
Understanding the Accessible User Interface
Understand the Accessible User Interface on applications created with UIKit and SwiftUI.
As developers, we often focus on creating appealing and user-friendly user interfaces, carefully organizing the variety of components that we have available, and crafting new ones. However, our responsibility goes beyond creating traditional user interfaces, we must also delve into the domain of accessibility.
Apple's operating systems create a bridge for users to interact with our applications through assistive technologies such as VoiceOver, Voice Control and Switch Control. They in fact create another type of interface with our application: the Accessible User Interface (AUI in short), also referred to as the Accessibility Tree.

The differences between the UI and AUI
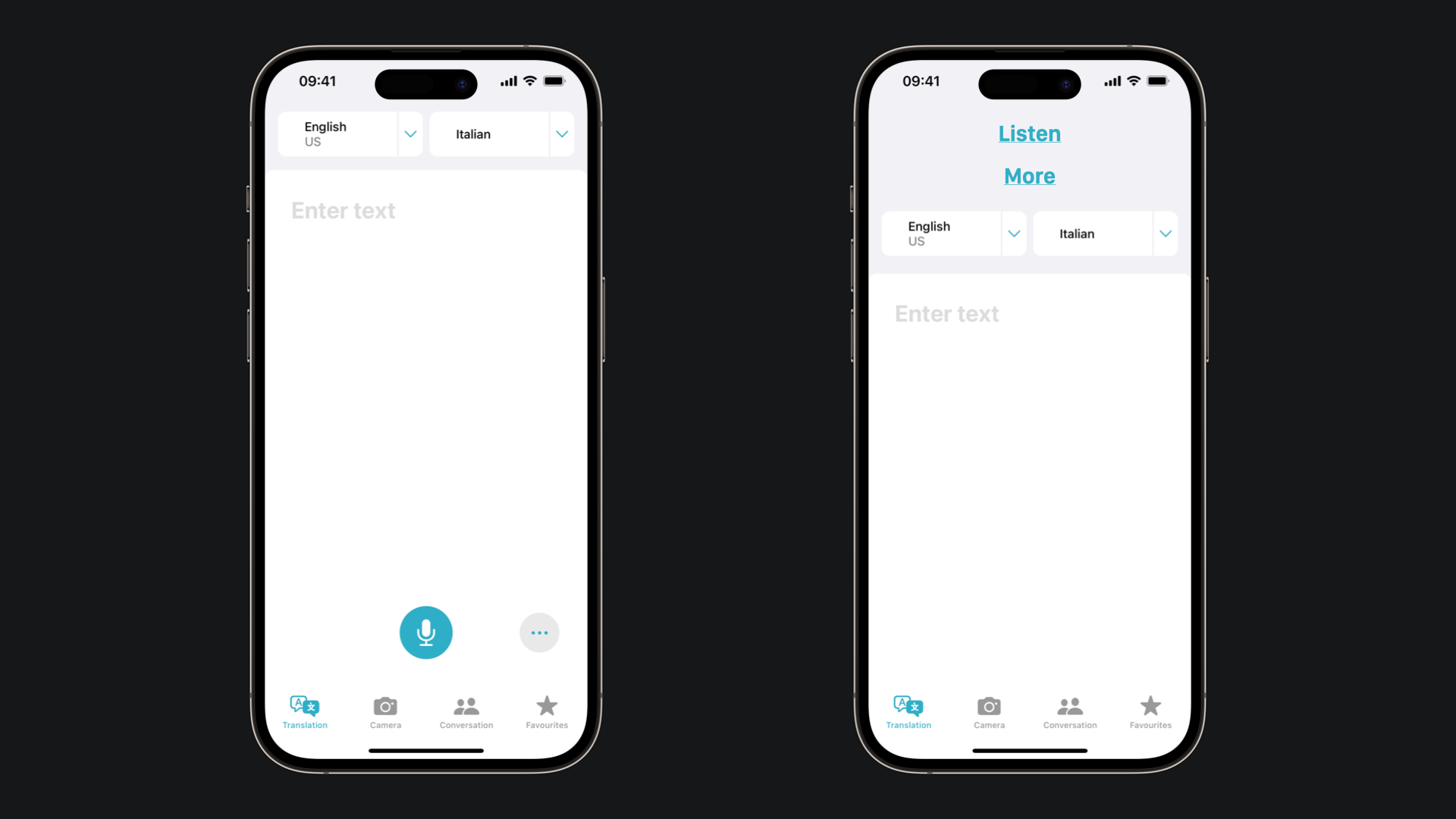
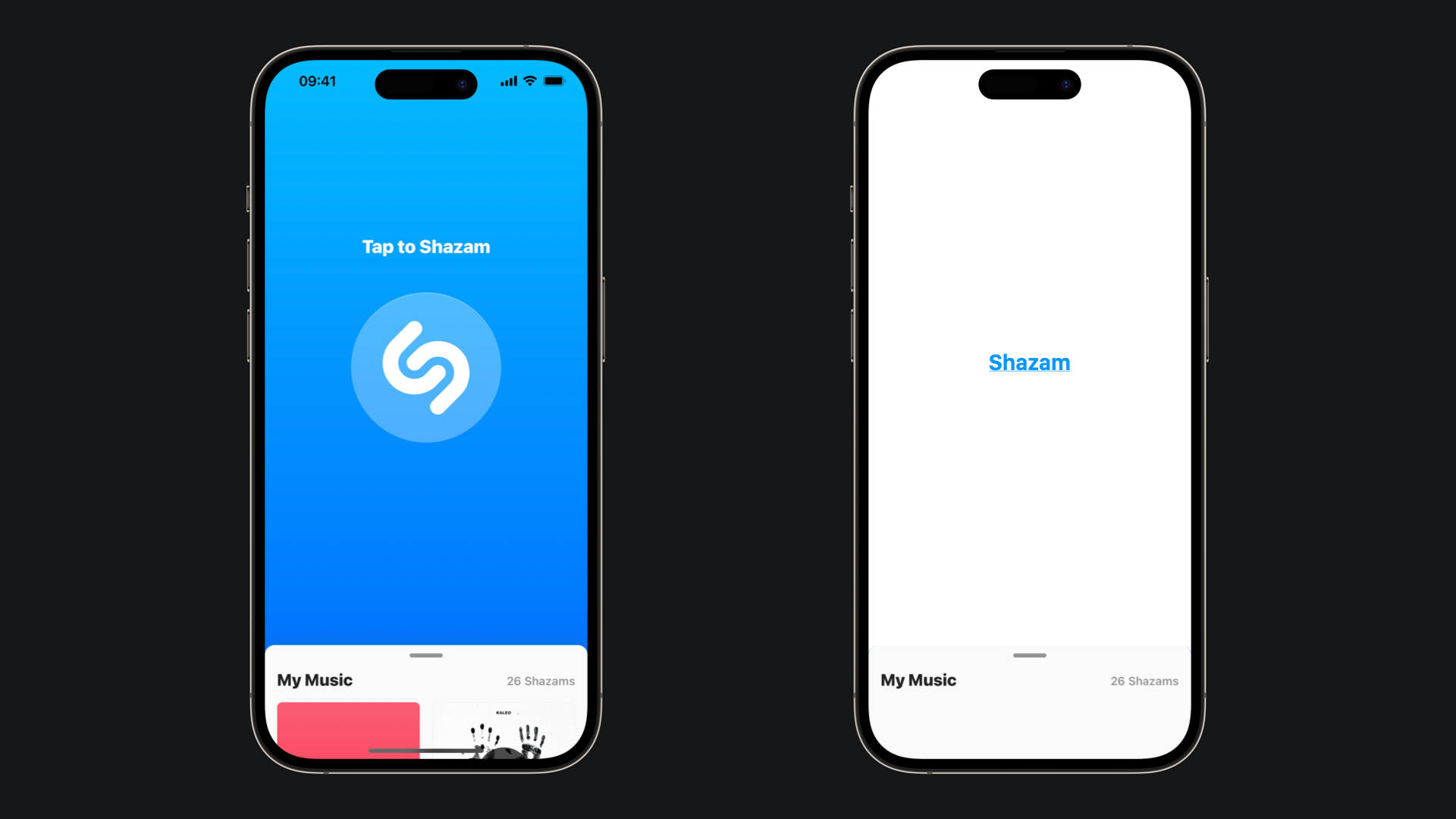
The Accessible User Interface (AUI) and the standard User Interface (UI) often diverge. Notably, their sorting priorities can differ, affecting the hierarchy we usually establish using font styles and weights. However, this hierarchy isn't always conveyed seamlessly through assistive technologies, which present elements in their natural reading language and original sorting order.

This can create a mismatch between perceived visual hierarchy and its translation via assistive tools. Another example is text cues that may not be as helpful for users relying on assistive technologies as they are for sighted users, the AUI enriches user experiences by providing additional information, including important hints for interactive elements. On the other hand, certain visual elements that are significant in UI may be omitted from AUI, like decorative or non-interactive components, that are important for visual aesthetics but not for conveying functional information.

How the AUI is created
Both UIKit and SwifUI support basic accessibility information for system-provided components. Typically, the standard accessibility features are readily available without any extra effort on our part. However, as developers, we have the opportunity to enhance the app's accessibility experience by focusing on the more refined details, going beyond the standards, and making it a great experience.
Let's have a look.
Components provided by UIKit already implement methods and properties of the UIAccessibility protocol to support assistive technologies by default.
UIAccessibility is an informal protocol, this means that the implementation of the methods in the protocol is optional. If you want to know more you can check this Apple Documentation Archive Article.If you take a look at the protocol you can see some of the properties of the protocol:
var accessibilityLabel: String?
A succinct label in a localized string that identifies the accessibility element.var accessibilityValue: String?
A localized string that contains the value of the accessibility element.var accessibilityHint: String?
A localized string that contains a brief description of the result of performing an action on the accessibility element.var accessibilityTraits: UIAccessibilityTraits
The combination of accessibility traits that best characterize the accessibility element.
SwiftUI has equivalents for most of the UIAccessibility properties in the AccessibilityAttachmentModifier that add accessibility properties to the view.
“The framework introspects common elements like navigation views, lists, text ields, sliders, buttons, and so on, and provides basic accessibility labels and values by default. You don’t have to do any extra work to enable these standard accessibility features.” and “SwiftUI also provides tools to help you enhance the accessibility of your app. To find out what enhancements you need, try using your app with accessibility features like VoiceOver, Voice Control, and Switch Control, or get feedback from users of your app that regularly use these features. Then use the accessibility view modifiers that SwiftUI provides to improve the experience.”
Apple Developer Documentation
This means that if your app uses only system-provided components, you need only to tweak app-specific details when the default values are incomplete and test if everything works correctly.
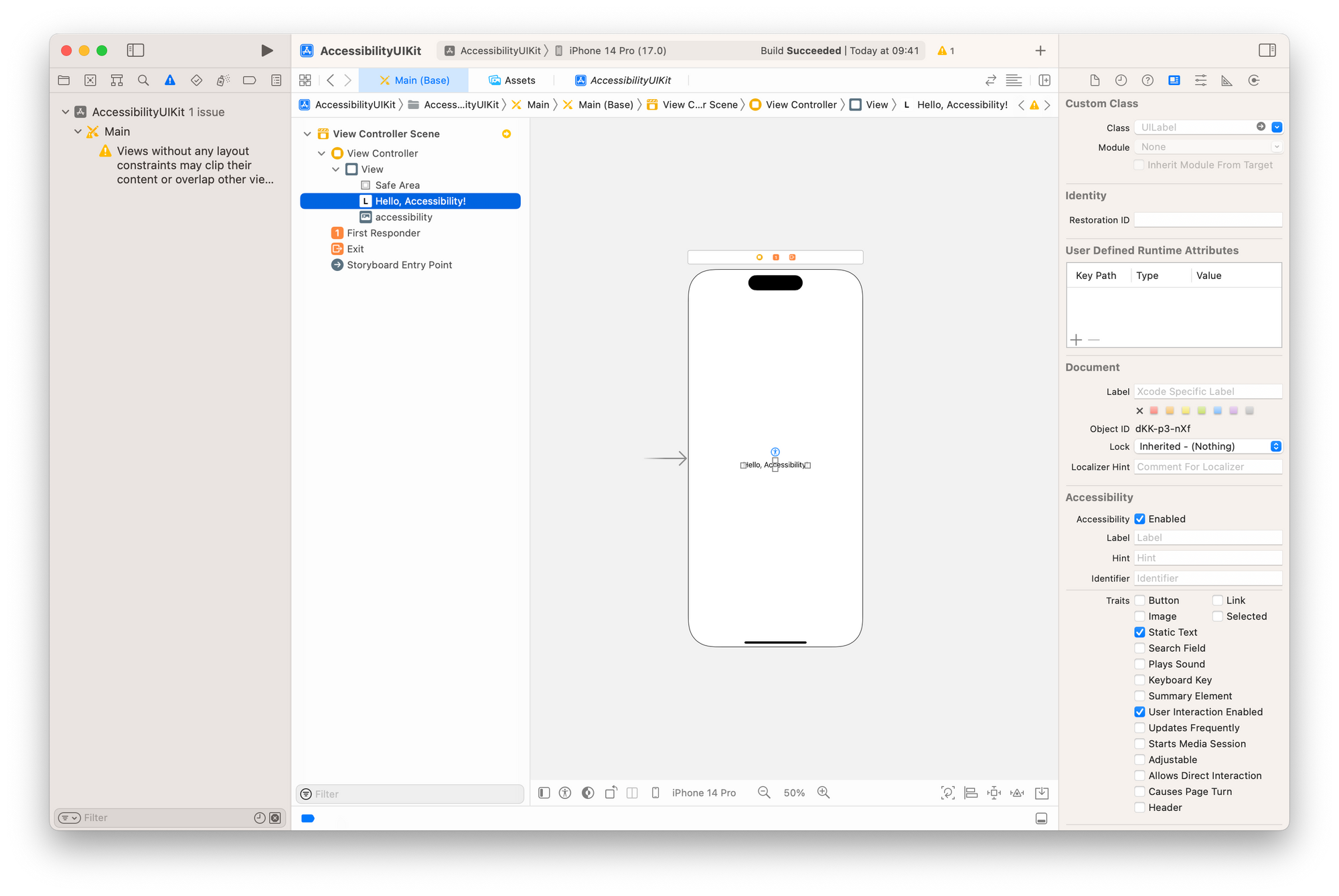
When creating your application user interface with UIKit you can do this on Xcode, by setting these values on the Interface Builder through the Identity Inspector, or programmatically, by setting the properties in UIAccessibility protocol.

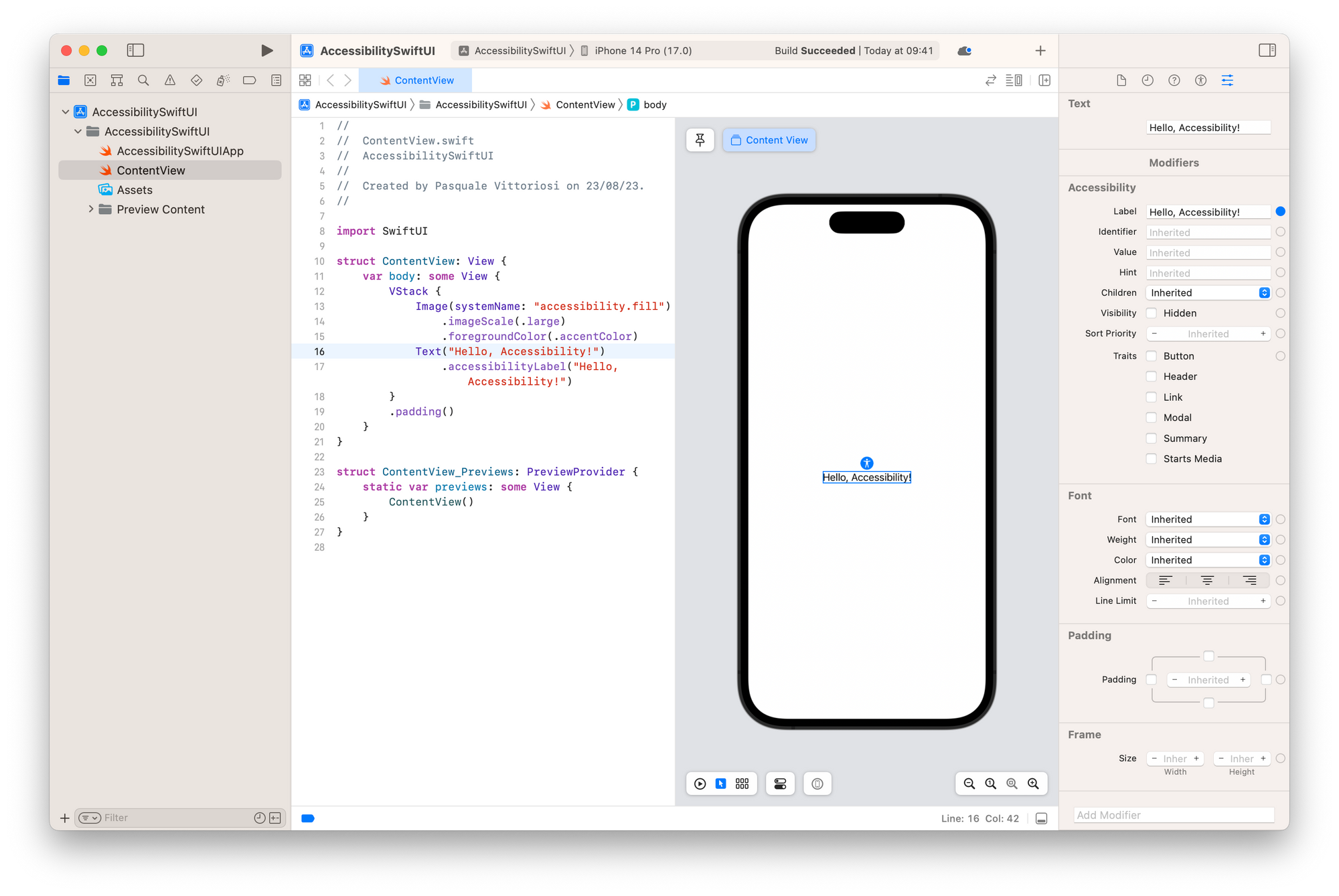
If you are using SwiftUI, you can do this in the Attribute Inspector on Xcode or by using the accessibility modifiers.

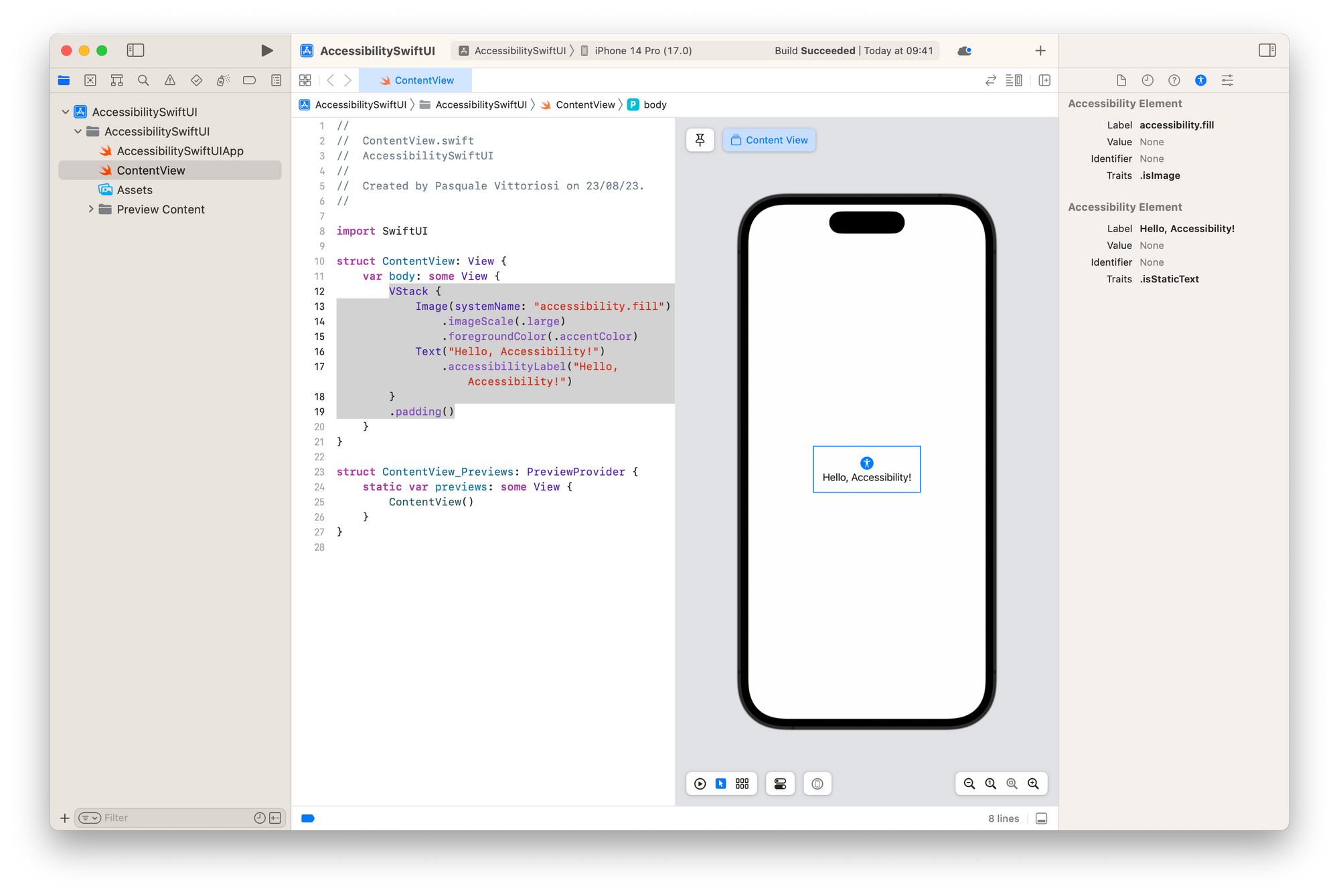
SwiftUI also has the Accessibility Inspector tab available, making it even easier to visualize the accessible elements of the Accessibility Tree.

As mentioned earlier, when your app relies solely on system-provided components, enhancing the assistive technology experience often involves filling in specific app details where default values fall short. However, when working with custom or complex components, collections of views grouped together, or elements that are not views, the APIs might struggle to interpret the AUI, potentially resulting in a different outcome than intended or expected requiring developers to put more effort and create new accessible elements with all the related properties.
Update the AUI
Sometimes user action may have an impact on the UI resulting in visual changes that consequently can have an impact on the AUI/Accessibility Tree.
As we have said UIKit uses the UIAccessibility protocol defined in the accessibility API. Inside the protocol, you can find the method post(notification:argument:) used to notify assistive technologies when user interface components change very frequently or appear and disappear.
In fact, if you look at all the UIAccessibility.Notification available there are two dedicated exactly to this:
static var layoutChanged: UIAccessibility.Notification: A notification that an app posts when the layout of a screen changes.static var screenChanged: UIAccessibility.Notification: A notification that an app posts when a new view appears that occupies a major portion of the screen.
On the other side, SwiftUI makes it even easier for developers to support accessibility features. This is strictly related to the nature of SwiftUI and its declarative design: when some state changes the view will be recreated and consequently update the UI and the AUI, keeping them always in sync.
Conclusion
While our focus as developers often centers on crafting visually appealing and user-friendly interfaces, it's crucial to recognize that not all users interact with our apps just relying on the visible user interface. The Accessible User Interface is created to allow users with disabilities to seamlessly navigate, interact, and derive value from our app while using assistive technologies.
Throughout this article, we've explored the distinctions between the standard User Interface (UI) and the Accessible User Interface (AUI). We've explored how both UIKit and SwiftUI, the two UI frameworks in the Apple ecosystem, generate the AUI and provide ways to implement accessibility features.
Whether you're using UIKit or SwiftUI, the path to an accessible app involves leveraging the accessibility APIs, testing with assistive technologies, and making iterative improvements based on user feedback.


