
Weekly Newsletter Issue 24
Weekly newsletter summing up our publications and showcasing app developers and their amazing creations.
Welcome to this week's edition of our newsletter.
Summer is here and for us the month of August is when we take a break.
Because of that, our weekly newsletter will not be published for the next three weeks and it will be back on the 30th of August.
For the month though, we have articles scheduled with a focus on Machine Learning topics.
If you are taking a summer break as well we hope that you come back recharged and ready to keep making a difference in the developer community as we will do!
Published this week
This week we have covered the RealityKit and the Translation frameworks.
Displaying 3D objects with RealityView on iOS, iPadOS and macOS
Matteo shows how to use Apple’s RealityViews to display 3D objects in augmented reality apps across iOS, iPadOS, and macOS.

Translating text in your SwiftUI app with the Translation framework
Matteo shows how to integrate the Translation framework overlay in your SwiftUI app views to support the native local translation offered by the framework recently introduced in WWDC24

Using the Translation framework for language-to-language translation
Matteo explains you how to translate text to a specific lenguage using the Translation framework.

Create with Swift - Napoli Meetup
We are proud to announce that the first Apple Developer meetup in Naples will happen on September 13th, 2024! Save the date!
It is an amazing opportunity for all the developers, where you can:
- Network: Connect with fellow developers and professionals.
- Find opportunities: Discover new job prospects.
- Find collaborators: Find partners to bring your app ideas to life.
- Learn: Dive into the world of app development.
Let us know if you are interested in participating by filling out the interest form!
For more details, check out our official page:

From the community
Here are our highlights of articles and resources created by the app developer community.
SwiftUI Floating Bottom Sheets
In this practical tutorial, Kavsoft shows how to create a stylish floating bottom sheets using SwiftUI creating a dedicated modifier.
Exploring SwiftUI: Animating MeshGradient on Text in iOS 18
Rudrank experimented with the new MeshGradient released in iOS18. In this article he shows how to animate and mask it on a text.

You Need to Document Your Swift Code with DocC
Documentation is an important part of the development process, in this video Sean shows how to use DocC and Xcode to how to get Apple-like documentation and auto complete.
How to Tile Images in SwiftUI
Fatbobman provides a detailed guide on image tiling in SwiftUI, exploring different methods, such as the resizable and the foregroundStyle modifiers.

Indie App of the Week
Checker
Checker is a simple and focused tracker developed by Mykola that helps make habits stick and assists the user in being more consistent with their goals. It provides an easy way to check in on tracked actions and displays the progress in a calendar grid, making it easy to identify patterns and potential areas for improvement. The app also tracks amounts by allowing users to set a unit and a value for every action they track.
The app is simple, clean, and focused with a great native look and feel. There is great attention to detail, like the micro-interaction on the calendar grid when the user checks in.

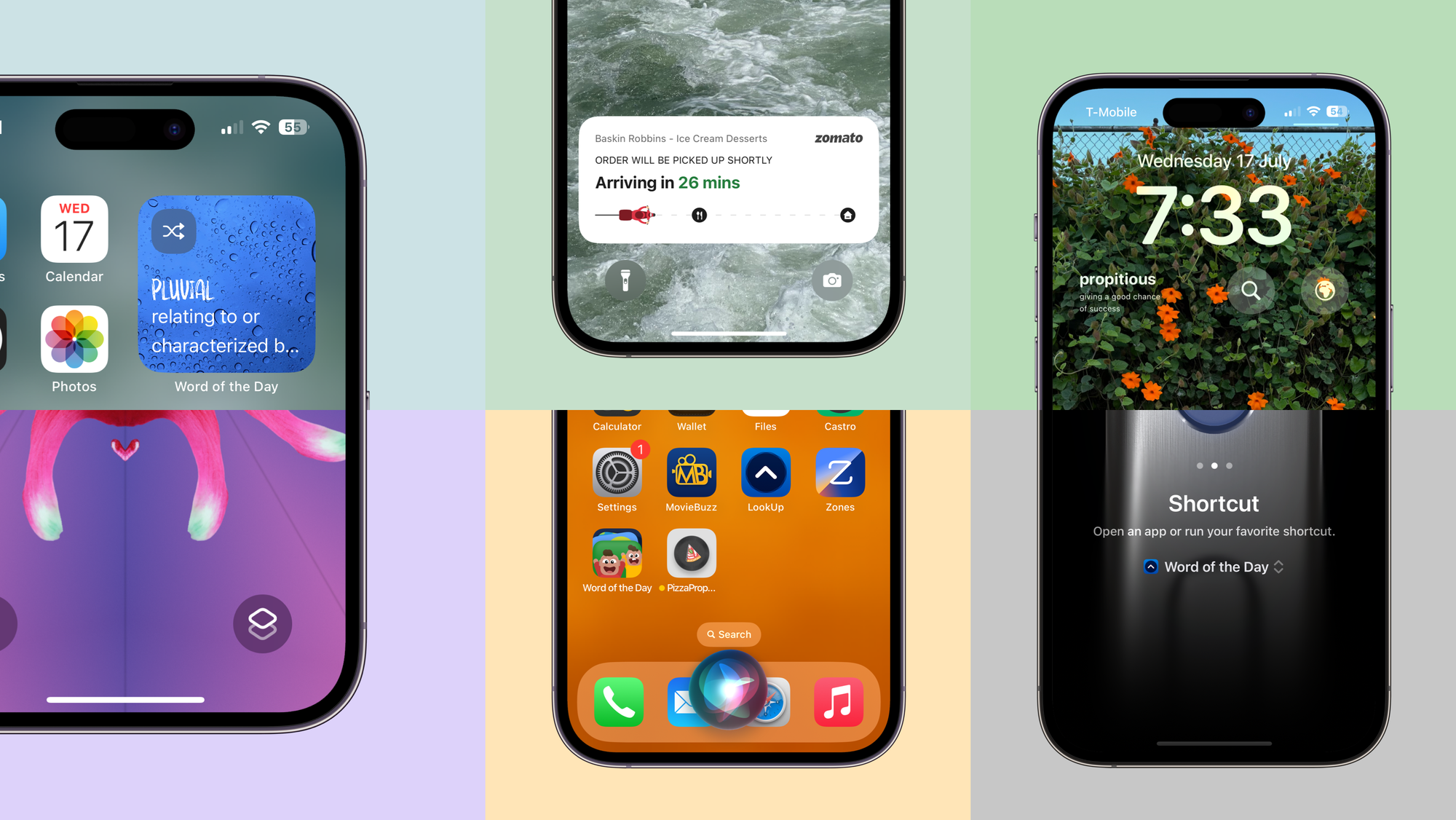
This recent article by Vidit generated a long and interesting discussion among us. The article highlights how the introduction of new technologies shifts how we design our applications. An action-centered design approach to designing apps is discussed considering the advent of Apple Intelligence.

Do you see your app design process changing as well? Join the discussion!
It's not 2008 anymore. No app lives in a static phone screen. So why should we design them in that way? I wrote at length about why we need to take an action centered approach to designing interfaces.
— Vidit Bhargava (@viditb) August 1, 2024
Been writing this for a week. Please give it a read.https://t.co/Ad5hQceseb pic.twitter.com/IyUBnpnEDD
We can’t wait to see what you will Create with Swift.
Have a good Summer Break!