
Weekly Newsletter Issue 11
Weekly newsletter summing up our publications and showcasing app developers and their amazing creations.
Welcome to this week's edition of our newsletter.
This week Apple released new RealityKit sample apps on their developer website. The first one covers the simulation of particles on visionOS apps and the second one covers the simulation of physics with collisions on visionOS.
We hope these sample codes help you elevating the experiences you will create for Spatial Computing! Check them out!
Published this week
This week we have covered Accessibility, App Icon Design and resource access.
Testing your app's accessibility with UI Tests
Pasquale and Matteo show how to perform an automated accessibility audit in Xcode with UI Tests using performAccessibilityAudit(for:_:) introduced in Xcode 15.

Testing your App Icon with Parallax Previewer
The Parallax Previewer by Apple is a useful app to test your visionOS and tvOS app icons. Learn from Flora how to use it to prototype and test them.

Requesting user authorization for privacy-protected frameworks
Gianluca discusses requesting the user's authorization to access protected resources and services.

Workshop: Designing User Experiences for Apple Vision Pro
designFAO is a conference attended by designers from all over Europe. It aims to provide inspiration, education, growth, and skills development through deep-dive workshops and talks delivered by some of the biggest names in the industry.
We will be there with the Designing User Experiences for Apple Vision Pro, a half-day workshop to equip you with:
- The knowledge to brainstorm and design user journeys for Apple Vision Pro
- Valuable insights on integrating app development considerations into your design process
- Strategies to bridge the gap between initial design and final user experience
By using the following code when checking out your tickets you will receive a discount! So don't miss it!
DFA24IIDiscount code for designFAO
From the community
Here are our highlights of articles and resources created by the app developer community.
How to add a privacy manifest file to your app for required reason API usage?
Starting the 1st of May, all new apps or updates submitted to the App Store are required to have a privacy manifest for "required reason APIs", which includes User Defaults. Donny Wals provides instructions to ensure compliance and avoid rejections.

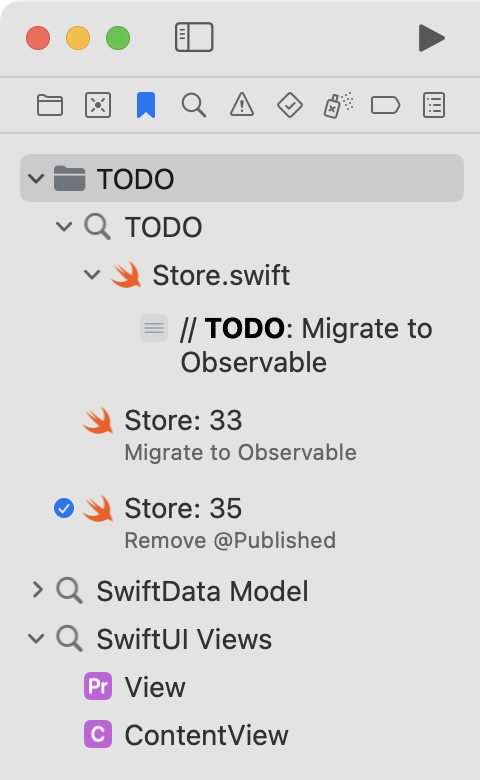
Xcode Bookmarks
Xcode 15 introduced a new way to bookmark and annotate source code.
Discover with Keith how to use them.

Safely unwrap optional values in SwiftUI bindings
Pol Piella demonstrates how to safely unwrap an optional value that needs to be passed as a non-optional Binding to a child view using a specific Binding initializer that effectively handles the unwrapping of its value.
Indie App of the Week
Icon Preview
App Icons are the business card of your app and it is crucial to ensure that they look great, especially in their natural environment. Sindre has developed a focused and practical app to quickly preview how your macOS app icon will appear in both the Dock and the Menu Bar, allowing you to check the different iterations while working on them.
To further streamline integration into your workflow a Sketch plugin is also available, making this tool a must-have for enhancing your macOS app icon design process.

On another interesting turn of events, the browser Arc, fully developed using the Swift language, released its Windows version this week. What makes it interesting is that the tools they used are fully open-source and available on GitHub. Why not take a look at it?
We can’t wait to see what you will Create with Swift.
See you next week!