
Weekly Newsletter Issue 12
Weekly newsletter summing up our publications and showcasing app developers and their amazing creations.
Welcome to this week's edition of our newsletter.
After adding new design templates for Figma, Apple has just launched Pathways, an organized collection of resources designed to support developers in starting their journey to develop applications for Apple platforms.

This is the answer to a question most people starting their developer journey in the Apple family of software and devices have: "Where do I start?". The amount of available official resources has grown a lot in the past few years and guidance on how to navigate them is more than welcome!
Published this week
This week we have covered SwiftUI and visionOS topics.
Using gradients in SwiftUI
Tiago and Matteo explore the available gradient types in SwiftUI presenting you with tools to help you make your views visually appealing.

Storing information using User Defaults and @AppStorage
In this article, Tiago and Matteo provide a comprehensive and insightful guide on the usage of User Defaults and AppStorage in SwiftUI for storing and managing user information.

Exploring immersive spaces in visionOS
Pasquale and Emanuele explore immersive spaces within visionOS, discussing how to effectively use and implement various immersion styles to create experiences in a fully immersive digital environment.

Speculative Spatial Canvas
The Speculative Spatial Design Canvas is a pivotal tool for creating spatial computing experiences, meticulously crafted and informed by scientific insights from Neuroscience; it offers a comprehensive framework for developers to navigate the intricacies of spatial design with confidence and clarity.

Some weeks ago we had the opportunity to use it in one of our workshops and seeing people implementing it in their design process while being introduced to the design principles for Spatial Computing applications was truly inspiring.
Download it for free on Gumroad!
From the community
Here are our highlights of articles and resources created by the app developer community.
Creating Settings Screen in SwiftUI With AppStorage
Leonardo discusses how to use the AppStorage property wrapper in SwiftUI to create a persistent user settings screen and include best practices for managing data efficiently.

How to localize plurals with Localizable.stringsdict files in iOS
Natascha delves into iOS app localization, specifically focusing on .stringdict file approach, providing a detailed explanation and practical examples to help you support plurals in multiple languages.

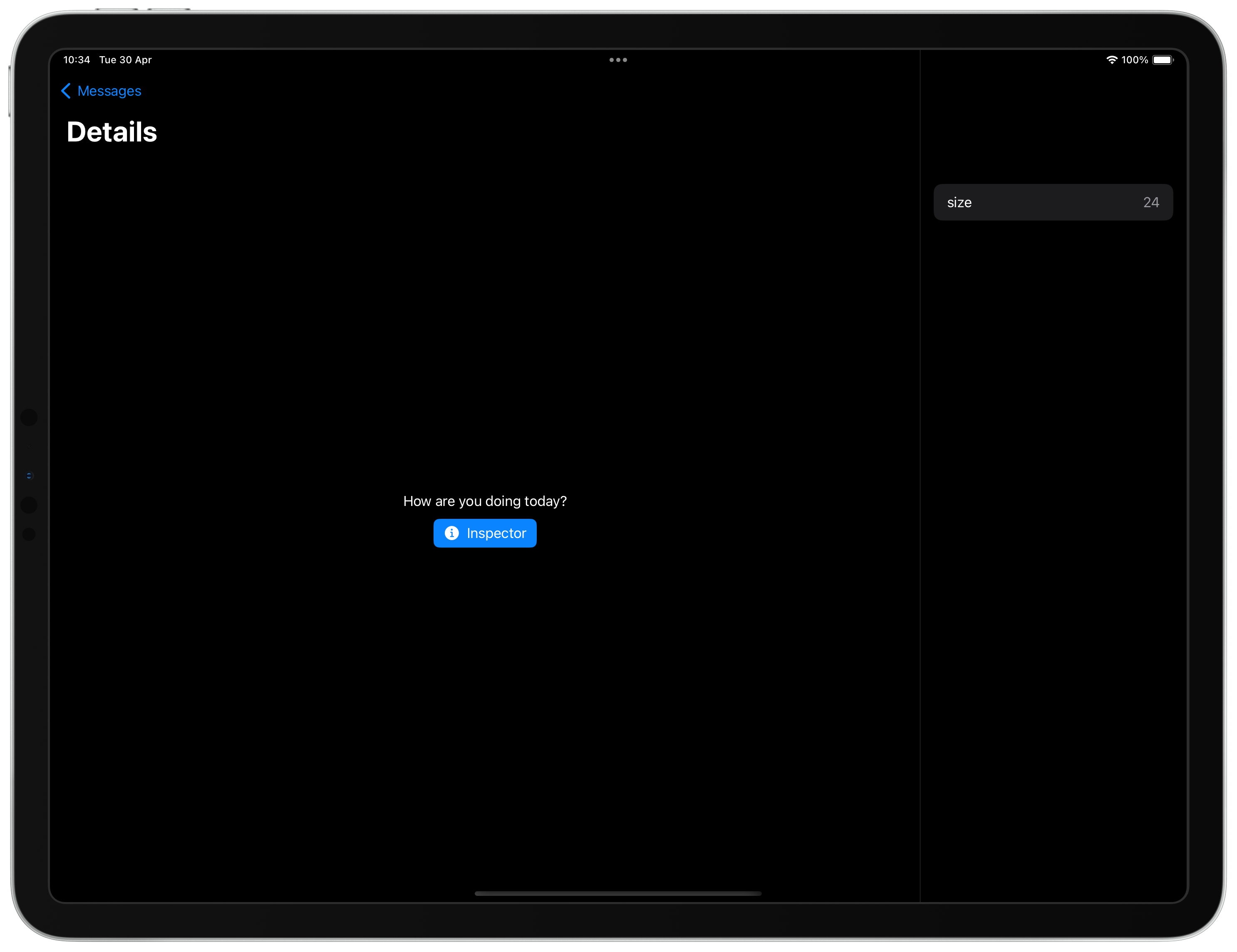
Inspectors in SwiftUI
The article by Majid explores the usage of Inspectors in SwiftUI, discussing how they adapt to various platforms and offering insights to leverage this component effectively.

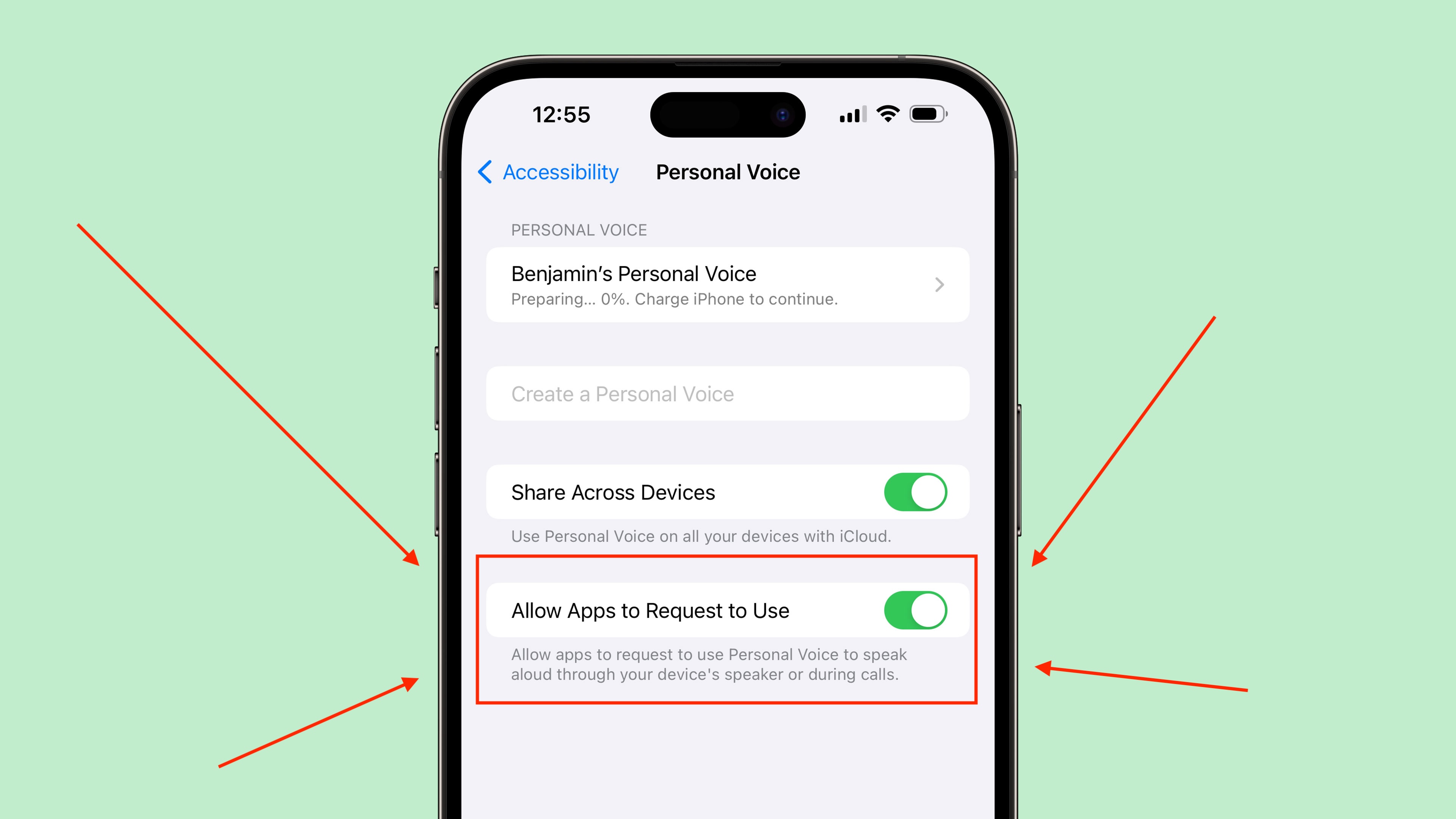
Using your Personal Voice (along with system and novelty voices) in an iOS app
Ben provides a comprehensive guide on how to use the AVSpeechSynthesizer to implement various voice options, including system, novelty, and the user's personal voice.

Indie App of the Week
Picasso
Picasso by Mark streamlines the creation of App Store screenshots with a drag-and-drop editor, easy export options, and the ability to preview screenshots as they would appear on the App Store. It supports various devices like iPhones, iPads, Macs, and Apple Watches, allowing users to frame screenshots precisely.
It truly makes the process of creating your app store page easier and faster.

In this week's event “Let Loose”, Apple has launched new models of the iPad Air and the iPad Pro (the thinnest Apple product ever) and a new Apple Pencil Pro to pair them with.
The new pencil is packed with new capabilities, allowing you to provide actions for when the user squeezes it and a “Barrel Roll” gyroscope feature. Which custom interactions or features could you implement in your apps to take advantage of the new Apple Pencil Pro sensors?
We can’t wait to see what you will Create with Swift.
See you next week!





