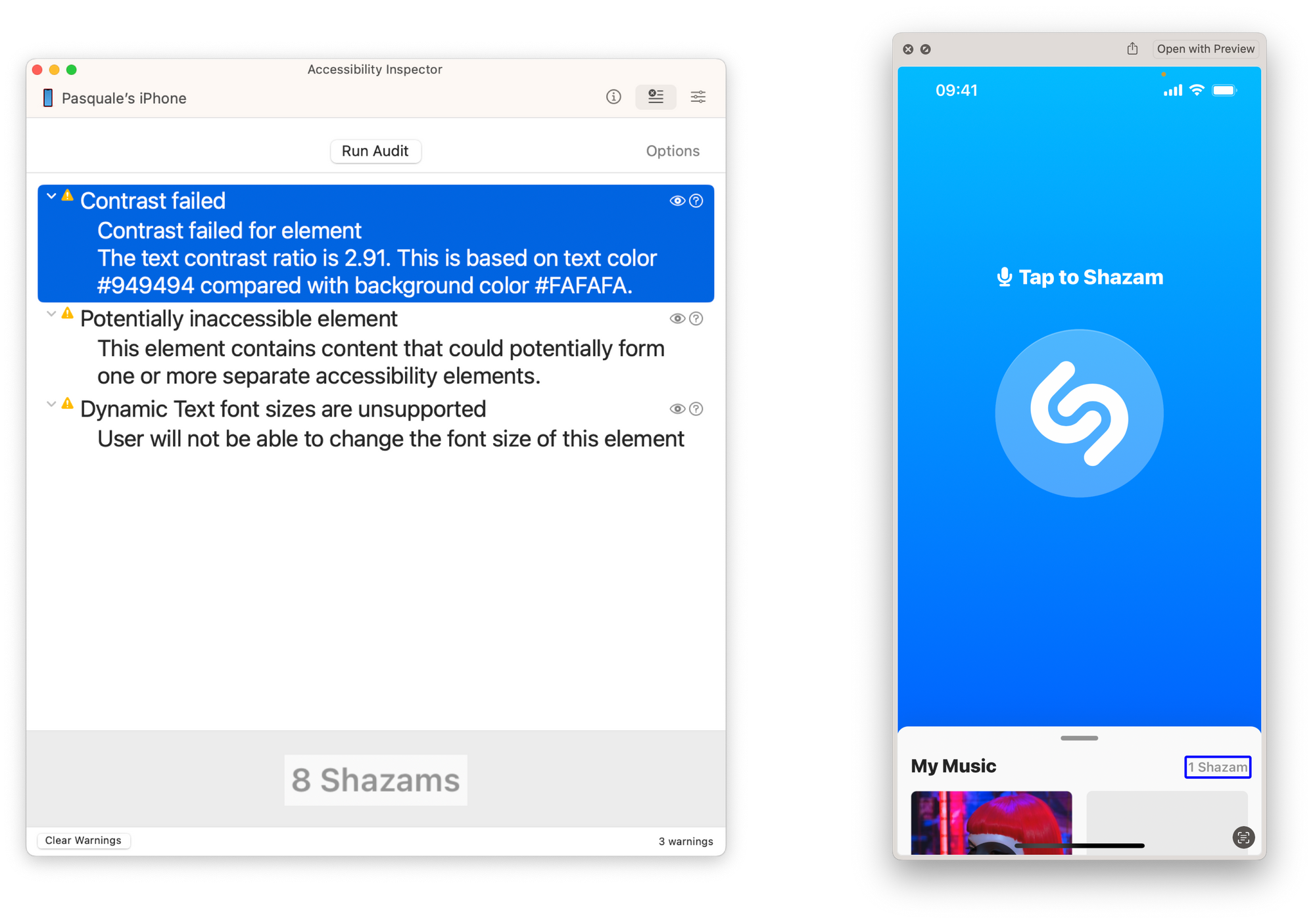
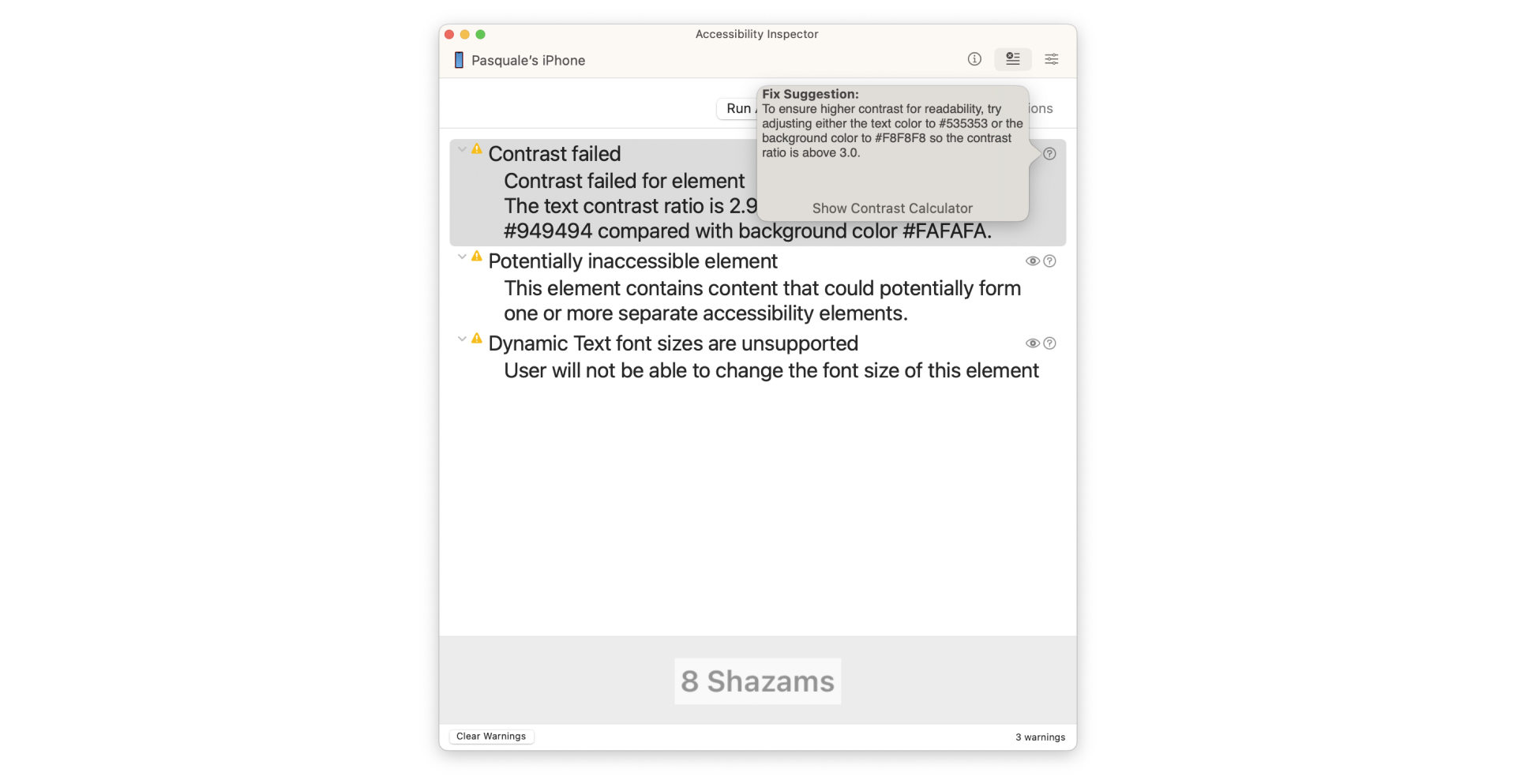
Clicking on the warning will:
- Highlight the related accessible element, if possible
- Describe the potential issue
- Show a detail of the interested area at the bottom of the Inspector
Clicking on the buttons on the right of each warning, you can create a screenshot with the highlighted area

and receive a suggestion on how to fix it

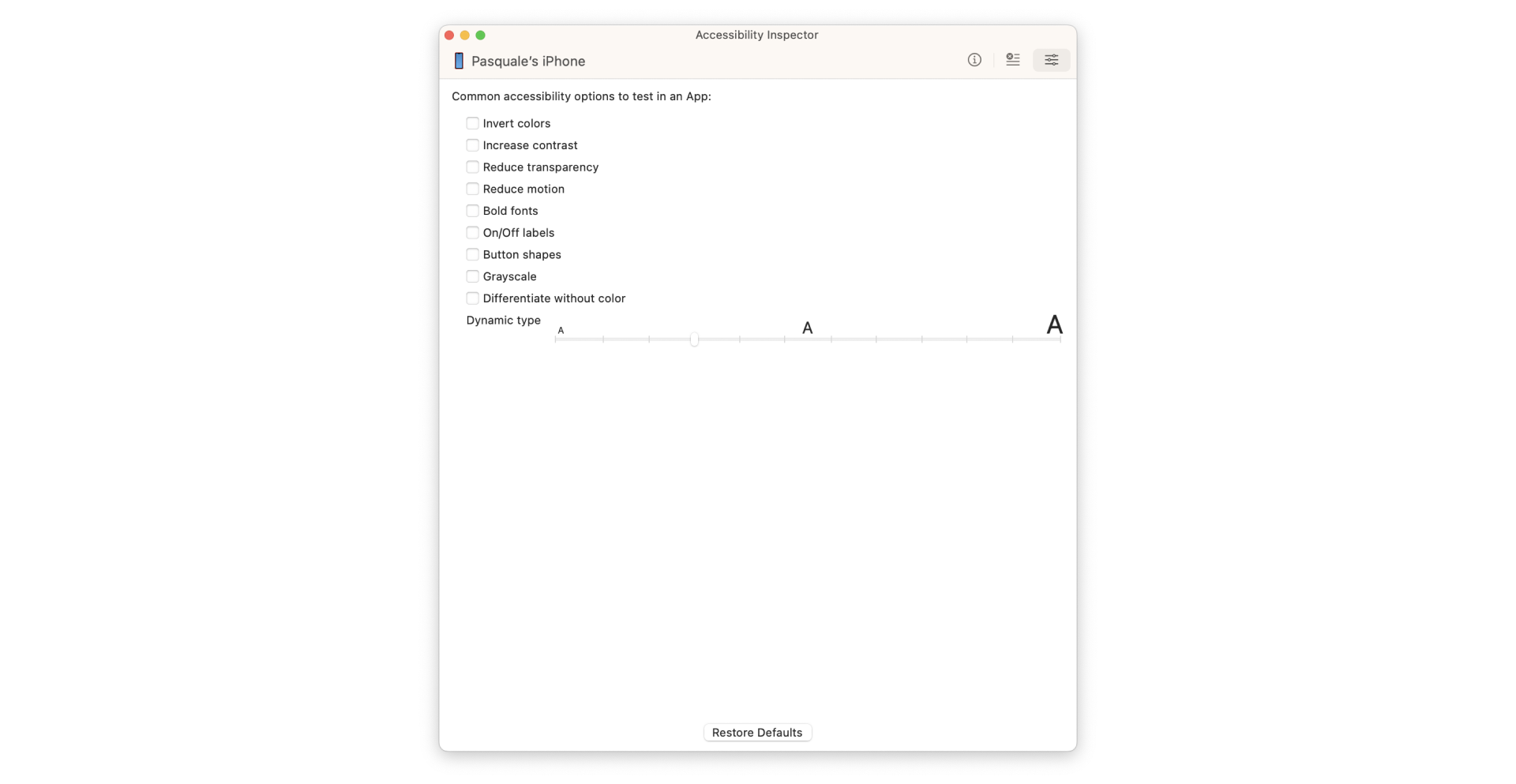
Settings Tab
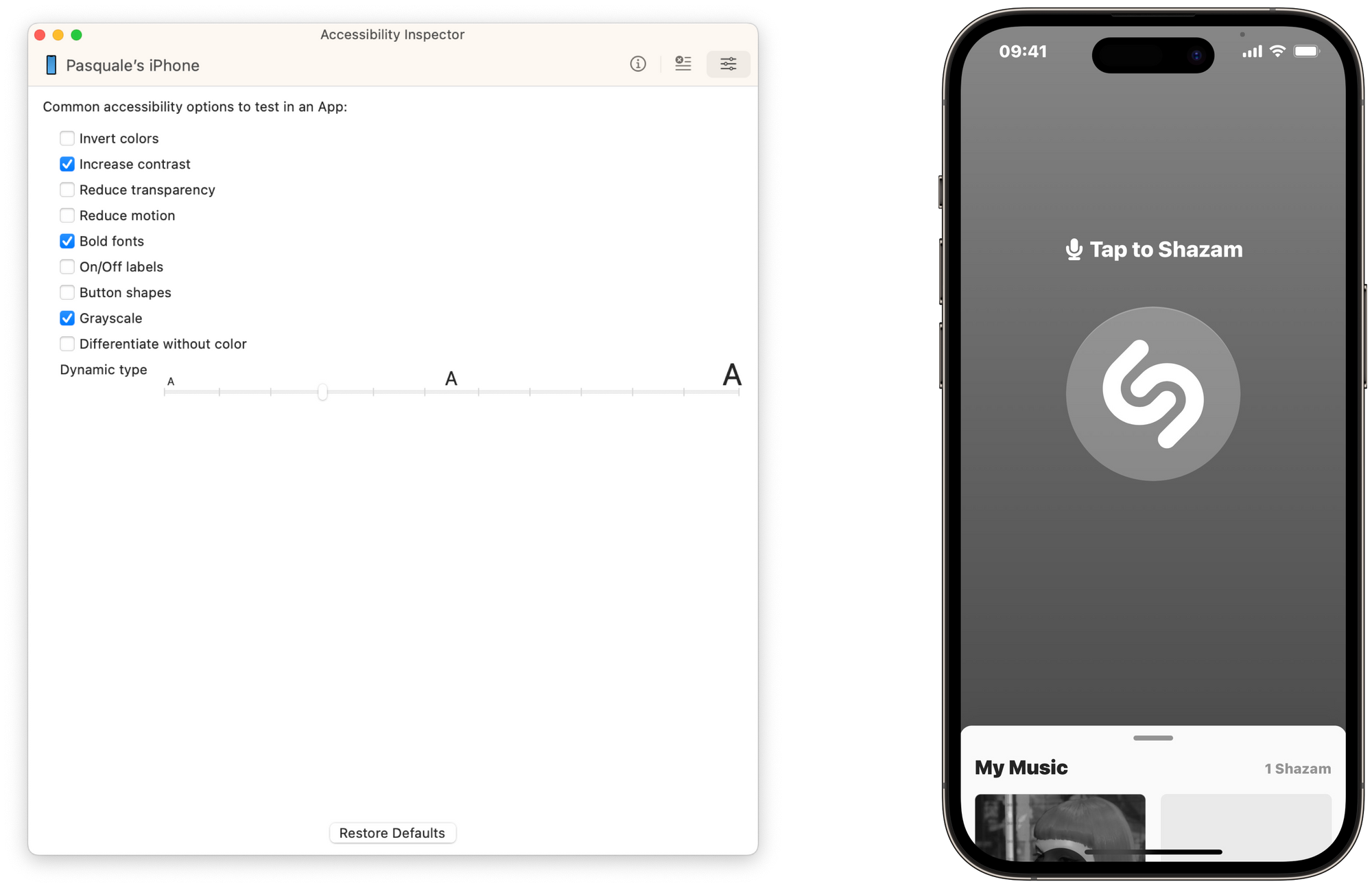
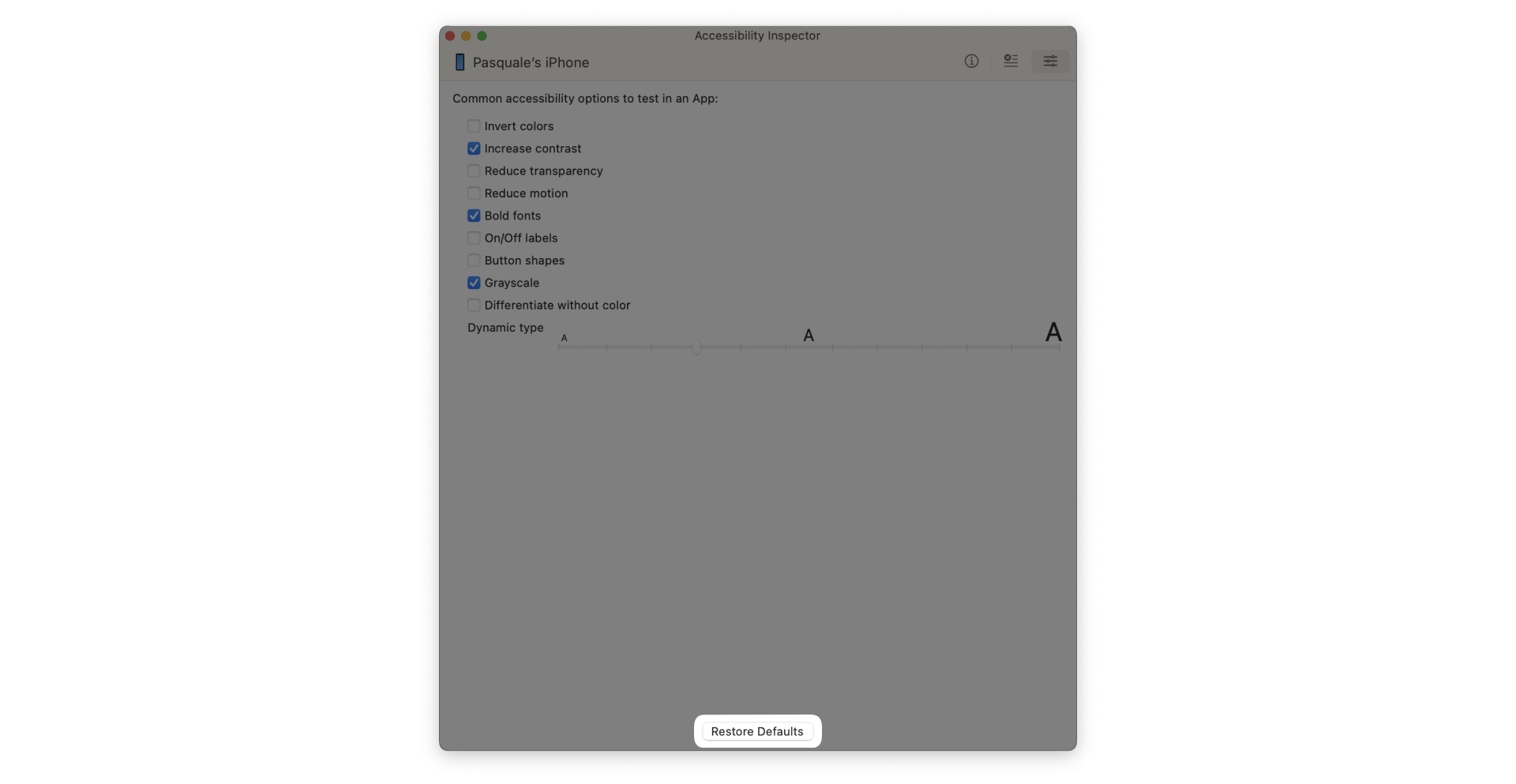
In the Settings tab, you can turn on common accessibility options to evaluate the effects on your app quickly and easily.

Multiple options can be turned on simultaneously and see the results on the connected target.

By pressing the "Restore Defaults" button, you can restore default values.

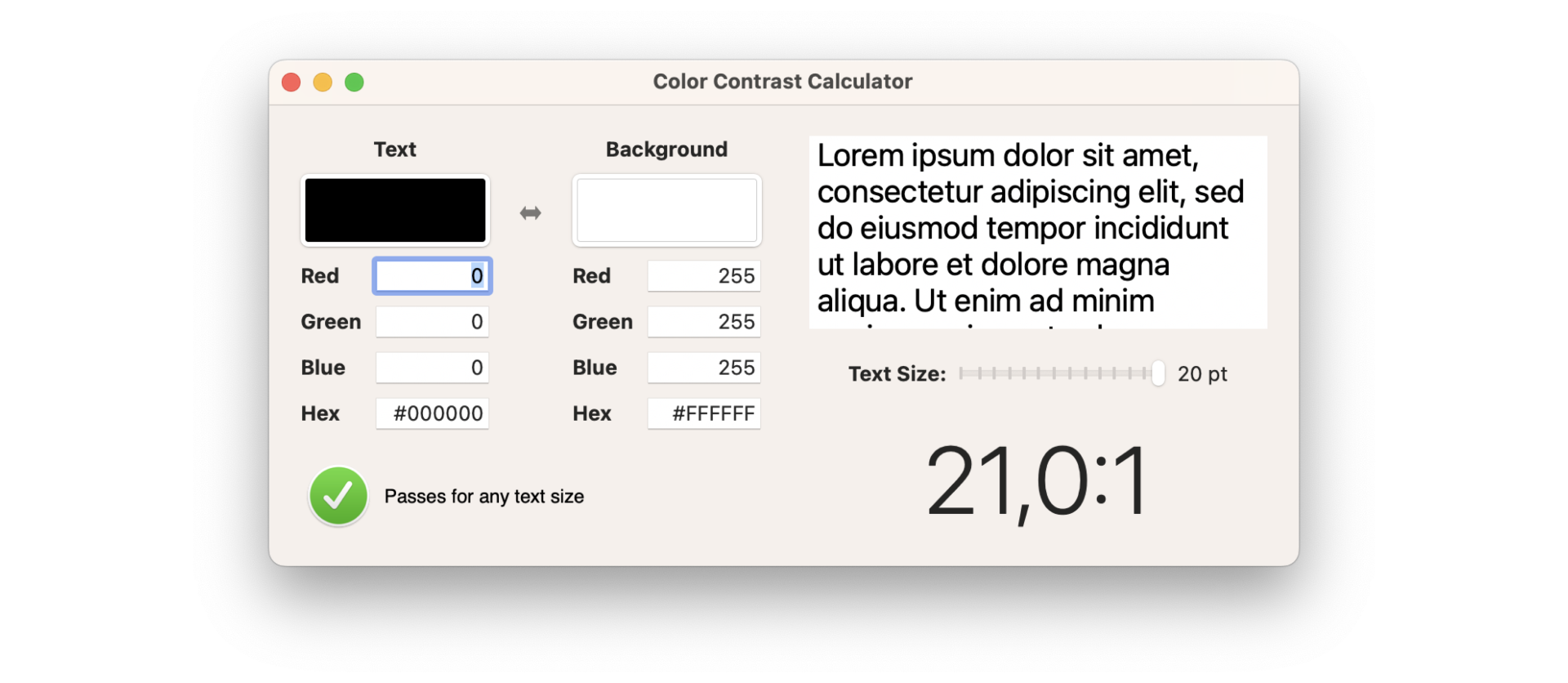
Color Contrast Calculator
In the article "Understand how to use Colors and Contrast Ratio to ensure Visual Accessibility", we described how colors and their contrast ratio are essential to make elements visible and effective.
We have seen that the Accessibility Inspector app also gives you warnings and feedback regarding these aspects but it also provides a Color Contrast Calculator tool you can use to check the contrast between the foreground and background colors and check it for every text size.

You can access the Color Contrast Calculator by choosing Windows > Show Color Contrast Calculator tool in the menu bar or by using the shortcut ⌥+⌘+C.
Conclusion

The Accessibility Inspector is a powerful tool to help you evaluate the accessibility of your apps. It is user-friendly and can be used by beginners and experienced developers alike.
With the Accessibility Inspector, you can ensure that your apps are accessible to everyone, creating a more inclusive user experience.


