
Understanding VoiceOver and How to Use It
Understand what VoiceOver is, how it works, and how it enhances the app usability and user experience.
Over the past few years, we have had the opportunity to talk to and engage with a variety of associations and recently we got in touch with UICI, the Italian Union of the Blind and Visually Impaired, They have shared something that left us amazed.
Being used to dealing with devices with large physical components such as keyboards and other switches, with the proliferation of touchscreen technology and after Apple's successful launch of the first iPhone in 2007, they began to fear being excluded from using new and different technology than before. They found themselves dealing with a different user experience, made up of pinches, taps or swipes on a totally smooth screen that they could not see and feel.
Because of that, they started buying all the old physical keyboard phones they could.
With time and to keep up with technology, they started using the iPhone and thanks to the wide variety of features and assistive technologies it provided from the beginning, the device went from 'almost impossible to use' to a popular and necessary element in the visually impaired community in Italy.
What is VoiceOver?
Apple has a wide range of features and assistive technologies that are designed for users who have low vision or are visually impaired. These features include display and text settings, screen and cursor magnification, and a comprehensive screen reader called VoiceOver.
"VoiceOver is a screen reader that enables people to experience an app’s interface without having to see the screen. With touch gestures on iOS and iPadOS, keyboard buttons on macOS, and remote buttons on tvOS, VoiceOver users can move through your app’s UI in reading order, from the top of the screen to the bottom, and receive descriptions in over 60 languages and locales of UI controls, text, and images audibly or in braille."
Apple
Although it was primarily designed to assist people with visual impairments, VoiceOver goes beyond being a screen reader offering an alternative way of interacting with your app, making it accessible to every user. It provides access to your app's features and enables users to interact with an app's interface without visual cues.
VoiceOver works through touch gestures on iOS and iPadOS, keyboard commands on macOS, and remote controls on tvOS. This way, users can navigate an app's user interface sequentially, from top to bottom. In addition, it provides descriptions in over 60 languages and locales of UI controls, text, and images through audio or in braille.
However, the usability of VoiceOver varies across different apps because it is up to developers to make an effort to ensure their apps are fully compatible. This will make it more accurate within the app's specific context and ensure that the app's original design and functions remain intact. Supporting VoiceOver is not about creating a new user experience or product, it is about providing seamless engagement for all users and investing in your app's inherent inclusivity.
In 2019, during Apple's World Wide Developers Conference (WWDC), SwiftUI was presented. It gained great popularity among developers due to its declarative syntax and ability to create complex interfaces with less code. However, what is even more exciting is that SwiftUI enhances the accessibility experience of our apps with minimal effort, as it automatically assigns basic accessibility labels and values to system-provided components such as sliders, buttons, text fields, lists, and images.
While the Apple ecosystem provides assistive technologies to personalize and support user experiences, it is important for developers to make informed decisions and put in the effort to ensure that assistive technologies are properly supported, thus delivering a great experience to everyone.
How to use Voice Over?
To understand how to create a great experience for everyone by supporting VoiceOver, you must first understand how it's used.
Activating VoiceOver
- Access Settings
Go to your device's Settings. - Accessibility Section
Navigate to the Accessibility section. - VoiceOver
Tap on VoiceOver to access its settings. - Activate VoiceOver
Toggle the switch to turn on VoiceOver.
VoiceOver activation through Settings
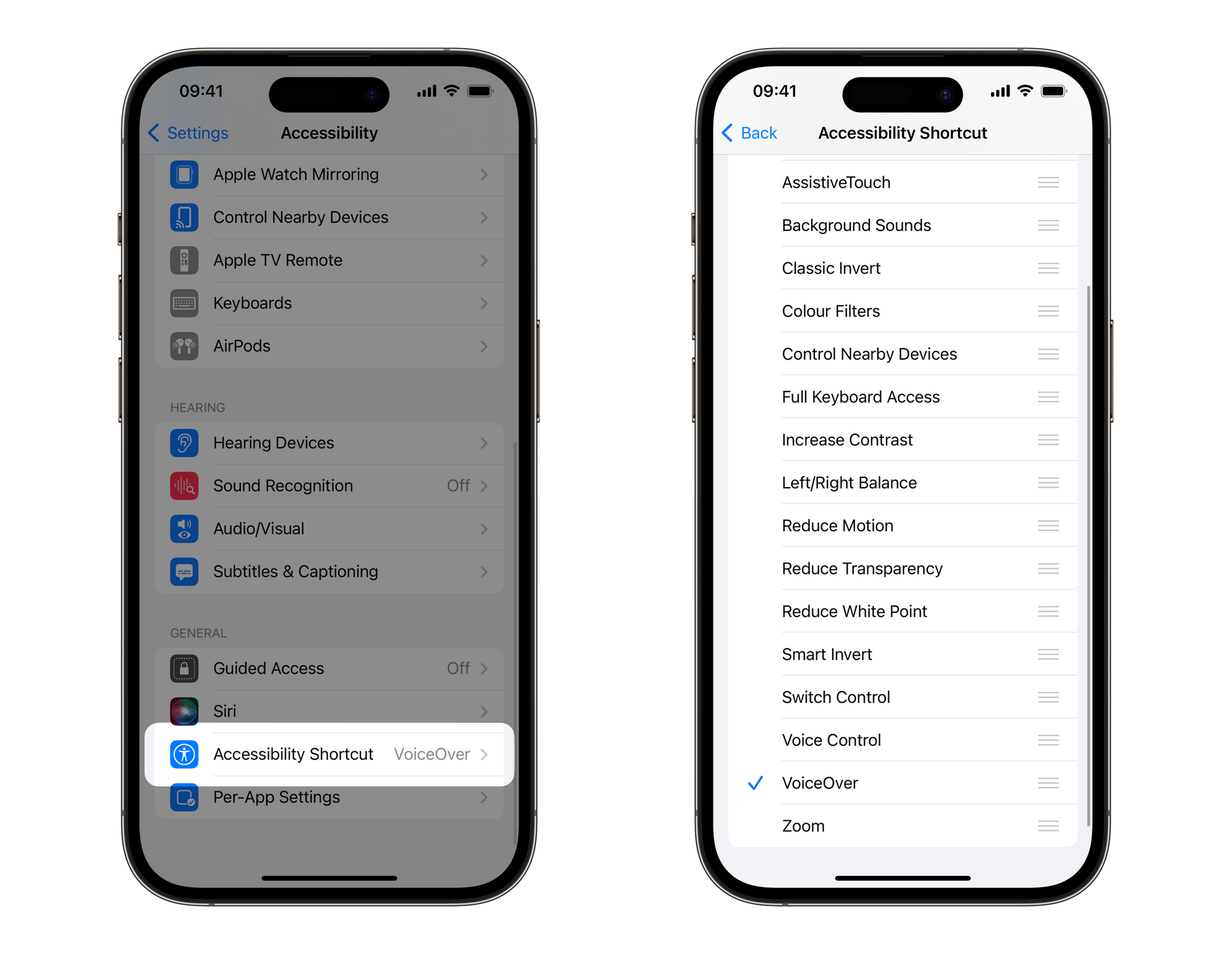
If it's your first time using VoiceOver, it could be challenging to turn it off. To avoid this, you can use the Accessibility Shortcut. This feature allows you to turn on and off accessibility features of the iPhone by triple-clicking the power button.
VoiceOver activation through the Accessibility Shortcut
In the Accessibility settings list, scroll down to the bottom. You can configure which accessibility feature you want to be assigned to the shortcut by selecting it from the list.

2. VoiceOver will confirm its activation and begin describing the screen.
3. You can deactivate VoiceOver by triple-clicking the power button again.
When VoiceOver is active, a visual element known as the VoiceOver cursor will appear. It highlights the currently selected element.

You might be wondering why there's a visual element for an assistive technology designed for visually impaired users. Disabilities exist on a spectrum and VoiceOver is an assistive technology for everyone, ranging from low-vision users to blind users.
Navigating with VoiceOver
Once VoiceOver is activated, you'll encounter a new way of interacting with your device and apps. Navigating with VoiceOver involves intuitive gestures that allow you to explore content and interact with elements.
Basic Navigation
- Finger Drag
You can use your finger to drag across the screen, exploring different elements.
Navigating with VoiceOver Finger Drag Navigation
- Flick Navigation
Flicking right moves you forward through the elements while flicking left facilitates backward navigation.
Navigating with VoiceOver Flick Navigation
Interacting with VoiceOver
VoiceOver provides several gestures for interacting with interface elements and accessing information. The most important ones are:
- Single Tap
A single tap reads the currently selected element, providing auditory feedback about what's under the cursor. - Double-Tap
Double-tapping an element activates it. This can be used to interact with buttons, links, and other actionable elements. - Two-Finger Tap
Use a two-finger gesture to pause and resume speech. This can be helpful when you want to take a moment to explore the screen without VoiceOver speaking. - Swipe
To access the iPhone, the user needs to be recognized by the FaceID, which will generate both audio and haptic feedback once it recognizes the user, indicating that the phone is unlocked. After the recognition, the user will need to swipe up from the bottom edge of the screen until the system generates a haptic feedback or two sounds. The swipe up action can also be used to close an app that is being used.
Interacting with VoiceOver with the Swipe gesture
VoiceOver offers detailed descriptions of headings, images, videos, and text present within the app's interface. This allows you to understand the content and context of different elements.
VoiceOver Rotor
An important tool for navigating apps is the VoiceOver Rotor. This customizable feature offers controls that can be tailored to your preferences, allowing you to navigate efficiently through different app elements.
With the VoiceOver Rotor, you can access options like headings, links, form controls, and more.
Using the VoiceOver Rotor
By rotating the rotor, you can cycle through different categories and, by flicking up or down, select specific elements within those categories for example change the navigation between headers or containers.
The VoiceOver Rotor provides a versatile and powerful way to interact with app elements, making navigation feel seamless and personalized.
How does VoiceOver benefit your application?
VoiceOver serves as an auditory gateway to your app's content. If an element doesn't sound right when presented audibly, it's an indicator that the visual representation might not be accurate either. This reinforces the need for consistency between visual and auditory cues within the app.
VoiceOver's navigation challenges often mirror those encountered by users that are not visually impaired. If navigating through the app using VoiceOver feels arduous, it's a sign that the visual interface might also be cumbersome. VoiceOver's holistic testing approach can unveil disparities between the app's intended flow and its actual user experience.
Inconsistencies in auditory cues, such as elements being read out of order, suggest potential content disarray. This draws attention to the importance of structuring your app's content in a logical and coherent manner, ensuring a seamless experience for all users, including those relying on VoiceOver.
Conclusions
Incorporating VoiceOver support into your app not only demonstrates your commitment to inclusivity, but can also have a positive impact on its popularity and reputation. By making your app more accessible to VoiceOver users, they are more likely to choose it and recommend it to others in their community.
During the testing phase, using VoiceOver can provide a unique perspective for developers because it can uncover new challenges and insights that may have been otherwise overlooked. By going beyond the visual aspects of the app, developers can evaluate the core functionality and user experience.
Overall, VoiceOver serves as a reminder for developers to prioritize creating interfaces that are user-friendly and easy to understand. By testing with VoiceOver, developers can ensure that their app is truly usable.


