
Weekly Newsletter Issue 52
Weekly newsletter summing up our publications and showcasing app developers and their amazing creations.
Welcome to this week's edition of our newsletter.
Apple has announced an immersive concert experience featuring Metallica, exclusively for Apple Vision Pro users. Apple has teamed up with Metallica to bring their M72 World Tour finale in Mexico City to Apple Vision Pro in stunning 180-degree video and Spatial Audio. Starting today, March 14th, users can book a demo at local Apple Stores for an extended preview of this experience.

Published
This Week
This week we have covered Vision, SwiftUI and Sound Analysis.
Track the horizon angle in an image with the Vision framework
Antonella explains how to use the Vision framework to detect the horizon angle in images, enabling the correction of tilted photos in SwiftUI apps.

Placing UI components within the Safe Area Inset
Matteo shows how to position views and controls along the edges of a view container, ensuring proper alignment within the safe area insets in SwiftUI apps.

Identifying individual sounds in an audio file
In this practical tutorial, Luca shows how to add sound recognition capabilities to a SwiftUI app using the SNAudioFileAnalyzer from the Sound Analysis framework.

Support us by becoming a sponsor!
Whether your goal is to raise brand awareness or promote your product or service, we offer flexible sponsorship options. We offer weeks, blocks of weeks, and even months to help you find your audience where they are.

For information about the current availability of weeks, send us an email.
From
The Community
Key Considerations Before Using SwiftData
Fatbobman discusses key considerations before using SwiftData, including its object-oriented approach, data modeling constraints, iCloud synchronization, and performance factors.

Rendering Pixel Art with SwiftUI
Chris explores how to display pixel art crisply in SwiftUI, ensuring sharp edges without unwanted blurring for game assets but also for low-resolution graphics.

Understanding structural identity in SwiftUI
Natascha explains how SwiftUI identifies and updates views based on their view type and position in the hierarchy, optimizing UI updates through structural identity.

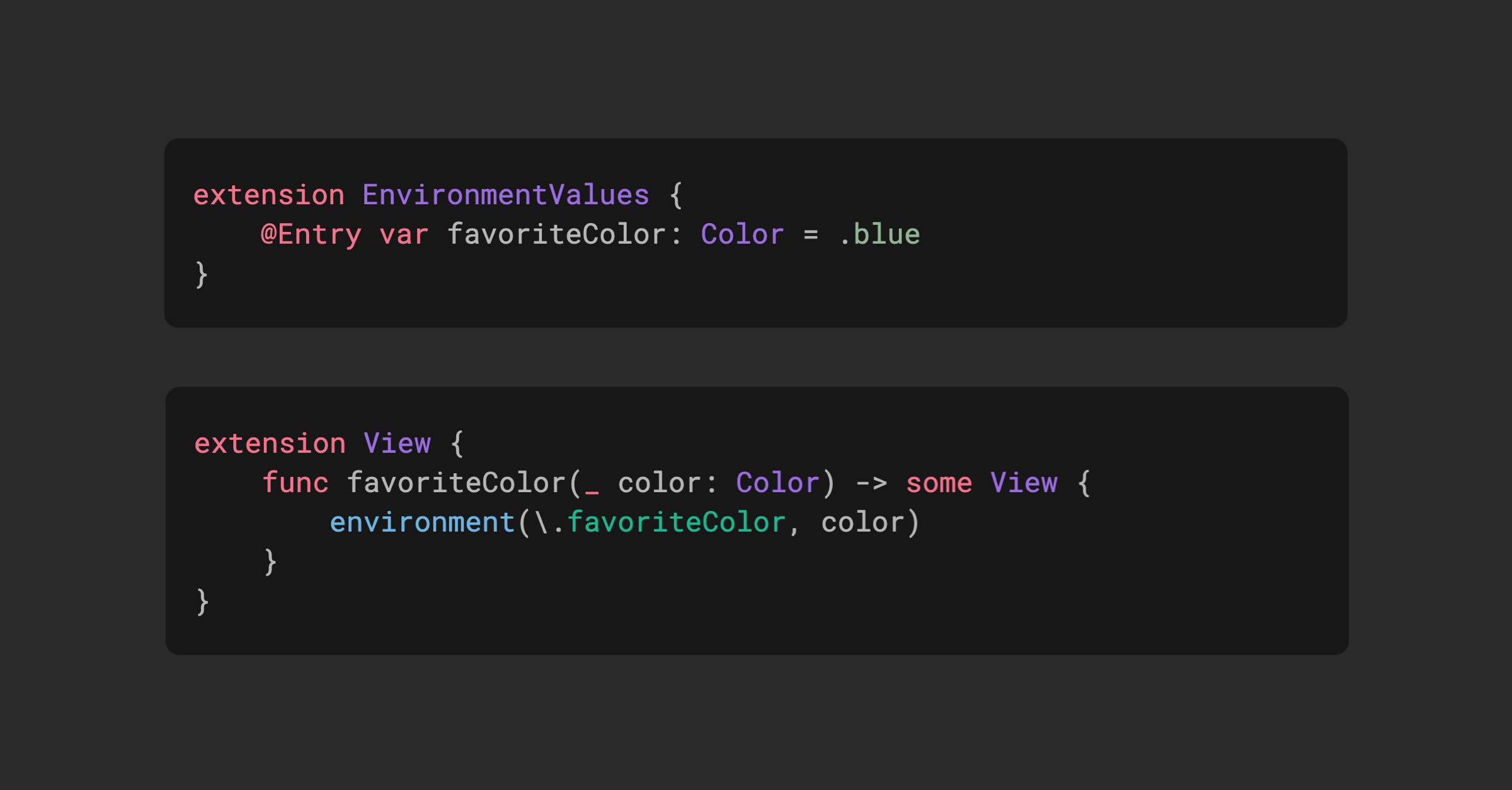
Custom environment values in SwiftUI
Natalia explains how to define, set, and read custom environment values in SwiftUI, highlighting how the @Entry macro streamlines the process.

SwiftUI Performance - How to use UIKit
Majid discusses the evolution of app development on Apple platforms, focusing on integrating UIKit into SwiftUI-based applications to enhance performance in specific scenarios.

GrowPal
Habit Tracker, Health Tracker, Stress Tracker, Habit Tracker Fitness Tracker and more, GrowPal is a comprehensive health and fitness app that seamlessly integrates with Apple Watch and Apple Health, providing a holistic approach to tracking and improving your well-being.
Developed by Allen with incredible attention to detail, the app delivers a beautifully designed and delightful experience. From the very first launch, the smooth animations, micro-interactions, and high-quality assets make navigation a joy. Despite its vast feature set, everything remains intuitive, well-organized, and easy to discover and monitor, thanks to the widgets.

We can’t wait to see what you will Create with Swift.
See you next week!